АЙДЕНТИКА SCREAM SCHOOL
stefan lashko
·
·
1K
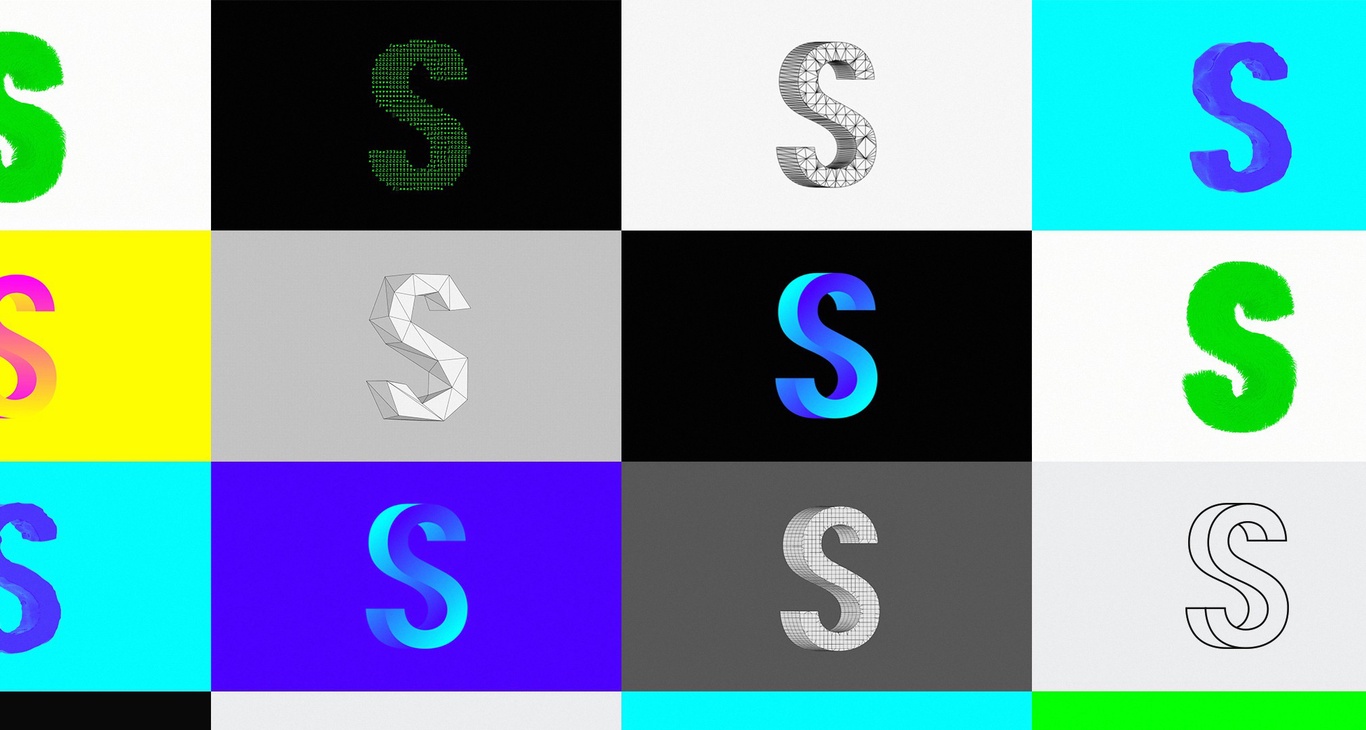
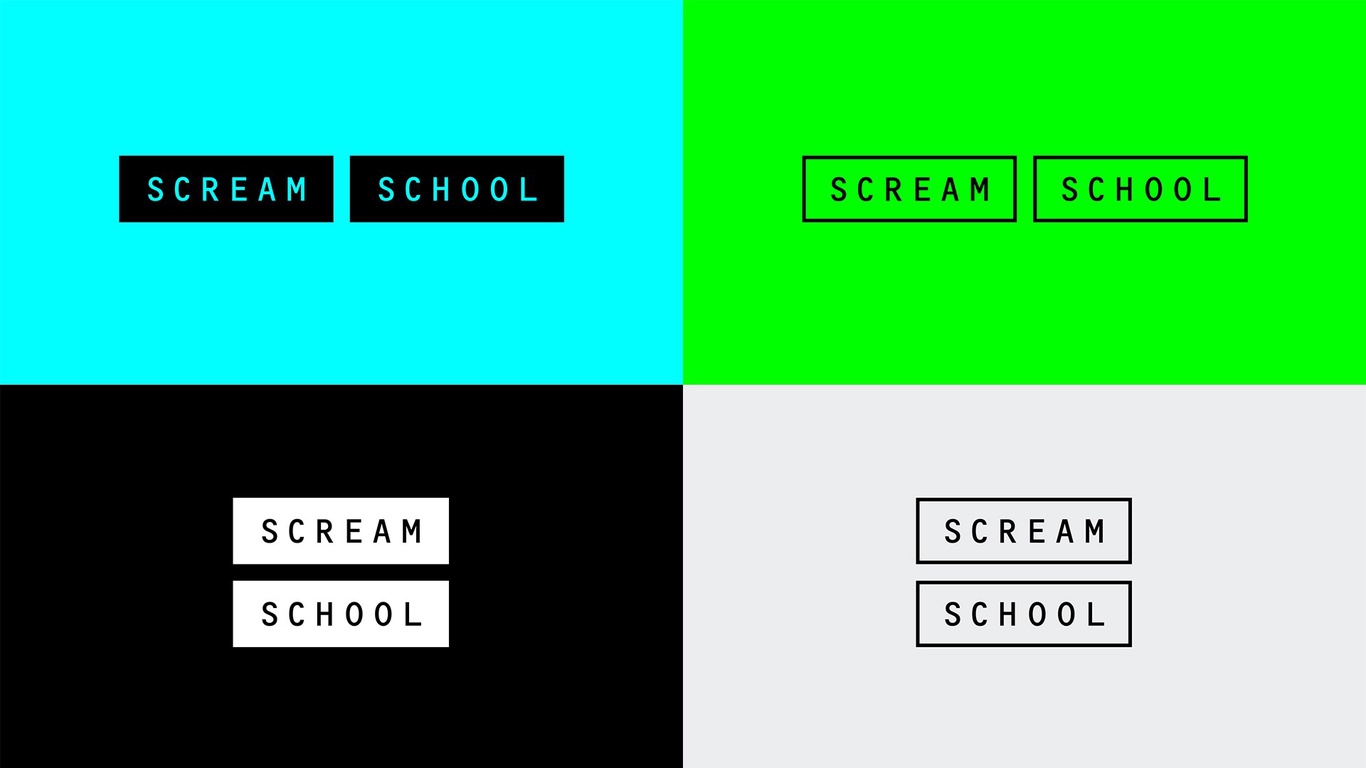
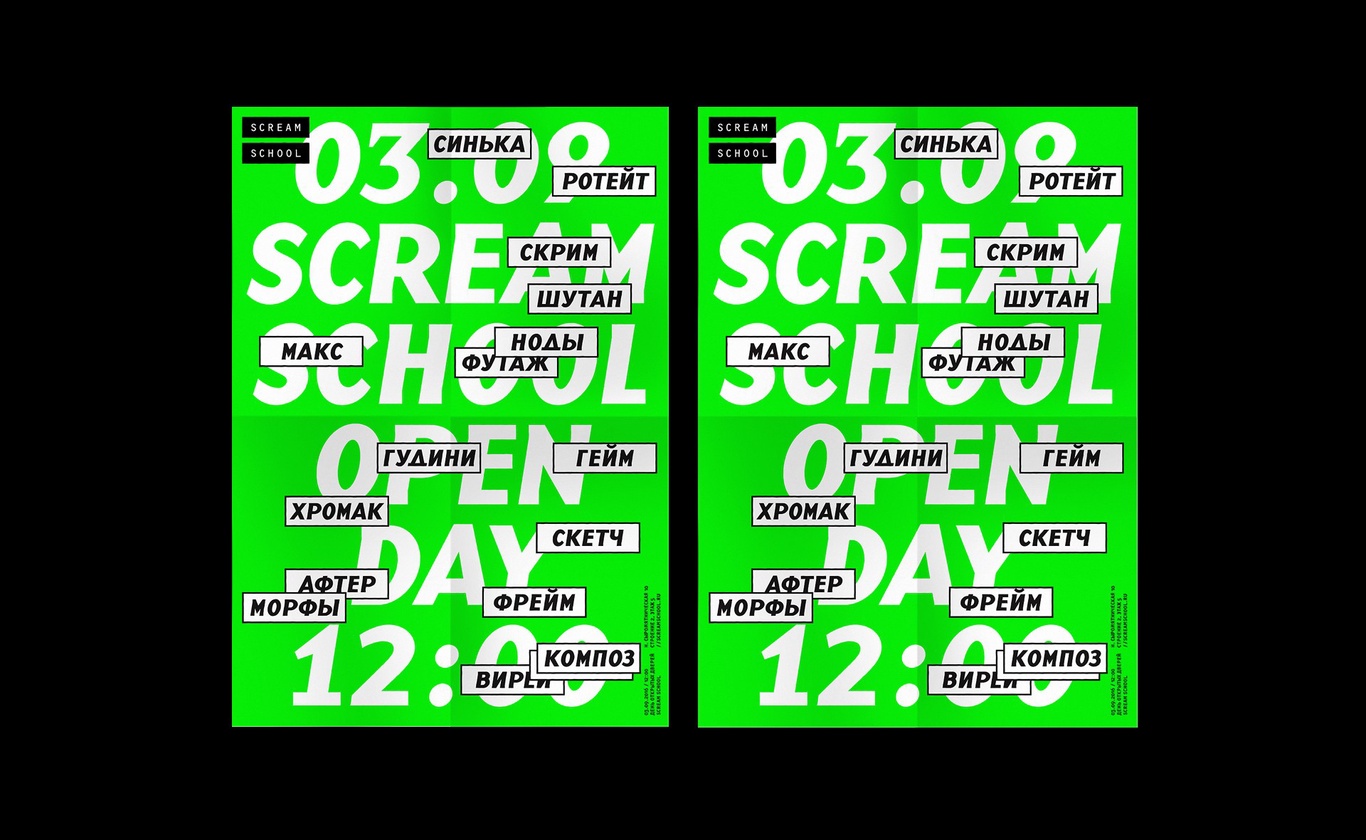
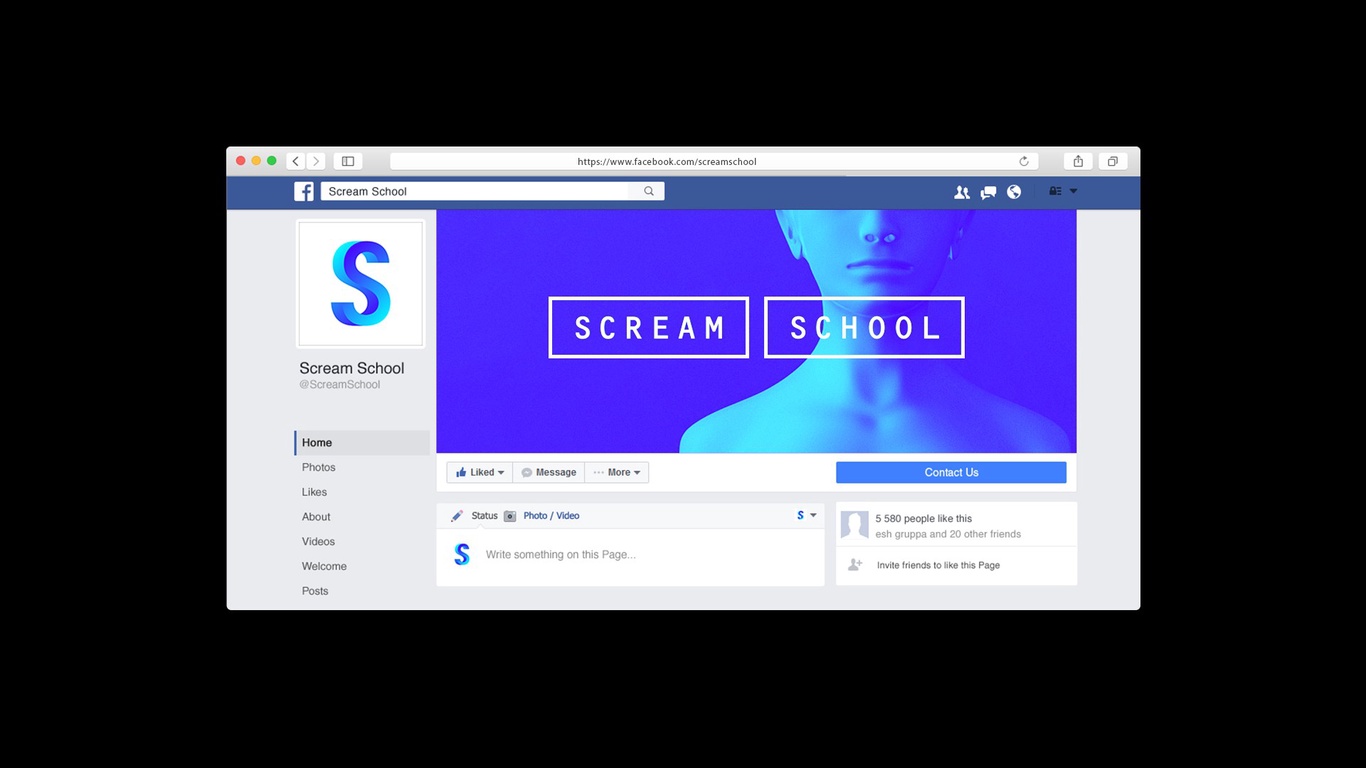
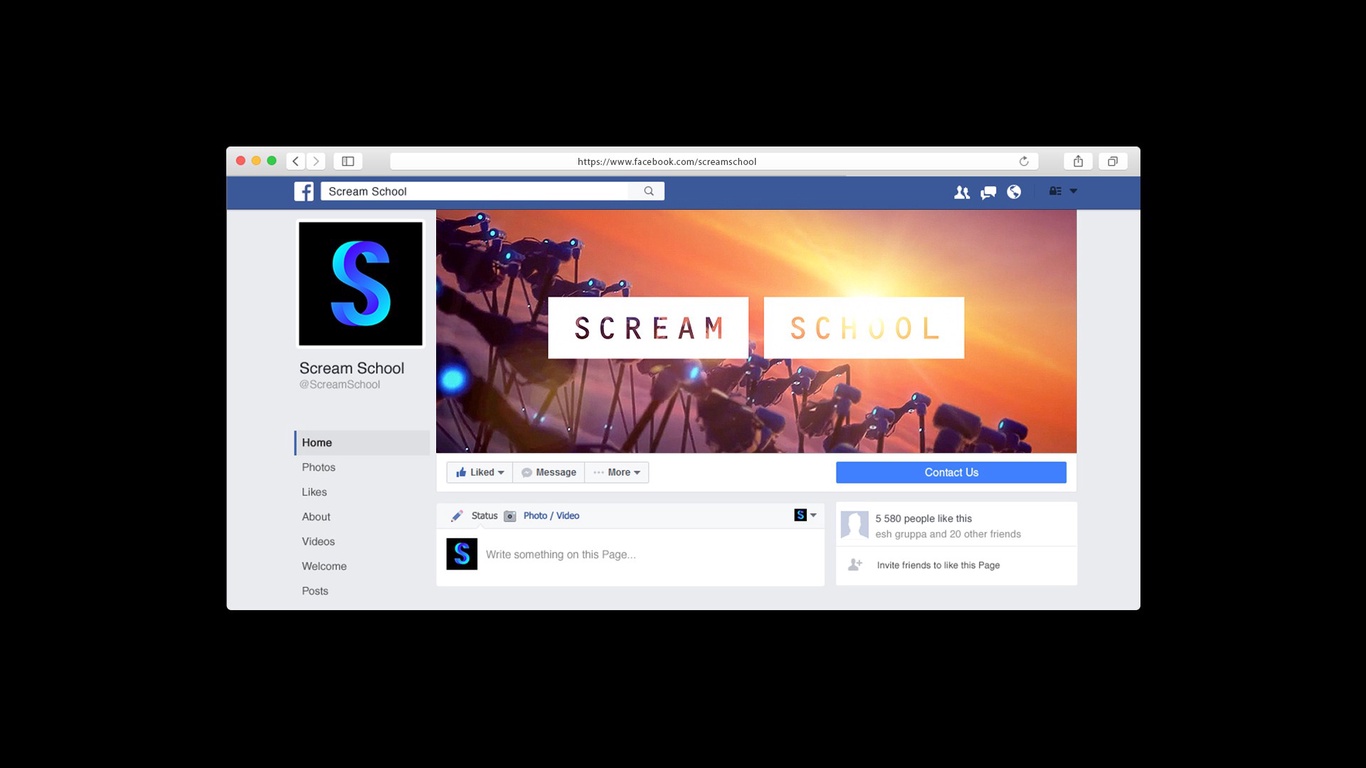
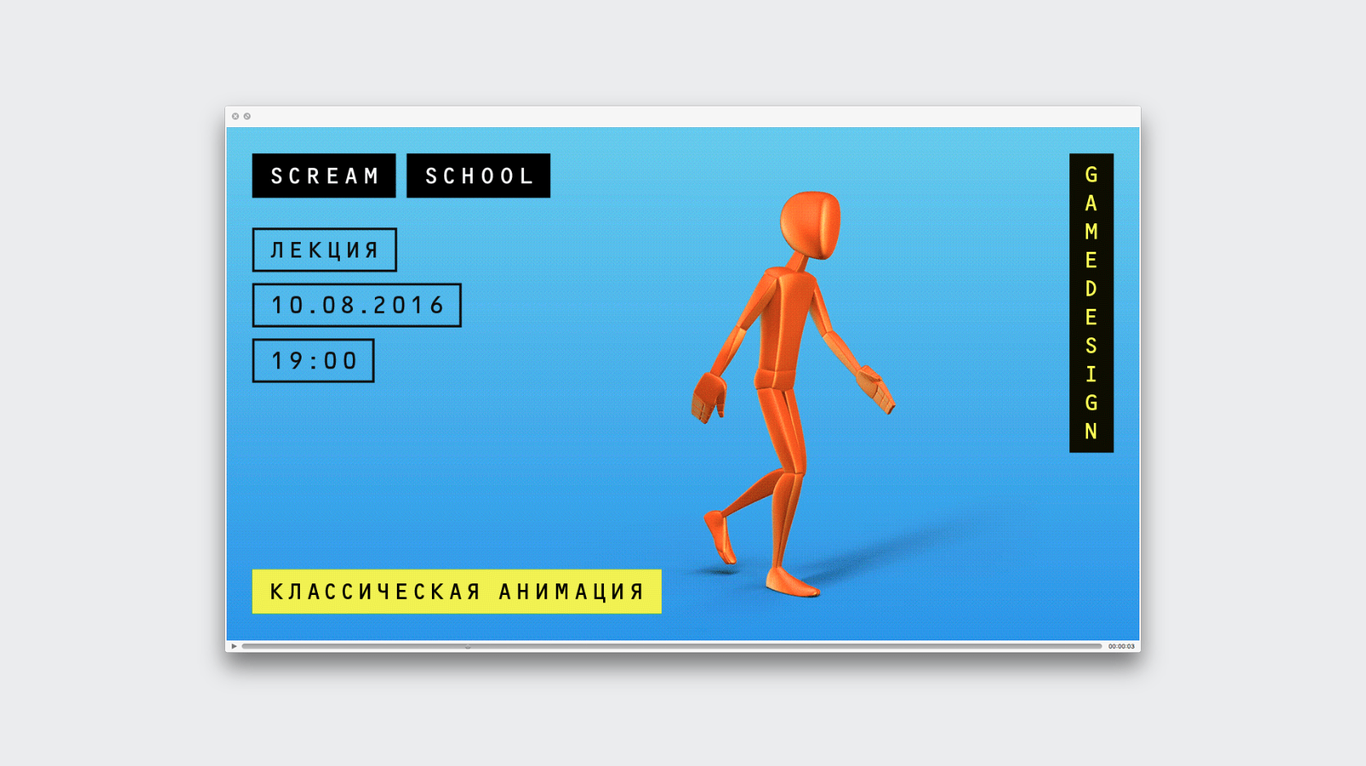
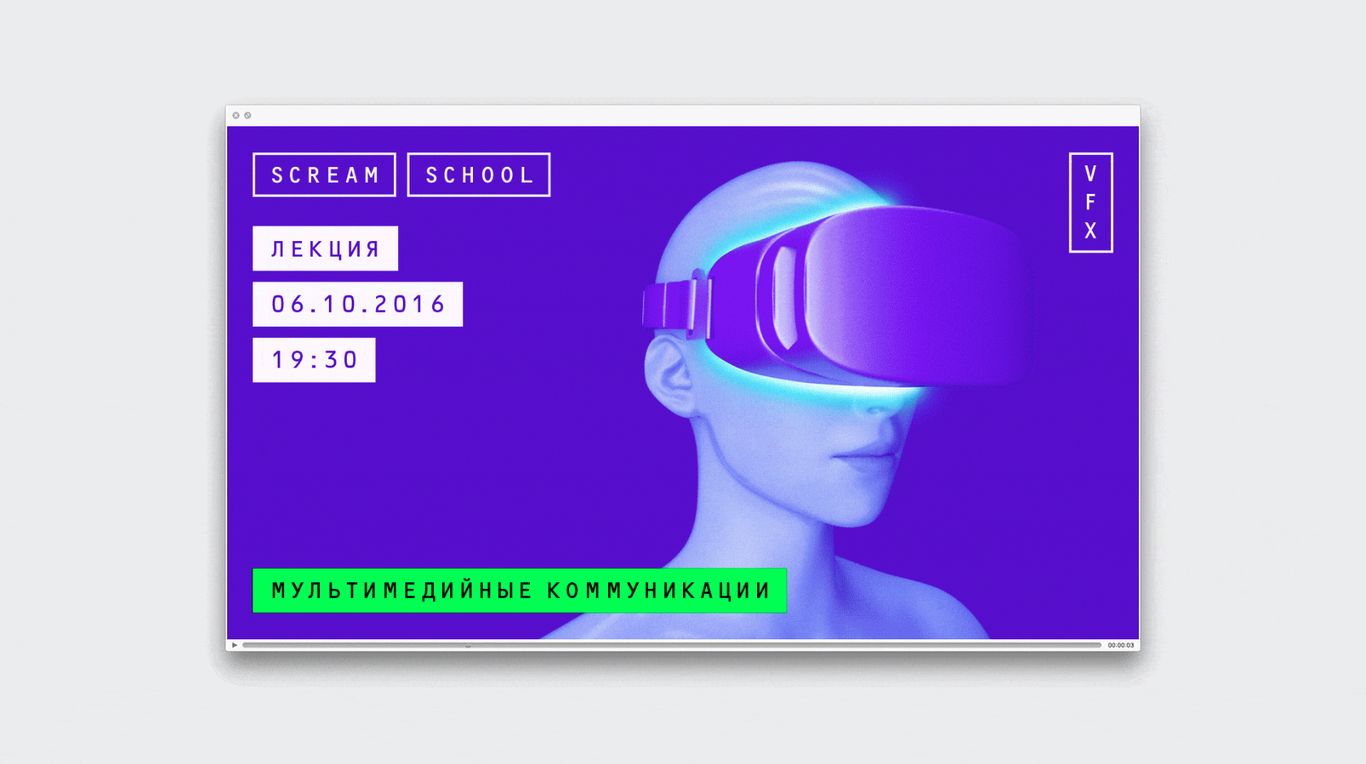
Фирменный стиль для школы компьютерной графики и технологий Scream School. Школа готовит специалистов в области 3d-графики, визуальных эффектов, анимации и гейм дизайна. Мы сделали стиль максимально простым, чтобы он лучше взаимодействовал с яркой графикой и динамичным контентом Scream School. Основной стилеобразующий элемент — фрейм, контейнер для информации. Типографика и все элементы стиля структурированы и выдержаны в RGB-палитре.
Дизайн и арт-дирекшн: esh gruppa | 3D: Илья Переведенцев
Публикации: Behance