Разбор разбора
Разбор вот этого разбора https://pllsll.com/blog/361
Главное - дизайн это не набор правил определяющих визуальную эстетику. Дизайн это решение задачи стоящей перед клиентом. Дизайн может быть даже не выражен в визуале. И уж тем более в дизайне нет универсальных правил пригодных на все случая жизни. Уж больно случаи жизни (читай дизайн задачи) разные.

Когда спрашивают "а как правильно" - тот кто даёт вам однозначный ответ скорее всего соврёт вам. Правильно так - как диктуют именно ваши условия задачи, аксиом в дизайне очень мало, 99% теоремы. Значит всё может доказываться.
Поехали по пунктам:
1) "1. Первый вопрос, который возникает – стоит ли использовать G и g одновременно? Это разные буквы для разного использования. "
В первую очередь это разные элементы лого. В одном случае мы имеем маленькую "g" как часть шрифта - её основная задача нести информацию о звуке. В другом случае мы имеем графему выраженную в буквенном символе, её задача быть уникальной, запоминающейся и нести информацию о звуке.
Есть общее пересечение задач - нести "информацию о звуке". С чего вы взяли что эта задача не решается двумя разными формами буквы "G". Прекрасно решается. И форма большой "G" хорошо решает остальные задачи.
А ваше требование про одинаковость - чем логически продиктовано?
2) "Верхний выносной элемент (ascender) буквы t всегда короче остальных – f, d, b, k, l. "
Если бы автор написал вместо "всегда" в "классической типографике" - вопросов бы не было. Но перед нами не типографика - область дизайна отвечающая за создание системы больших объёмов текста. А логотип с леттерингом. Буквы в котором правилам типографики ничего не должны. Ибо существуют в иных условиях нежели типографический набор. Им не нужно так явно держать строку, не нужна системность в архитектуре, эти буквы - не шрифт из 24 или 33 символов. Это здесь и сейчас. Поэтому t в данном продукте что-то должна имеющимся здесь же f и l, а вот на k, b, d - ей плевать с высокой колокольни. Потому что их тут нет.
И вот тут как раз нужно было сделать замечание которое автор разбора не сделал. Именно в силу соседства с F, местная T должна сильнее от неё отличаться. Что бы различие считывалось быстро и непроблемно для глаза. Сейчас такого нет.
3. "Использовать широкую разрядку (tracking, letter-spacing) в жирных начертаниях все равно, что греть утюгом холодильник. Широкий тракинг добавляет воздух, в то время как массивные буквы созданы для того, чтобы его было мало. "
В типографике - да. В логотипе широкие буквы транслируют надежность, статичность, уверенность. Широкая разрядка не даёт надписи чернить, буквам слипаться, создаёт более интересный штриховой ритм.
Эти приёмом автор лого задал ощущение надежности (жирный строгий гротеск), и придал надписи премиум вид (широкая разрядка).
А автор разбора в своём варианте всё это запорол.
4. "Вертикальные штрихи, как правило, должны быть толще горизонтальных. Из-за этого в шрифтах почти никогда не встречается абсолютно круглой буквы О. Даже в Футуре. "
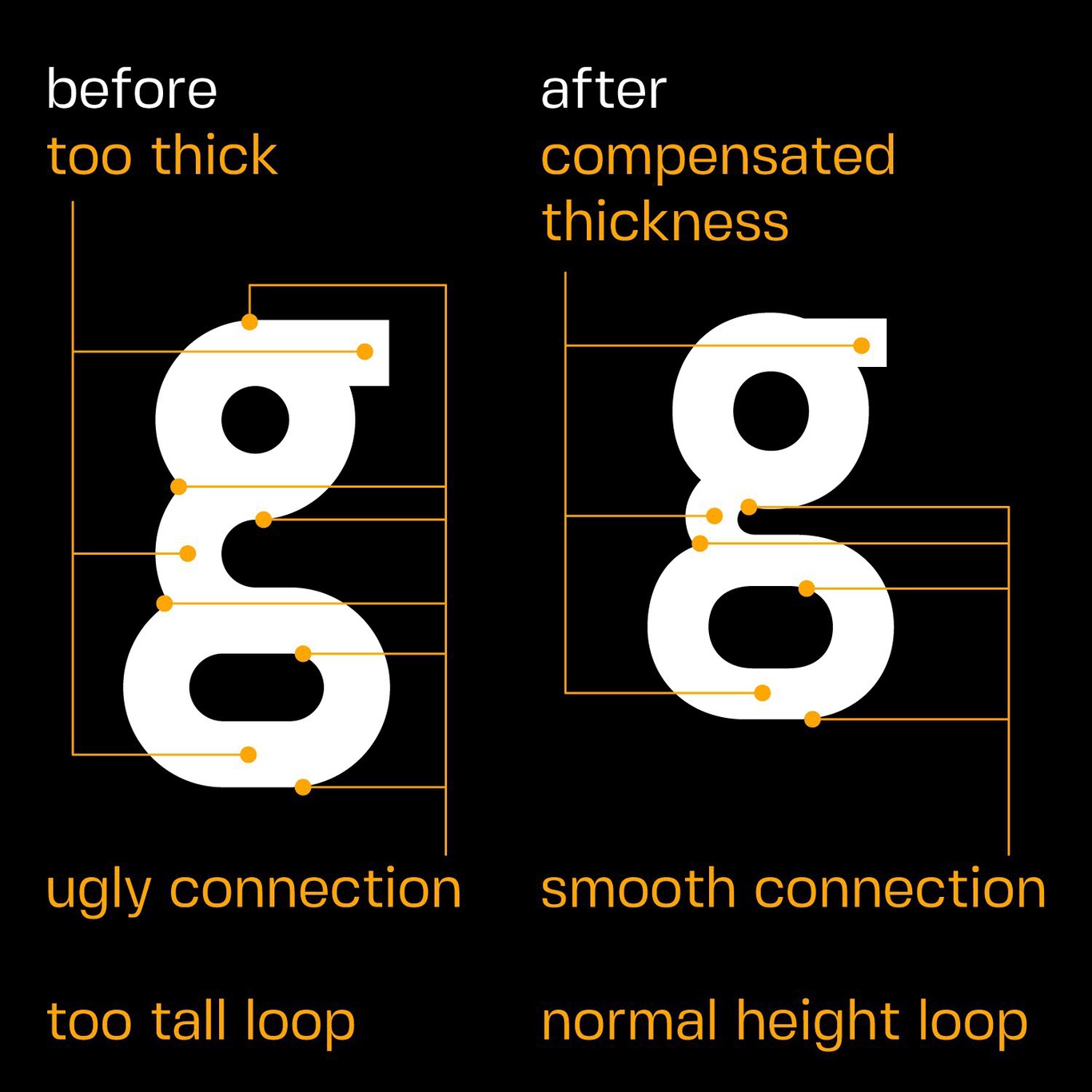
В типографике да. В лого-леттеринге - нужно решать иные задачи. Объём текста иной - поэтому и задачи другие. Но в этом аргументе есть доля правды - буква ''g" из за равномерных штрихов в своих кружках чернит, заплывает. В малых размерах очко в кружках вообще может пропасть. Поэтому там нужно решать по классике - убивая моноширинность. А вот f и t - это не грозит.
Автору разбора следовало бы знать откуда появилось то "правило", а не аксиоматично его применять.
 The Visible
The Visible Василий Королевский
Василий КоролевскийУдаленный комментарий










Спасибо за фидбэк! К сожалению, ваше мнение не подкреплено никакими аргументами, кроме того что «леттеринг» свободен от «правил». Правда в статье не шла речь ни о каких правилах, но об оптических компенсациях и истории «букв», чего не знал автор логотипа, и не знаете вы, но надеюсь узнают читатели.
Горизонтальные линии делаются тоньше вертикальных потому, что иначе они выглядят слишком толстыми. Это не шрифтовая особенность, а прием, встречается даже в архитектуре. То же касается и остальных пунктов статьи.
Ваша манера писать минусы там, где должно быть тире, и знаки дюйма вместо кавычек показывают все ваше отношение к дизайну. Удачи.