Web-design collection | Part 2



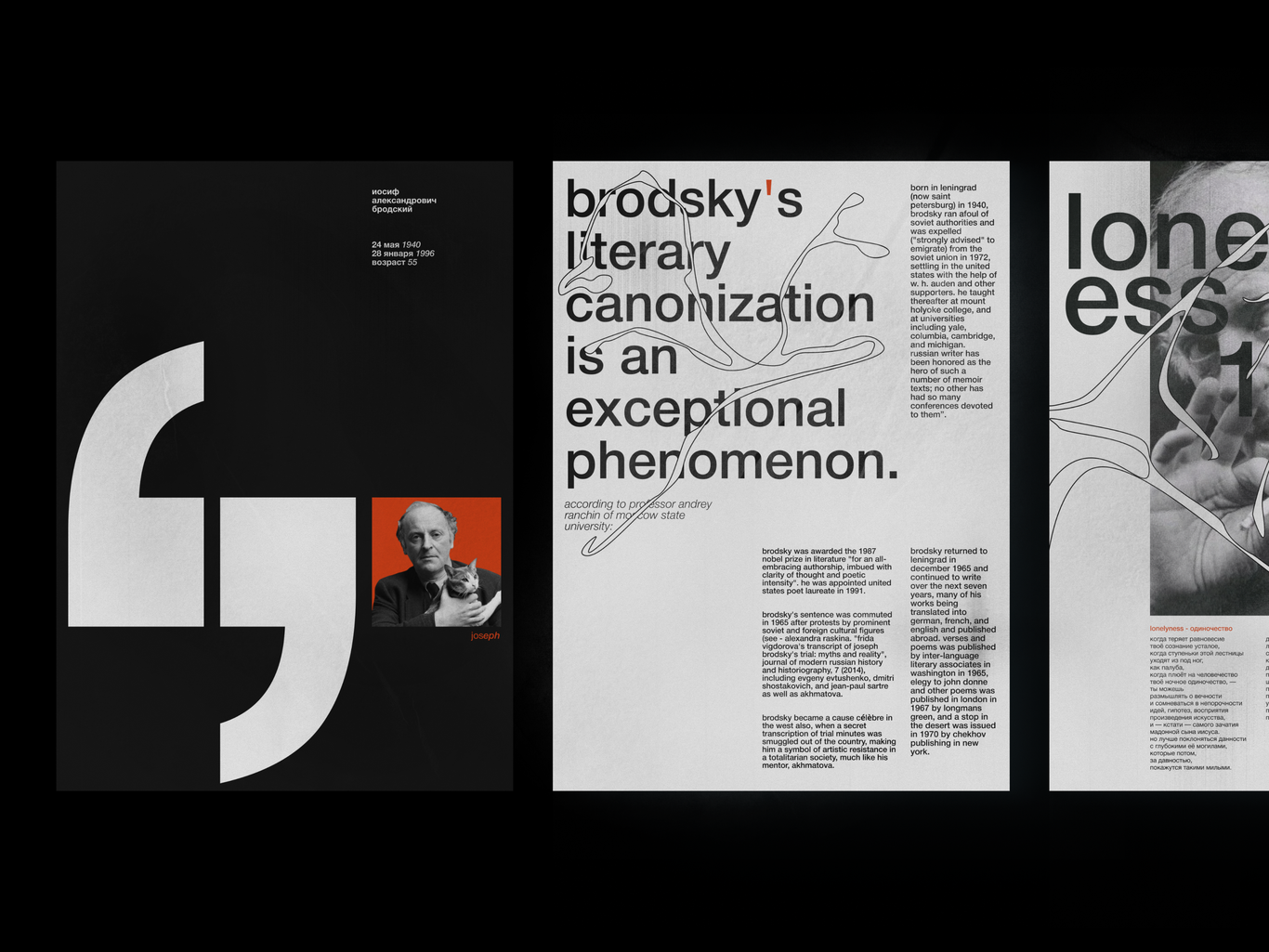
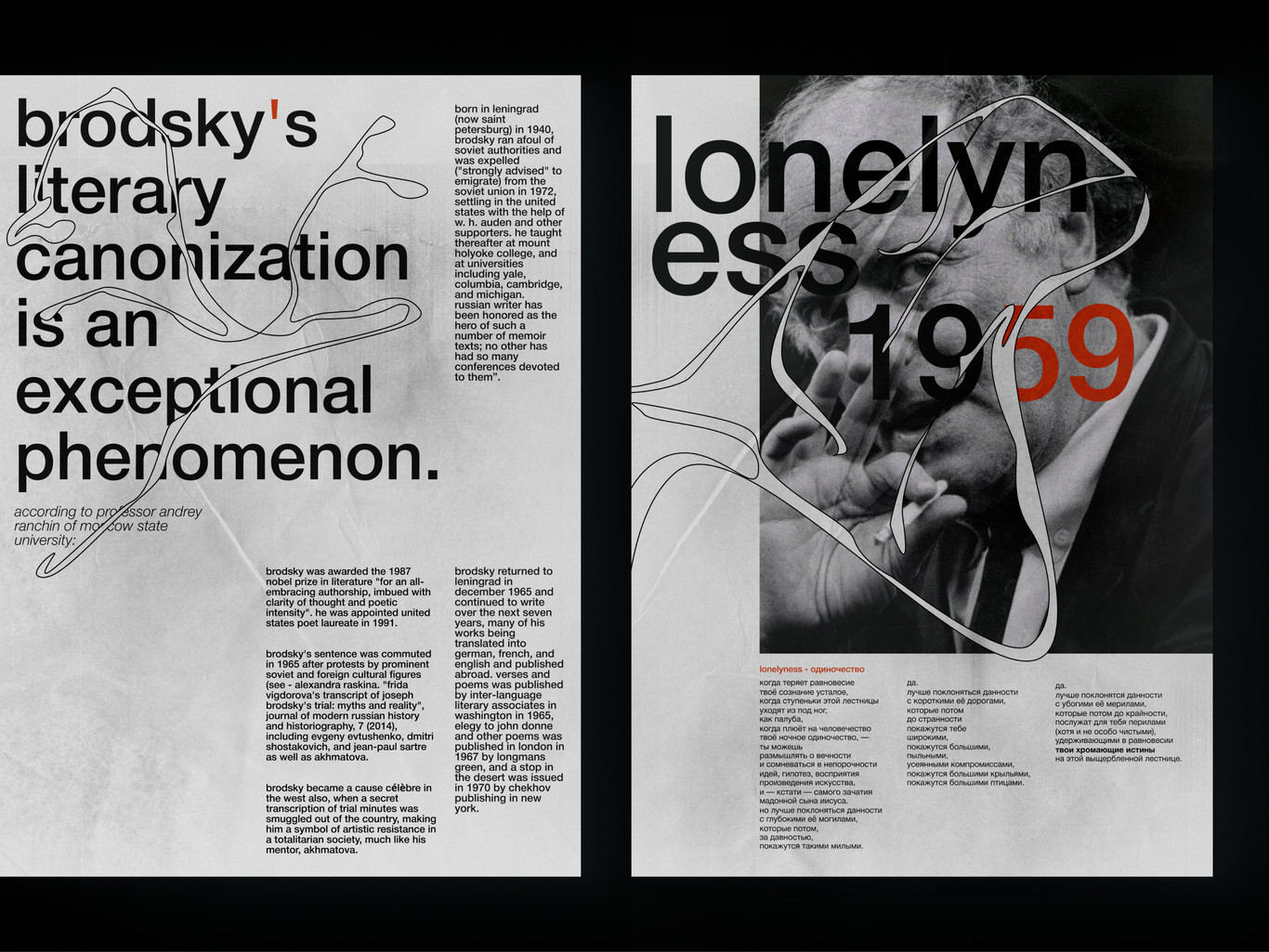
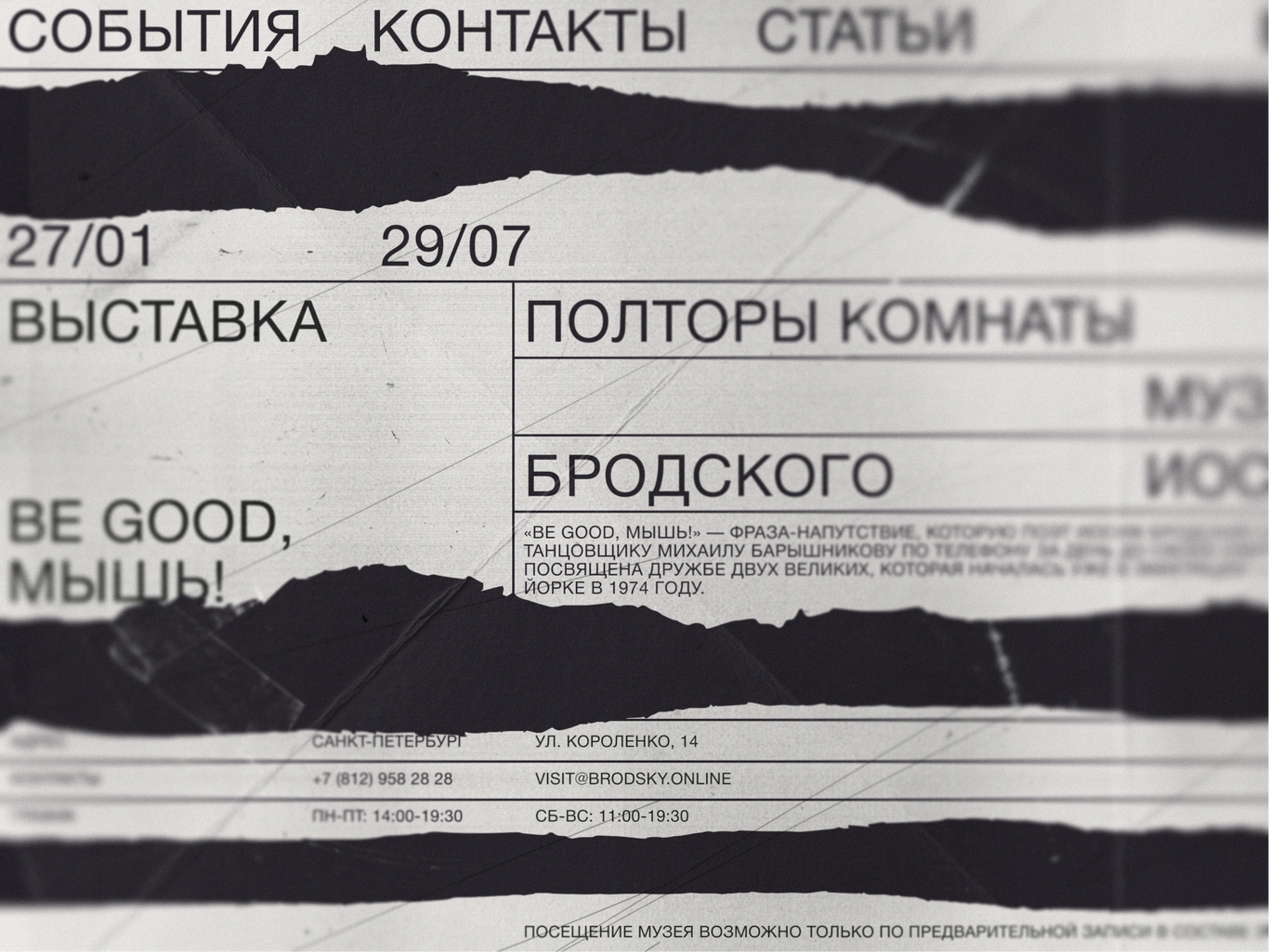
Пример структурной композиции, когда в основе лежит четко выверенная типографика, а пустое пространство (в этом случае хаотичные полоски) создают ритм и необходимые паузы.И еще, я абсолютно в восторге с сайта музея. Крутой пример того, как должны выглядеть сайты с стиле Мюллера-Брокмана, которого я просто обожаю :) В основе идеи лежит плакат нидерландской студии графического дизайна.


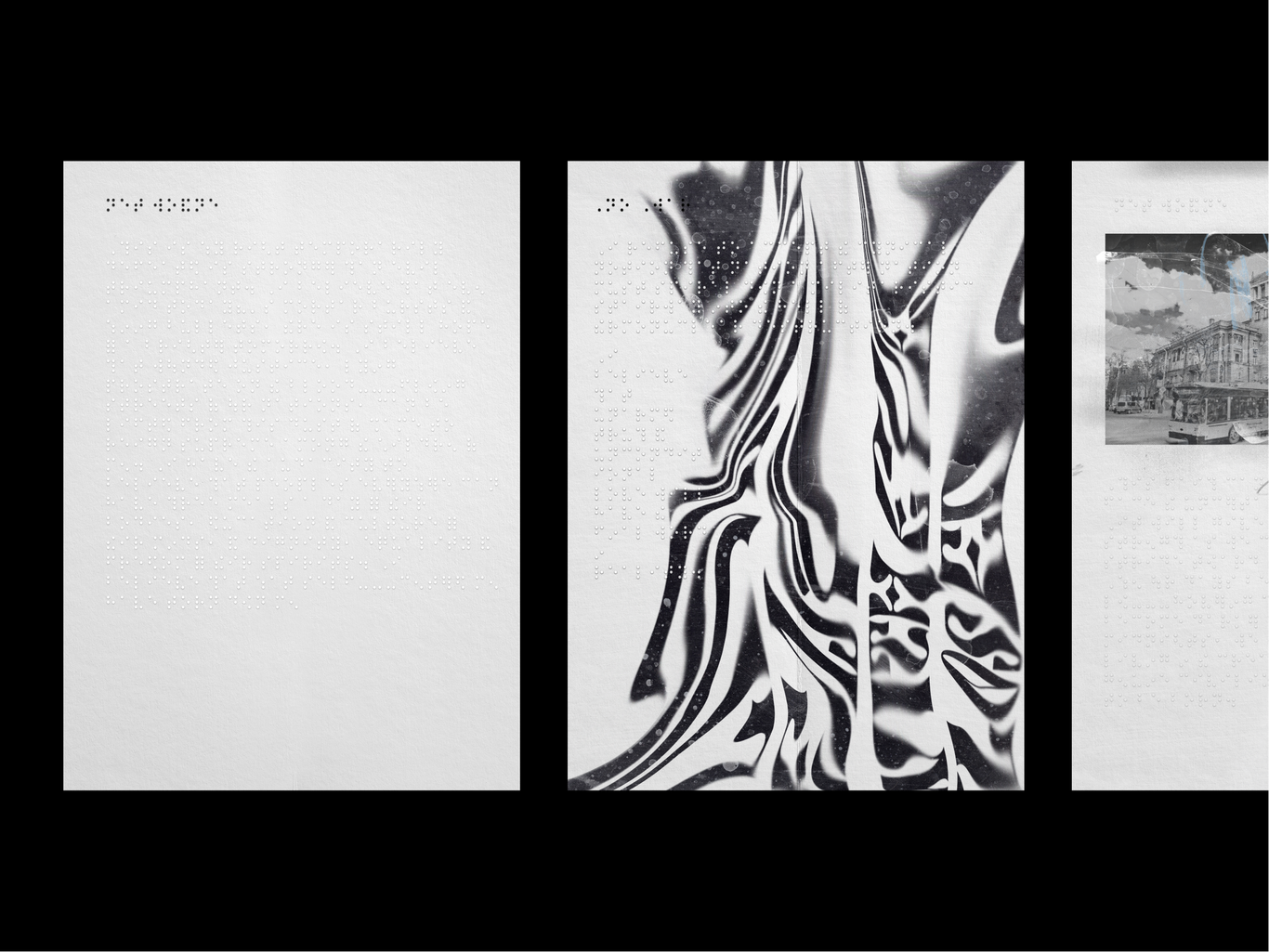
Этому миру нужна цензура, она повсюду. Иногда просто нужно держать рот на замке. А слова могут быть стать своим собственным врагом.Я посвящаю эту работу всем, кто борется с желанием сказать то, что должно быть подвергнуто цензуре.
Шрифт: Braille
Софт: Figma, Photoshop + Analog scan


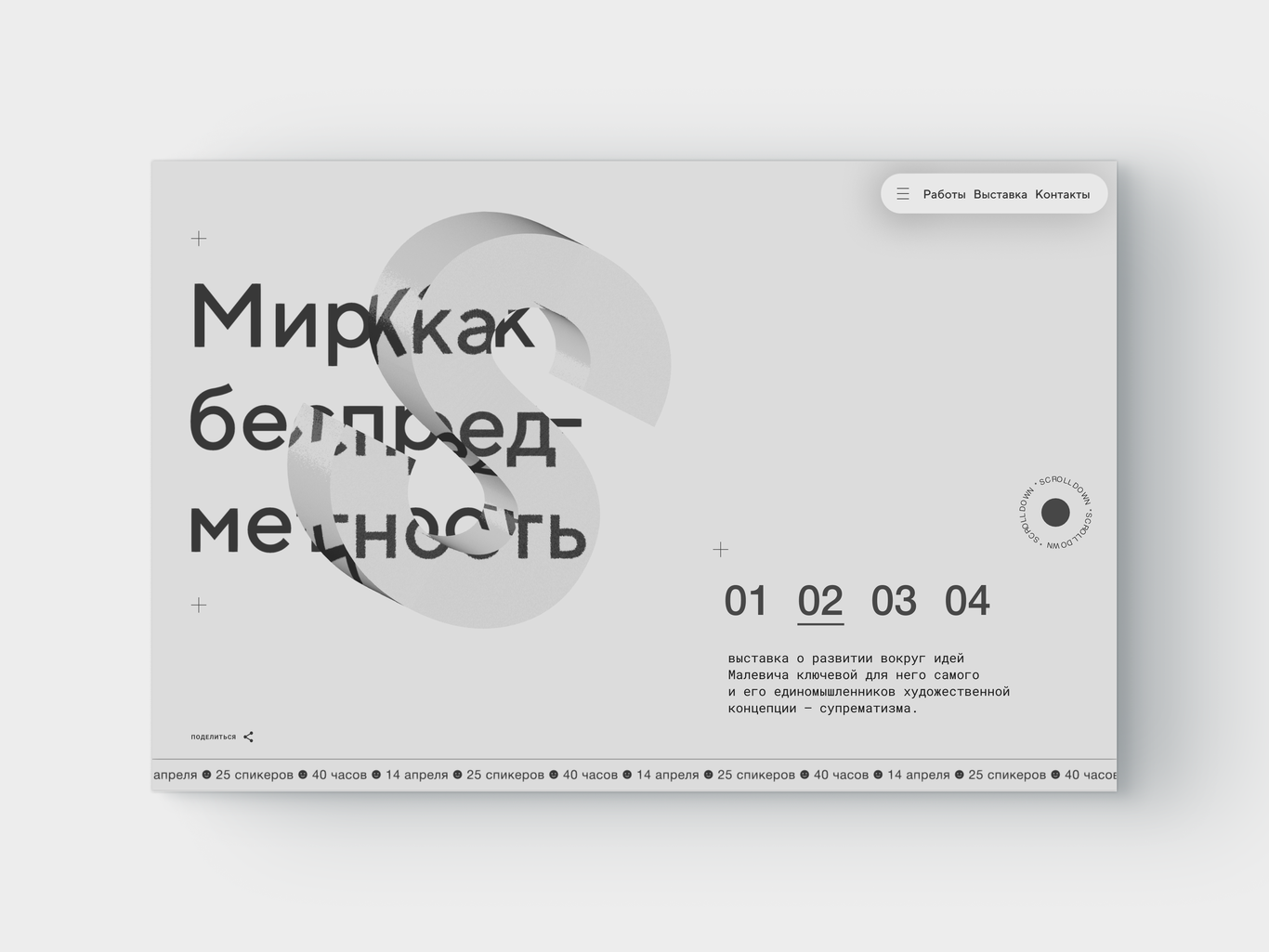
Минималистичный и кристально чистый дизайн концепт для выставки.+ небольшое видео визуализация композиции.
Шрифт: TT Norms, Helvetica
Софт: Figma, Vectary
Слушала музыку пока делала: Patty Smith







