Как мы разрабатывали стиль корпоративной иллюстрации «Лаборатории Касперского»

Перед студией «Мыслеформа» стояла интересная задача - разработать стиль корпоративной иллюстрации для «Лаборатории Касперского», работы велись в сотрудничестве с отделом дизайна компании. Как мы это делали? О, это долгая история. Начну с вводных данных.
Клиент
Лаборатория Касперского — международная компания, специализирующаяся на разработке систем защиты от компьютерных вирусов, спама, хакерских атак и прочих киберугроз. Компания ведёт свою деятельность более чем в 200 странах и территориях мира.
Задача
Так как в компании на тот момент не было единого узнаваемого стиля иллюстрации, стояла задача сформировать его и показать на максимальном количестве примеров, как он может развиваться. Требовалась разработка: основного персонажа, дополнительных персонажей и их эмоций, объектов интерьера и экстерьера, инфографики. Также надо было продумать отличительные особенности для корпоративных иллюстраций и прописать правила их использования в отдельном руководстве. Иными словами, надо было нарисовать целый мир, выглядящий определенным образом и живущий по определенным правилам.

Работа над поиском стиля велась совместно с дизайн-командой «Лаборатории Касперского», комментариями от которой делится Никита Морозов:
Информационные технологии — это довольно абстрактная сфера, которую сложно визуализировать, а безопасность информации — еще более абстрактна в визуальном плане, поэтому нам был необходим инструмент, который помогал бы донести довольно сложный смысл продукта или услуги. При этом так же важно было донести ценности и характер бренда — инновационность, экспертность и человечность.
В дополнение нам нужно было учесть глобальный масштаб коммуникаций — дизайнеры и подрядчики разного уровня по всему миру должны иметь возможность повторить стиль, чтобы их коммуникация была консистентной. Поэтому в требованиях изначально было наличие простых готовых элементов для иллюстраций.
Графическое исследование
Перед стартом работ мы провели графическое исследование. Изучив различные варианты актуальных тенденций в современной иллюстрации, мы выявили основные стилистические направления, подходящие по тематике, в которых можно было начинать работу.

На основе исследования был выполнен ряд тестовых иллюстраций. На примере одного сюжета демонстрировалось, как будет выглядеть иллюстрация при использовании различных графических приёмов. На данном этапе заказчик остановился на сочетании вариантов 1 и 3, то есть на использовании сплошных заливок с локальным применением текстур и контуров.
Нам очень не хотелось попасться на уловку текущих трендов, и мы искали что-то, что будет выглядеть чисто, аккуратно и актуально в ближайшие 5 лет.

Разработка персонажа
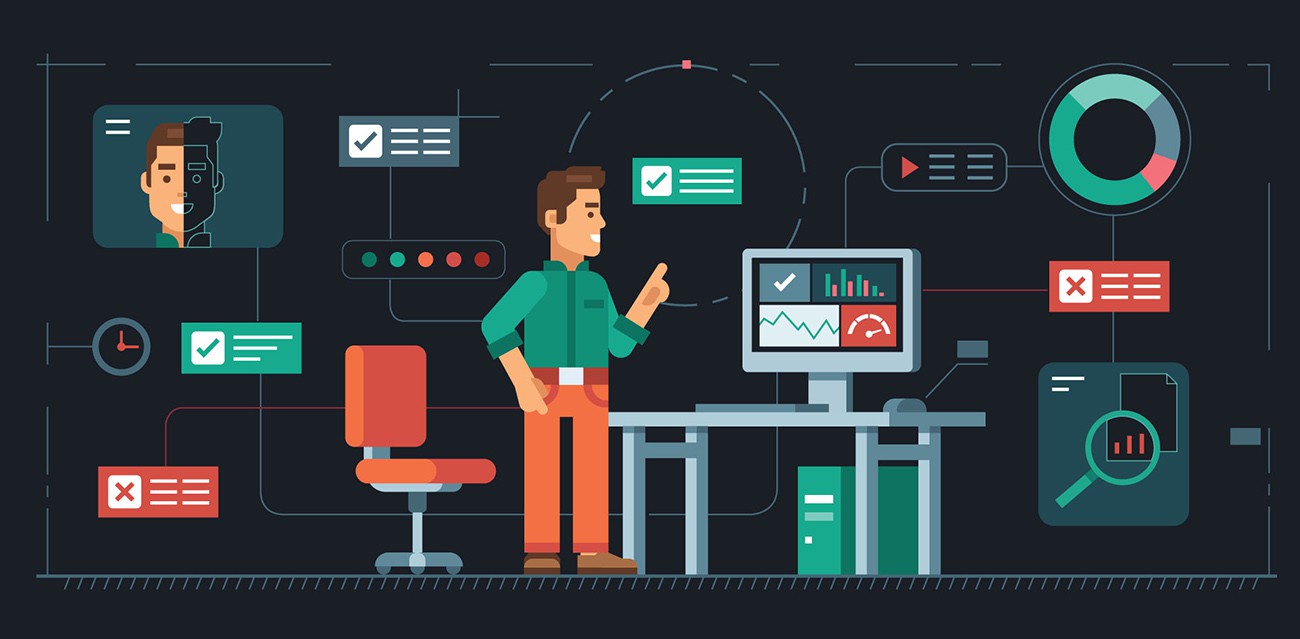
Параллельно с выбором основных графических приёмов проводились работы по поиску внешнего вида персонажа. На первом этапе был согласован концепт персонажа, приведенный ниже. Это эскиз иллюстрации на тему встроенных в продукты компании, автоматизированных процессов, которые позволяют экономить время пользователя.

После этого мы приступили к проработке черт лица персонажа. На основе исследования тенденций в отображении персонажей заказчику были предложены варианты отображения персонажа в различных стилях. На предварительном этапе был согласован стиль с частично острыми углами.

Также проводился поиск пластических форм в фигуре персонажа. Это был достаточно важный этап, так как от этих критериев зависело, как будут выглядеть все остальные персонажи и пластические формы объектов в целом.

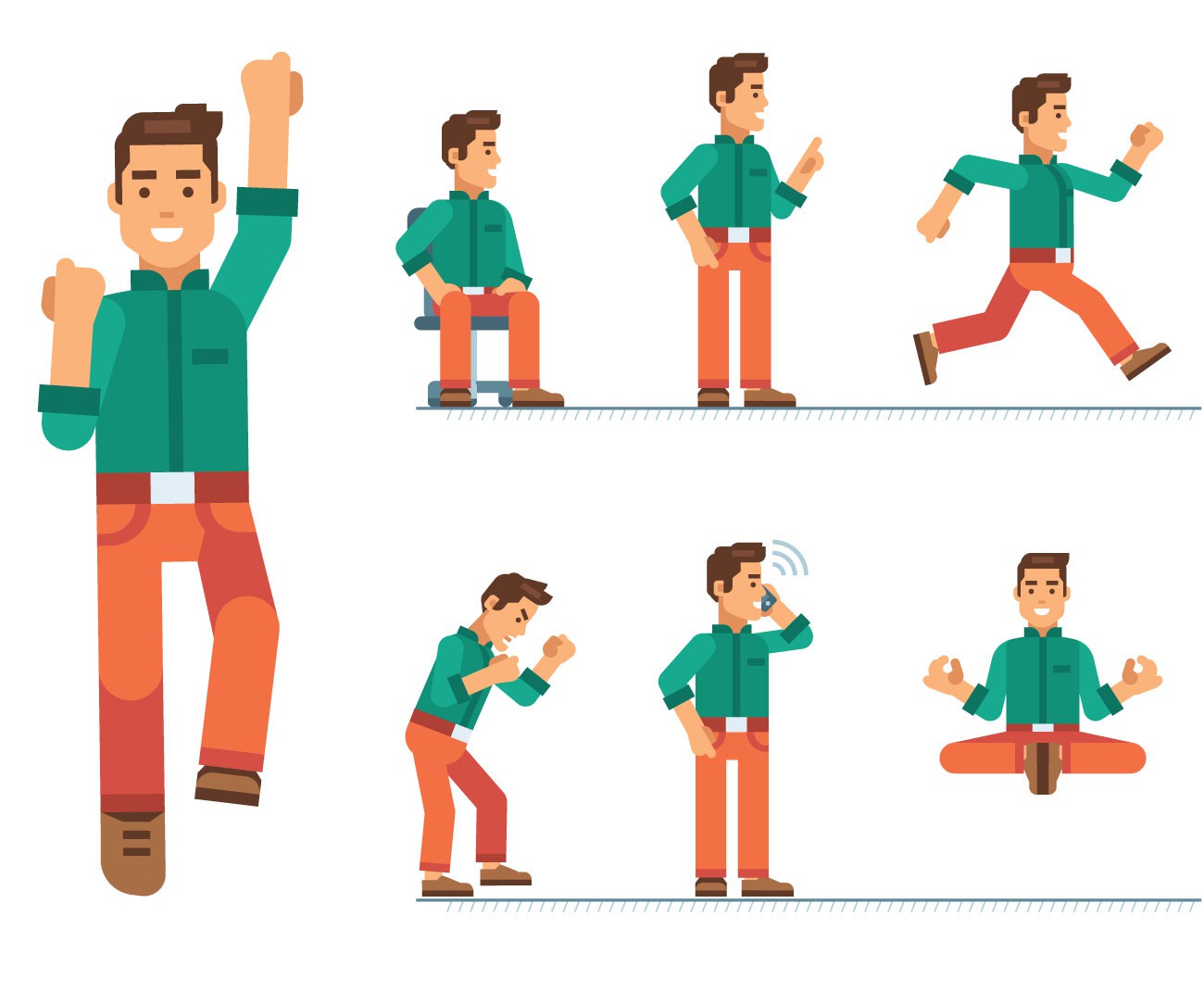
В результате поиска черт лица, пластик и формы был разработан основной персонаж. По типажу и общему настроению это простой, современный парень, работающий в офисе, раскованный, но умеющий сосредотачиваться в нужный момент, любящий своё дело, энтузиаст с активной жизненной позицией.
Можно сказать, что у персонажа есть сходства с реальными сотрудниками компании, в особенности в плане красных штанов. Мы хотели чтобы персонаж помог нам передать настроение и при необходимости мог быть смешным, обаятельным и привлекательным.

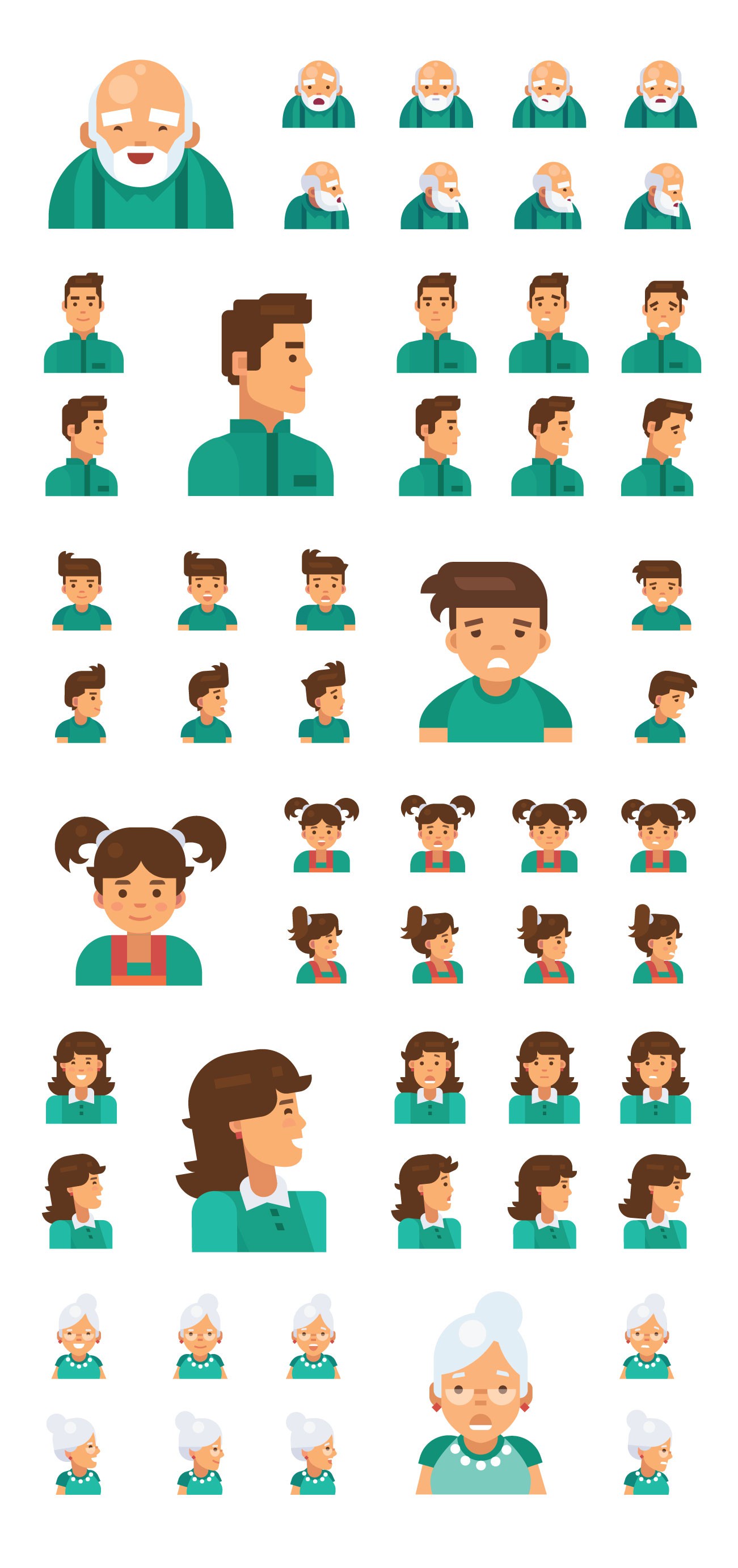
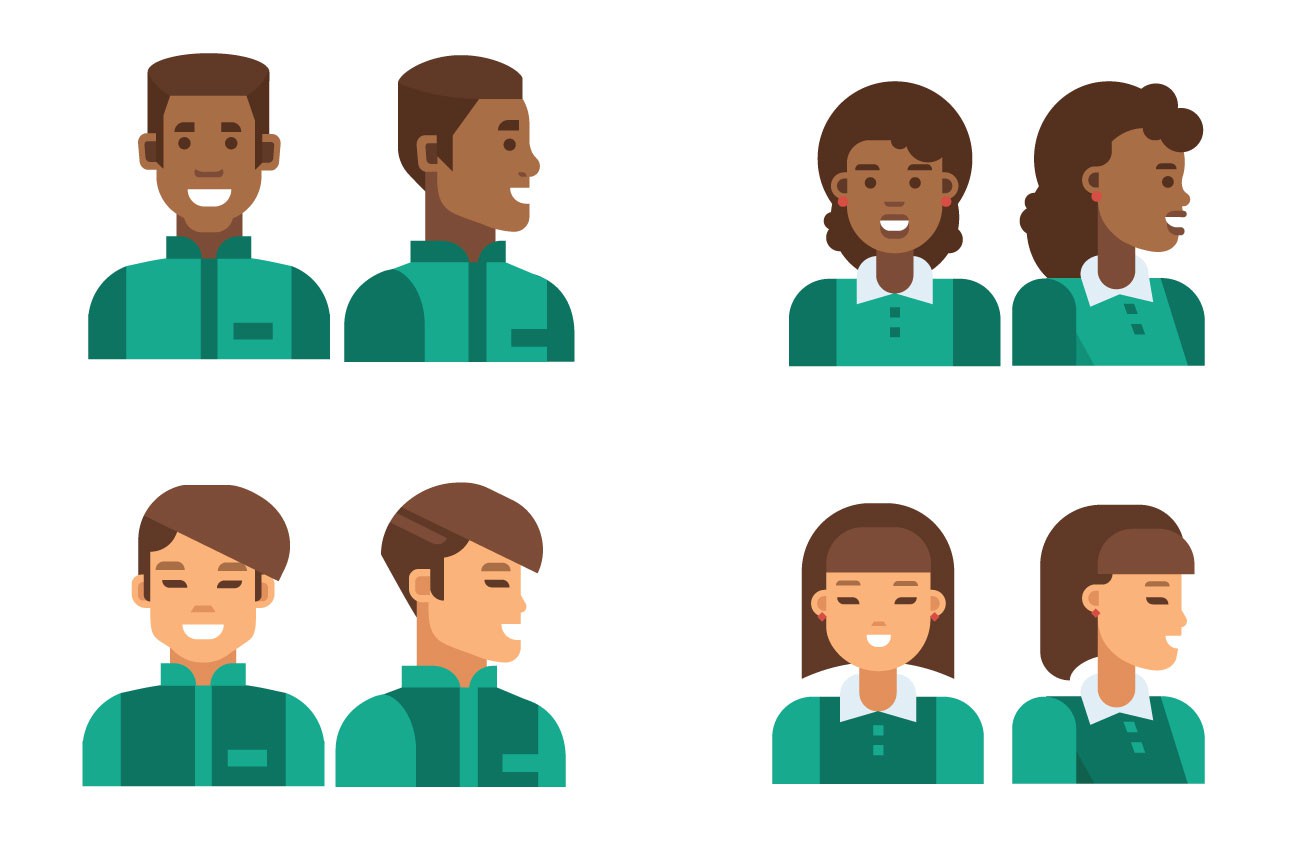
Так как в «Лаборатории Касперского» представлены продукты для всех возрастов и затрагивающие всех членов семьи, потребовалась разработка внешнего вида людей разных возрастных категорий.

В дальнейшем планировалось анимировать всех персонажей, поэтому мы разработали систему мимики для всех действующих лиц. От самого счастливого состояния до моментов грусти и печали.
 Филиалы компании есть во многих странах мира, поэтому было необходимо продумать внешний вид персонажей с этническими различиями.
Филиалы компании есть во многих странах мира, поэтому было необходимо продумать внешний вид персонажей с этническими различиями.
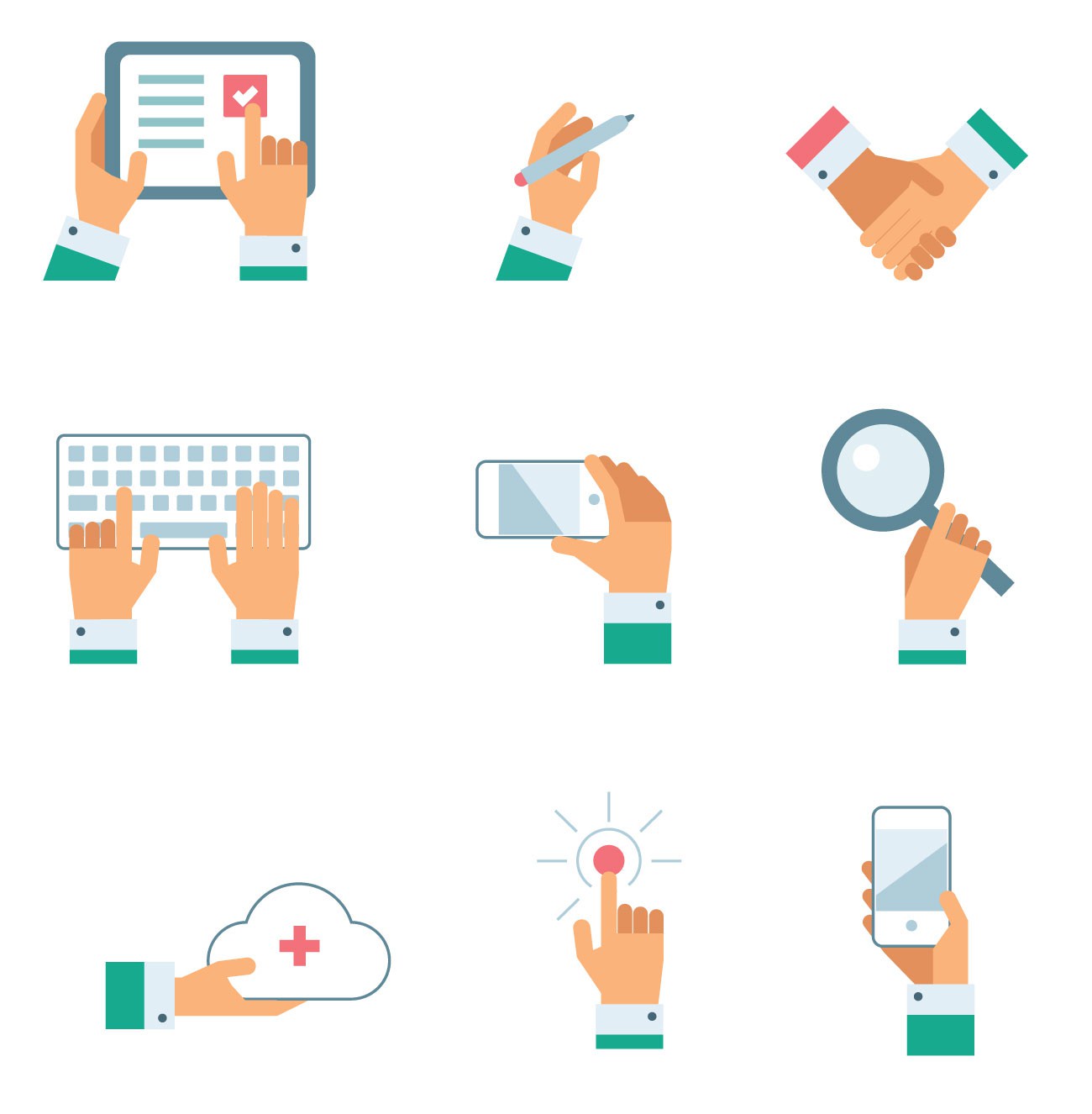
Также были разработаны мини-изображения, демонстрирующие процесс взаимодействия рук пользователя с различными устройствами. Такие изображения активно используются в различных видео руководствах к продукту.

Параллельно с разработкой персонажа проводились работы по поиску декоративных элементов и характерных объектов, которые будут окружать действующих лиц. Требовалось решить задачи композиции, а также то, как распределить цветовые пятна, на чём сделать акцент, а что увести на второй план. Мы пробовали решения с уходом в бОльшую технологичность или геометрию, перебирали большое количество вариантов и обсуждали тонкие нюансы вплоть до унифицирования толщины линий, пересмотра цветового баланса и т.д.

В конечном итоге были согласованы следующие стилеобразующие элементы:
1. Круг, задающий акцент либо на персонаже, либо на ключевом событии.
2. Пространство границ иллюстрации подчеркивается контурными линиями.
3. Часть объектов помечается сносками, как в энциклопедии или научном издании.
4. Некоторые объекты заднего плана закрашиваются текстурой из косых линий, которыми также помечается пространство пола.


Исключительное отличие нашего бренда состоит в нашей экспертности и как фанаты своего дела мы разрабатываем наши продукты без компромиссов в плане безопасности. Поэтому важно было визуально и образно передать нашу любовь к проектированию, планированию, тестированию и всему тому, что окружает работу настоящего эксперта. В результате были выбраны ключевые элементы стиля, которые и делают наши иллюстрации уникальными и именно про нас.
Перспектива
У каждой иллюстрации есть главное послание, которое важно донести. Второстепенные объекты не должны отвлекать от основного сюжета, поэтому при дальнейшей проработке стиля был сформирован принцип того, как объекты отображаются в визуальной перспективе. В какой цветовой гамме отображаются объекты первого, второго и заднего плана.

Цветовая гамма
Для руководства по стилю была определена основная цветовая палитра и прописано соотношение цветов в иллюстрации. У бренда есть наиболее узнаваемые цвета — оттенки зеленого и красный. В данном случае красный, как слишком активный, был заменен на более нейтральный розовато-морковный тон. Также были продуманы комбинации полутонов для создания эффекта объема, характерного для стилистики Flat.

Сюжетные иллюстрации
После согласования основных констант стиля можно было переходить к сюжетным иллюстрациям, рекламирующим основные преимущества продуктов компании.
Чтобы покрыть широкий диапазон носителей, где применяются иллюстрации, нам нужны были три типа графики: большая сюжетная иллюстрация, мини-иллюстрация и иконка фичи продукта. Сюжетные иллюстрации — основной формат, поэтому мы решили начать с него.
Очень удачно, что в момент разработки стиля мы смогли «обкатать» какие-то решения на практике — сделать несколько реальных изображений по брифу от бизнес-команд. В результате, кстати, получилась отличная рекламная кампания для малого бизнеса.

Цветной фон
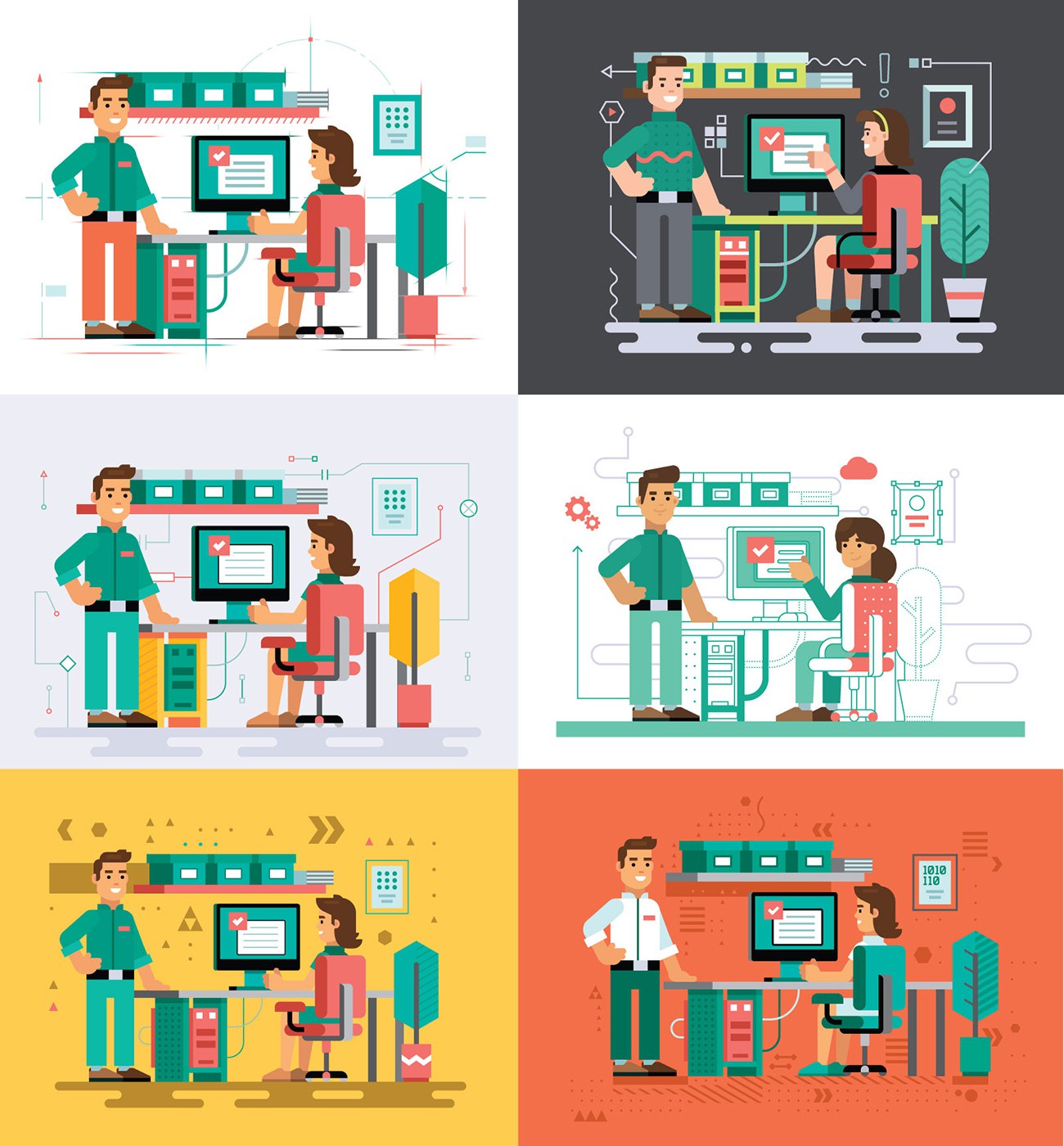
Так как иллюстрации планируется использовать на разных носителях и в разной среде, было необходимо продумать варианты того, как будут видоизменяться стилеобразующие элементы при смене фона, и адаптировать иллюстрации для различных ситуаций. Это может быть использование не постере или билборде в городской среде, у иллюстрации может быть информационный посыл или задача привлечь максимальное внимание за счет яркого фона. В итоге было выбрано четыре основных фона: белый, серый, зеленый и черный.


Зеленый — основной идентификатор нашего бренда, но кроме этого он помогает иллюстрациям вписаться в реальные форматы рекламы или интерфейса, где уже есть подобные цвета.
Анимация
Была разработана пробная анимация, на которой тестировалось то, как стилистические элементы будут перемещаться в пространстве и взаимодействовать с персонажами и внешней средой.

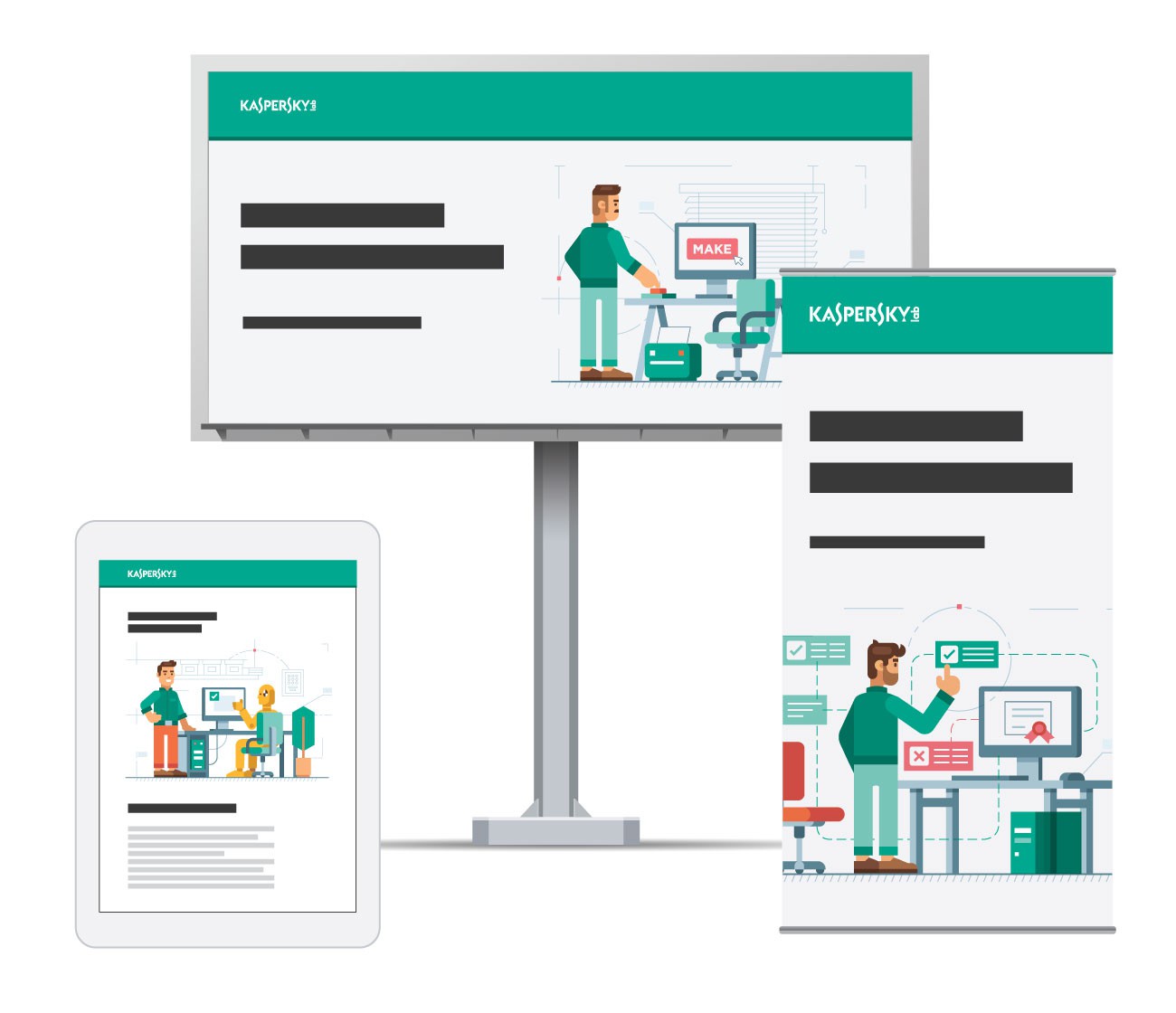
После этого были проработаны варианты ситуаций с применением иллюстраций на различных носителях и форматах — начиная от городской среды и заканчивая интерактивным пространством.

Дополнительные элементы
Так как по сути мы разрабатывали своеобразные детали визуального конструктора, из которого в дальнейшем можно будет оперативно собрать иллюстрацию, была создана база готовых элементов интерьера и экстерьера для использования как на первом, так и на заднем плане. В эти работы входили предметы интерьера, экстерьера и транспорт.

Такой конструктор помогает нашим дизайнерам и подрядчикам компании быстро собирать необходимые картинки и истории. Это существенно экономит время и деньги, помогая сохранять узнаваемость.
Мини-иллюстрации
Следующим шагом стала проработка продуктовых иллюстраций. Так как продуктов у компании много и каждая мини-иллюстрация должна максимально наглядно объяснять принцип и суть действия пользователя, проводилось большое количество тестов для поиска оптимального внешнего вида пиктограмм.
Отдел проектирования интерфейсов провел несколько качественных тестов использования иллюстраций в продуктах, в результате которых были выявлены проблемы: некоторые изначальные декоративные элементы и цветовая палитра придавали картинкам дополнительный смысл, который шел вразрез с тем, что мы пытались сказать с помощью изображений. После нескольких итераций удалось достигнуть стиля, в котором элементы присутствовать могут, при этом на смысл иллюстрации не влияют. Теперь, благодаря новому стилю иллюстраций, мы однозначно получили единый почерк на всех содержащих их экранах, а там, где нам надо рассказать про какую либо функцию или инструмент, иллюстрация помогает лучше донести смысл.


Иконки особенностей продукта
Для иллюстрирования отдельных свойств продуктов используются иконки отдельного типа. В основе иллюстрации размещается ромб с углом основания, идентичным шестиугольнику, который применяется в наших иконках. В качестве графических элементов используются мини-символы, связанные с атрибутами конкретной функции.

Толщина контура
Чтобы добиться единообразия в отображении толщины контуров, была разработана система соотношения толщин при масштабировании в сюжетной, мини-иллюстрациях и продуктовых иконках.

Инфографика
На финальном этапе были продуманы варианты того, как будет отображаться статистическая или аналитическая информация. Инфографика выполнялась в соответствии с утвержденной цветовой гаммой и с использованием общих стилистических приёмов.

Результат
Результатом проекта стало сверстанное 40-страничное руководство, где детально описаны элементы стиля, законы, по которым они строятся и применяются, внутренняя логика их использования. А также собрана библиотека готовых элементов, которые можно будет использовать в дальнейшей работе, сохраняя единый стиль независимо от иллюстратора, привлеченного к проекту, или удаленности филиала компании. Такой документ позволил кампании в разы сократить время и стоимость разработки иллюстративных материалов на много лет вперед.

Несмотря на то, что внедрение стиля в рамках большой компании — это дело небыстрое, нам удалось синхронизировать несколько команд и уже в этом году наш стиль иллюстраций используется во многих потребительских продуктах, на сайте, в видео и в других рекламных коммуникациях. На текущий момент в нашей библиотеке насчитывается несколько сотен готовых картинок и их количество быстро растет.
Применение стиля
С примерами того, как стиль используется для решения конкретных задач компании, вы можете ознакомиться, пройдя по следующим ссылкам:
Посадочная страница, выполненная с использованием иллюстраций: https://www.kaspersky.ru/incubator
В этой видеоинструкции показано, как в продукте применяются мини-иллюстрации: https://www.youtube.com/watch?v=HuVhouLkl0Y
Команда проекта
«Лаборатория Касперского»:
креативный директор: Никита Морозов,
отдел дизайна «Лаборатории Касперского»:
Роман Миронов, Евгения Плетнева,
отдел проектирования пользовательских интерфейсов.
Студия «Мыслеформа»:
арт-директор и дизайнер: Илья Калимулин,
иллюстраторы: Олег Береснев, Дмитрий Штольц,
аниматор: Олег Береснев.

Студия «Мыслеформа»
Behance Dribbble Instagram












