Концепт линейной схемы Санкт-Петербургского метрополитена

В 2017 году я начинал делать концепт линейных схем для Санкт-Петербурга. Спрашивал советов у Людвига Быстроновского и Ильи Бирмана. Через пару писем Людвиг поставил меня в тупик вопросами о цели, задачах и результате. Я застрял, а проект улетел в стол. Смотрите на сайте, если хотите разглядеть схему поближе.
В Студии Лебедева опубликовали майские вакансии. Одна из вакансий — «дизайнер схем». Тестовое задание — переделать линейную схему Санкт-Петербургского метрополитена.

Я решил снова попробовать выполнить задание. Прошлогодние наработки я не смог найти в своем облаке — пришлось делать все с нуля. Спустя неделю схема была готова.

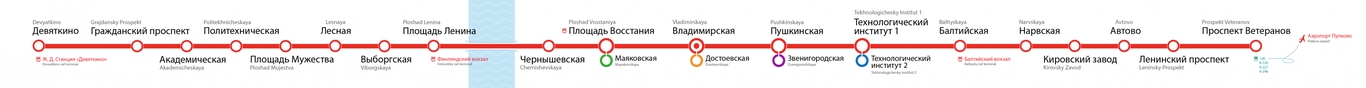
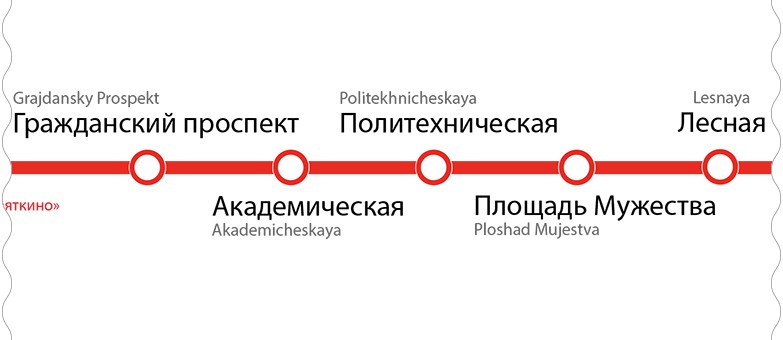
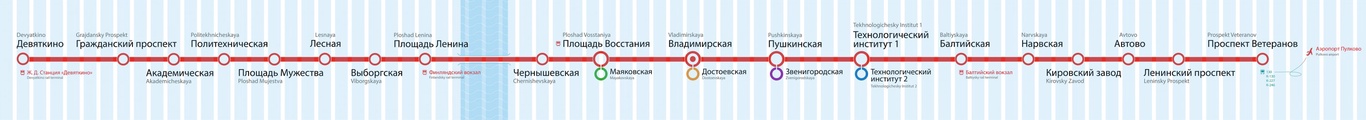
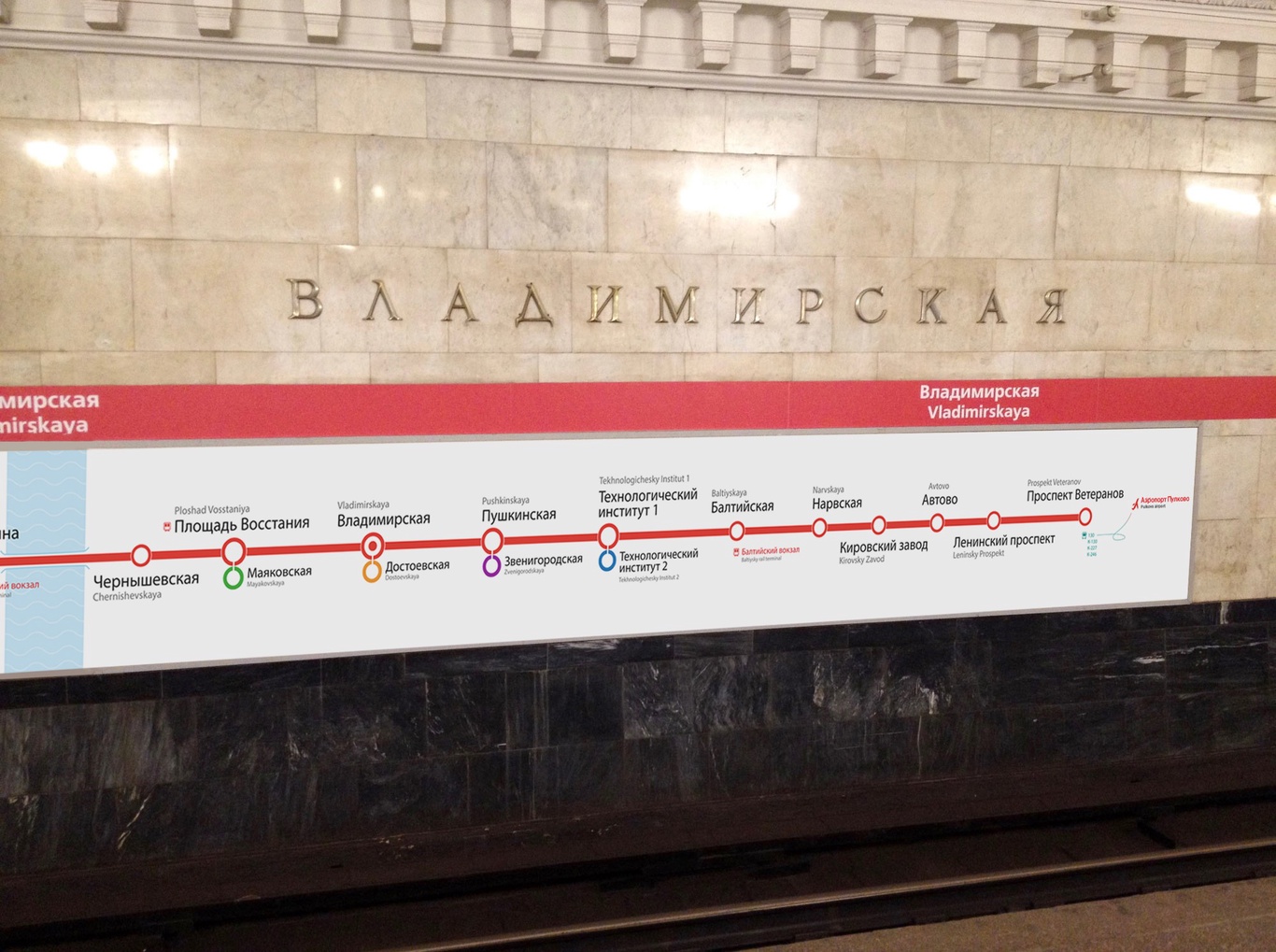
Станции размещены горизонтально — так удобнее. Названия чередуются в шахматном порядке, чтобы компенсировать длину.

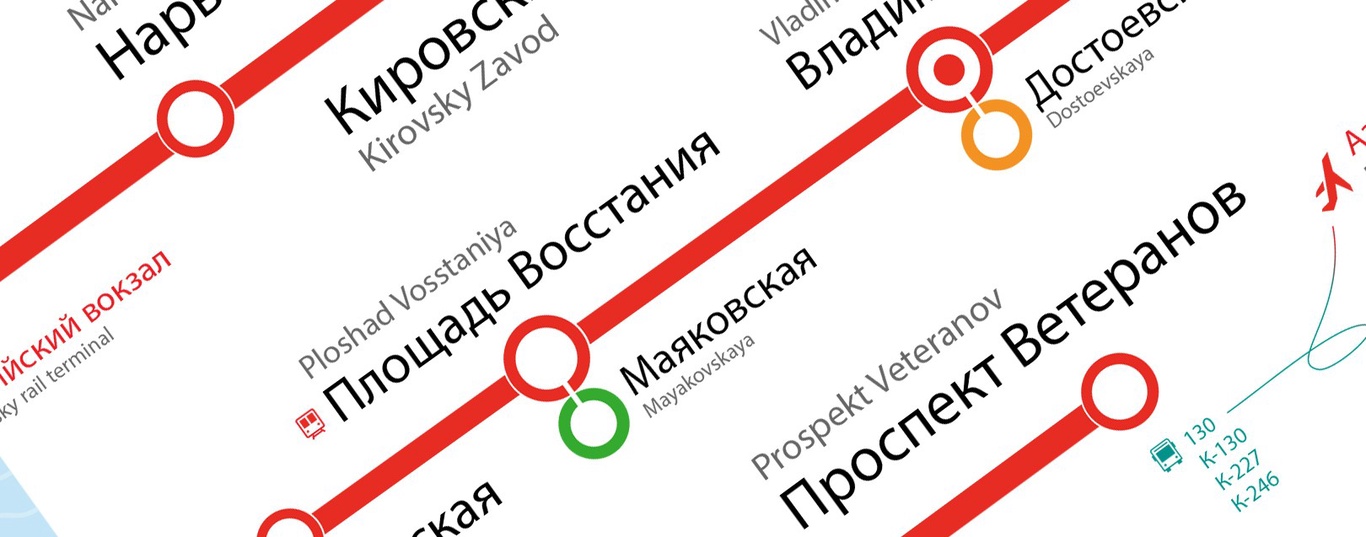
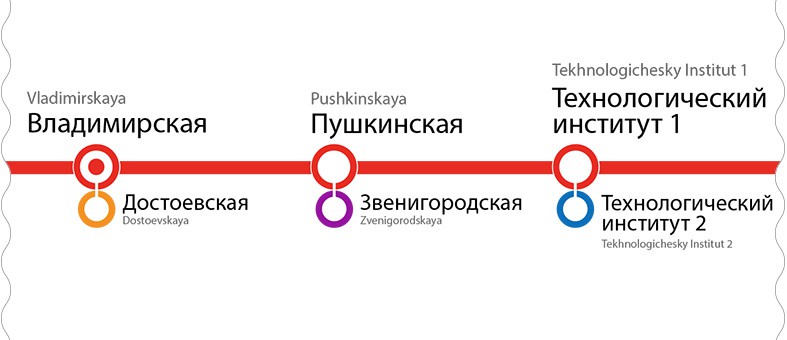
Станции с переходами имеют меньший размер и кегль. Станция, на которой вы находитесь сейчас, отмечена точкой.


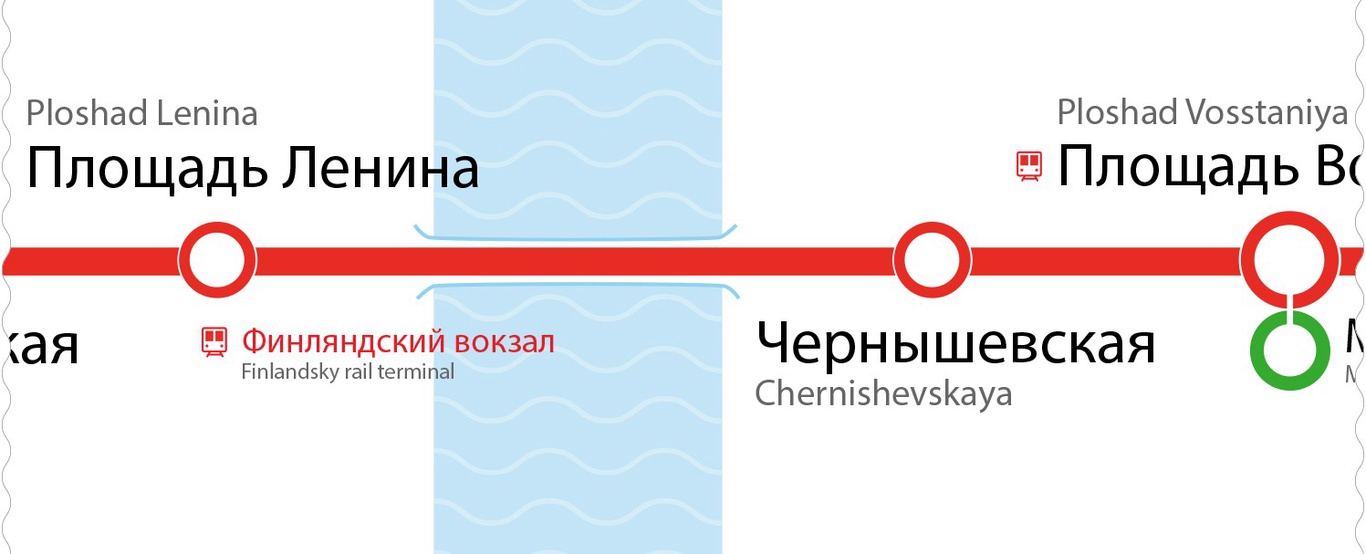
Ориентиры вроде Невы и вокзалов помогают понять, где расположены станции. Сразу понятно, что Московский вокзал на Площади Восстания, а не на Маяковской.

Схему держит очень лайтовая сетка.

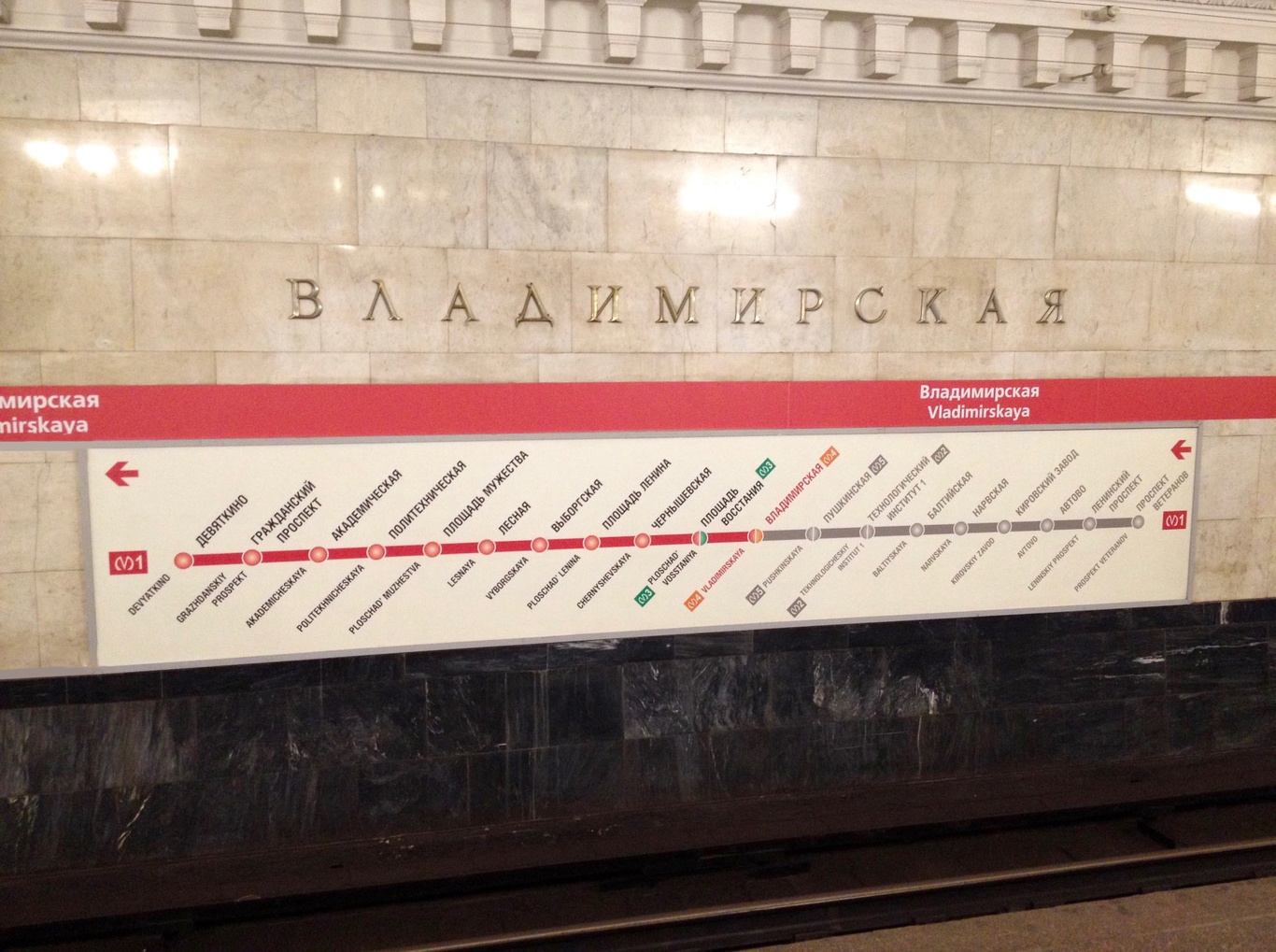
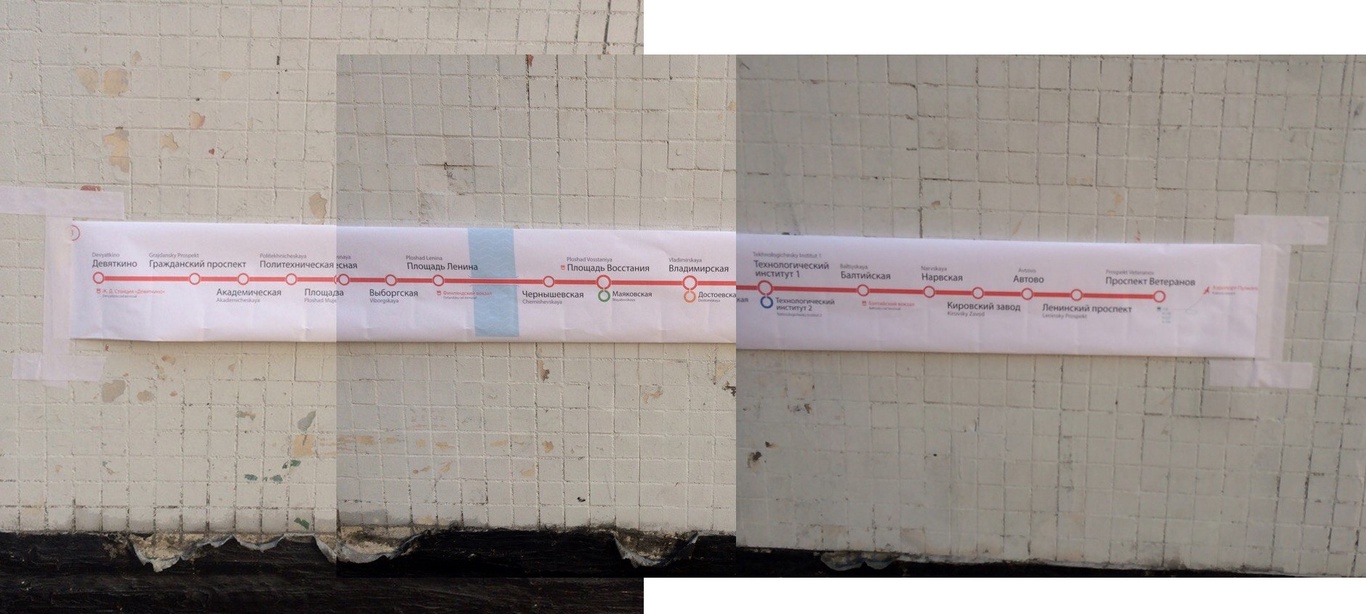
Размеры проверял на соседнем доме.

В жизни.

Дизайнер: Вениамин Векк
Редактор: Соня Лазарева
Дата: Май 2018, 7-8 дней
Шрифт: Мирьяд-про
Проект на сайте






