Презентация нового логотипа и концепции позиционирования бренда для компании НПО ПКРВ
"История о том, как я попал в шорт-лист конкурса, по разработке дизайна нового логотипа для крупного российского научно-производственного объединения"
Передо мной стояла задача придать научно-производственному объединению "Программные комплексы реального времени", не просто более свежий вид, а предоставить огромную почву на долгие годы вперед, как на российском рынке, так и за рубежом.
Первым делом следовало изучить конкурентов, а так же похожие крупные компании. Важно знать, как они работают, как влияет на них брендинг, что их выделяет (связывает) среди конкурентов. После своего анализа, я решил отказаться от звезд и триколора, уйти в сторону минимализма, быть проще и немного поэкспериментировать. Таким образом знак получился простым, но с огромным смыслом и хорошим потенциалом.

Самое сложное – это не поддаться наитию. Ведь искушение просто огромное. Все вроде бы логично и очевидно. Почему бы просто не взять и показать, то что приходить само собой в голову?
Именно в такие моменты нужно вовремя остановиться и посмотреть на все происходящее с другой стороны. Не прямо, а иначе...

Предлагаю сначала взглянуть на сам знак...
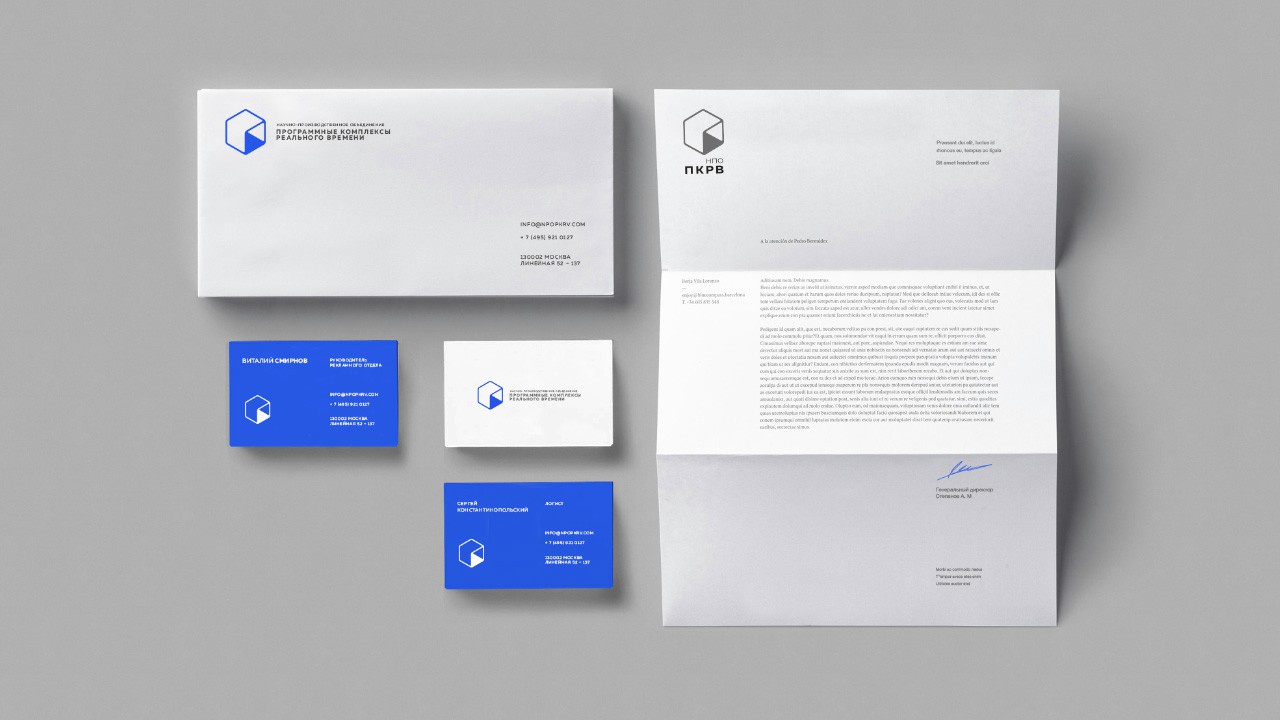
 А теперь посмотреть, как он приспосабливается...
А теперь посмотреть, как он приспосабливается... Его можно использовать, как самостоятельный элемент, так и упрощенный вариант или полную версию. Он хорошо смотрится, как на темном, так и на светлом. В цветном и черно-белом тонах.
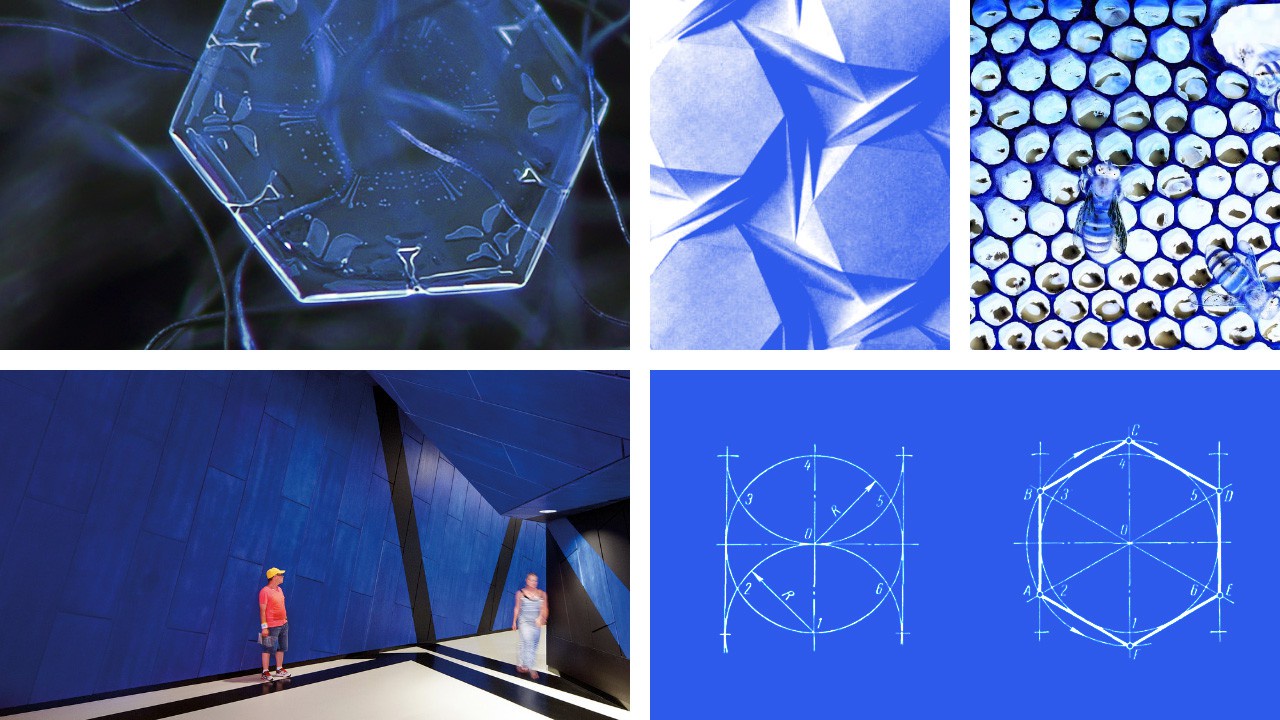
Его можно использовать, как самостоятельный элемент, так и упрощенный вариант или полную версию. Он хорошо смотрится, как на темном, так и на светлом. В цветном и черно-белом тонах. В знаке мы видим устойчивый куб правильной формы – гексаэдр, который нам и дает впечатление надежности. В нем можно рассмотреть раскрытый ноутбук, отправляющий сигнал в реальном времени.
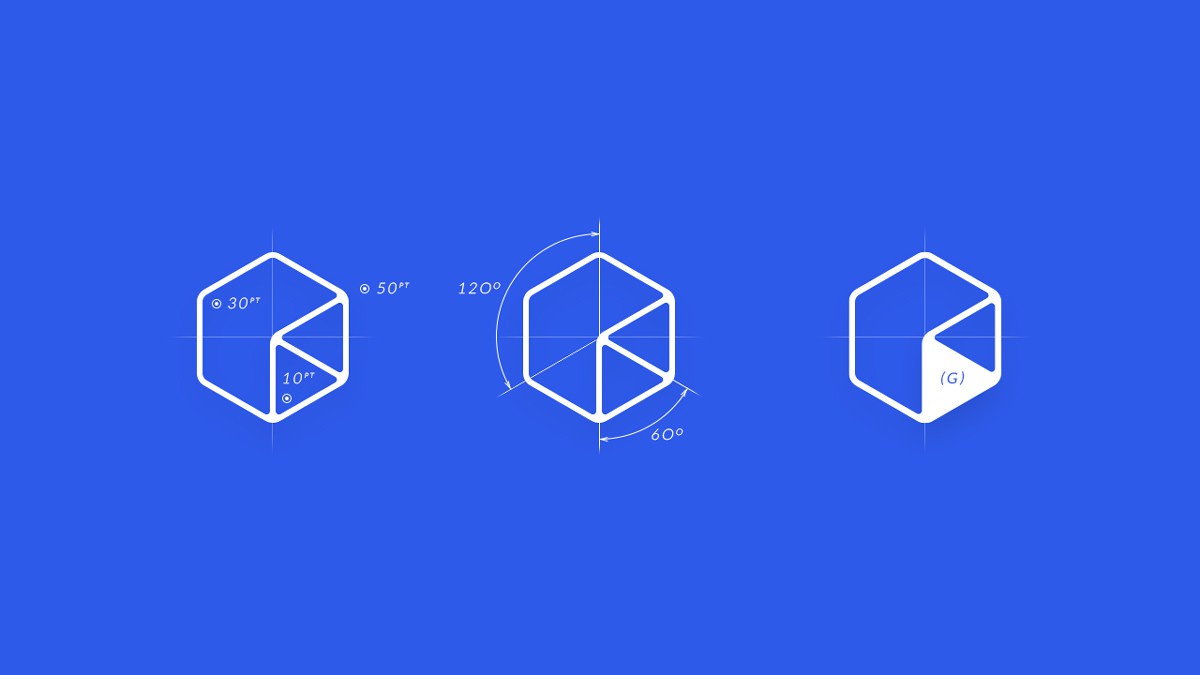
В знаке мы видим устойчивый куб правильной формы – гексаэдр, который нам и дает впечатление надежности. В нем можно рассмотреть раскрытый ноутбук, отправляющий сигнал в реальном времени.
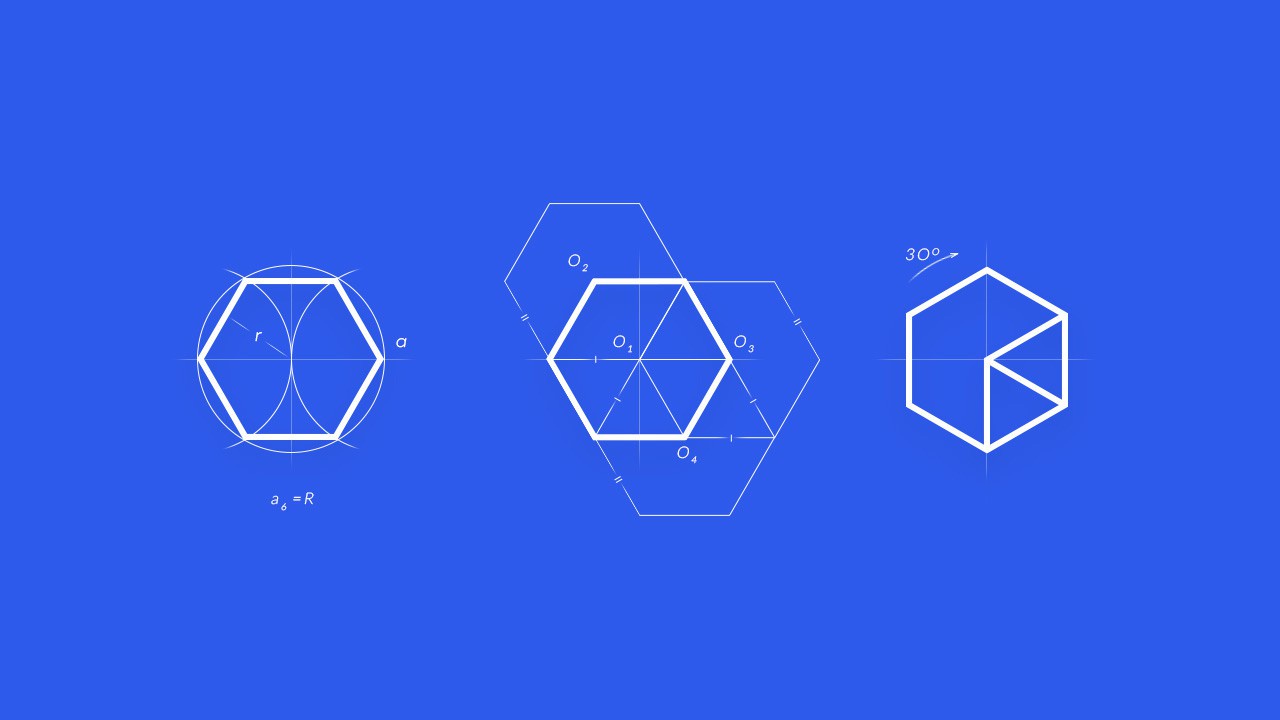
В основе логотипа изображен гексагон – правильный многоугольник с шестью сторонами. При помощи построения аналогичных фигур и вычитанием лишнего, получаеться обьем, ранее упомянутый – гексаэдр.

Логичное построение из четырех шестигранников одинаковой величины, предают логотипу целостность, а закругленные грани и углы добавляют завершенности (практичности).

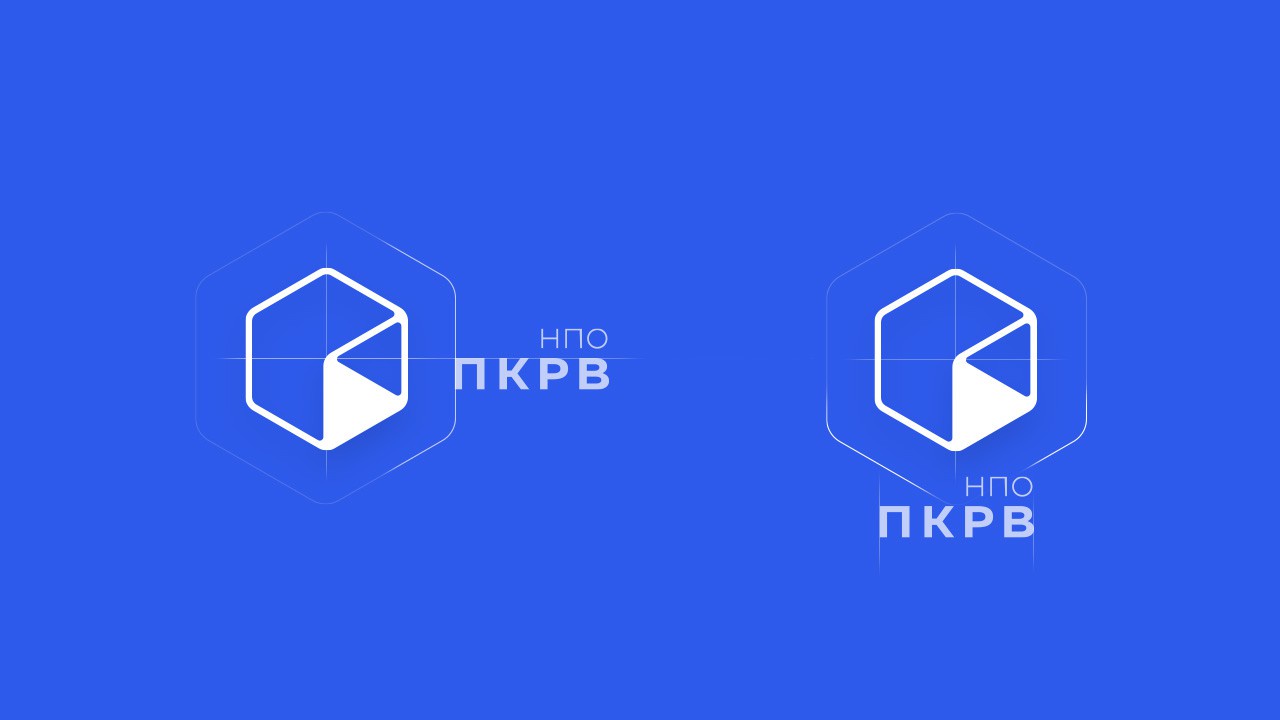
Расстояние между гранями и текстом в логотипе, это ¼ от площади знака. C таким логическим объяснением все вопросы отпадают сами собой. Выключка текста вправо, смотрится гармоничней и не перечит законам типографики. Таким образом, визуально мы избегаем «горки». Чтобы не нарушать композицию, такой же прием используется для вертикального варианта.
К полной версии логотипа, это не относиться.
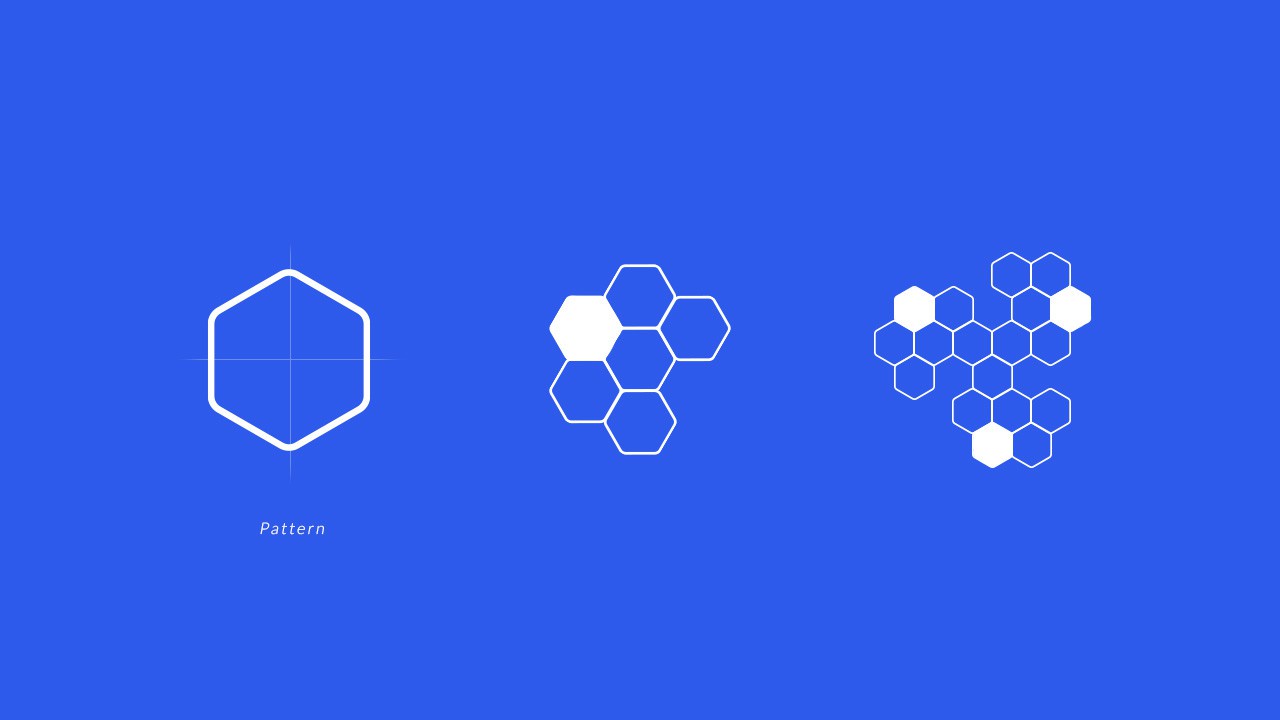
 Правильные шестиугольники хорошо замощают плоскость, избегая пробелы и наложения.
Правильные шестиугольники хорошо замощают плоскость, избегая пробелы и наложения. Не секрет, что важной частью имиджа, как внутри компании, так и снаружи, является фирменный стиль. Именно такой синий, подчеркивает это и объединяет коллектив!
Не секрет, что важной частью имиджа, как внутри компании, так и снаружи, является фирменный стиль. Именно такой синий, подчеркивает это и объединяет коллектив!



 Всем спасибо!
Всем спасибо!Behance: https://goo.gl/Frjh3K









