Модные градиенты в веб-дизайне
Проанализируем одну из тенденций цифрового дизайна, которая сейчас так популярна - градиент.

Градиенты были модны некоторое время назад. Сайт Spotify снова сделал их популярными, использовав градиенты duotone на фотографиях как характерный элемент бренда. Небольшой урок, как создавать градиенты duotone в Photoshop.

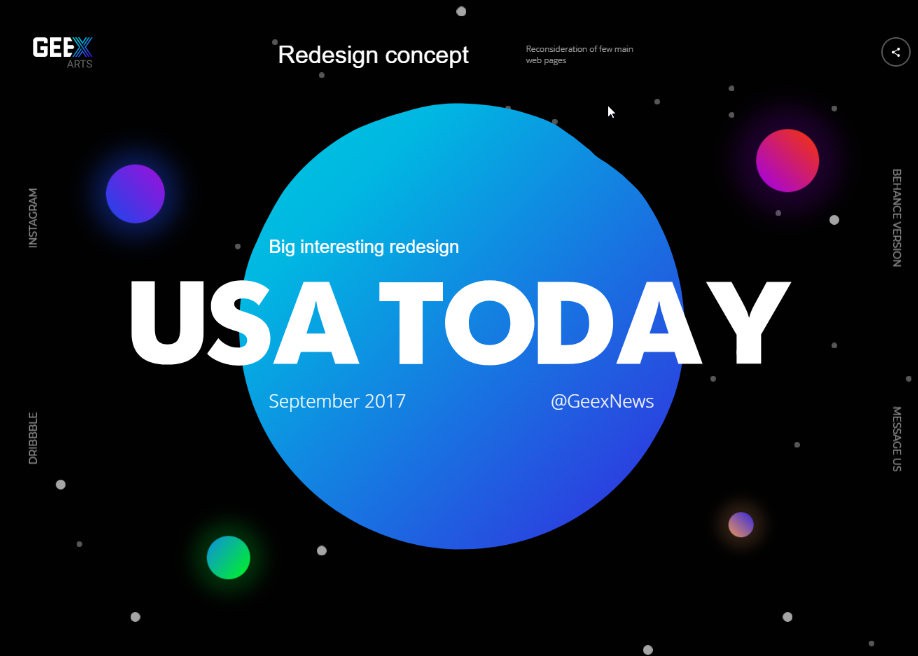
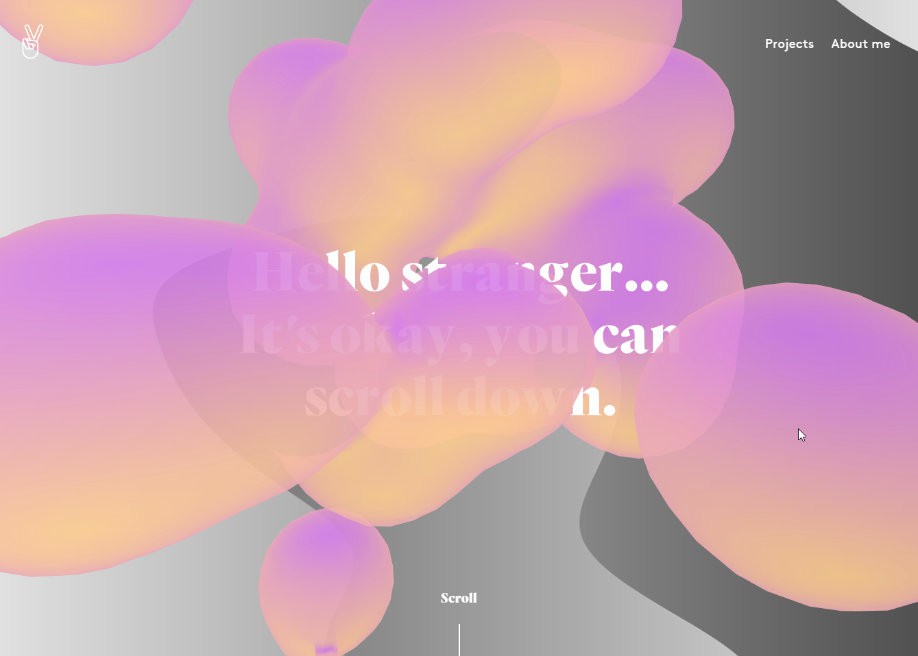
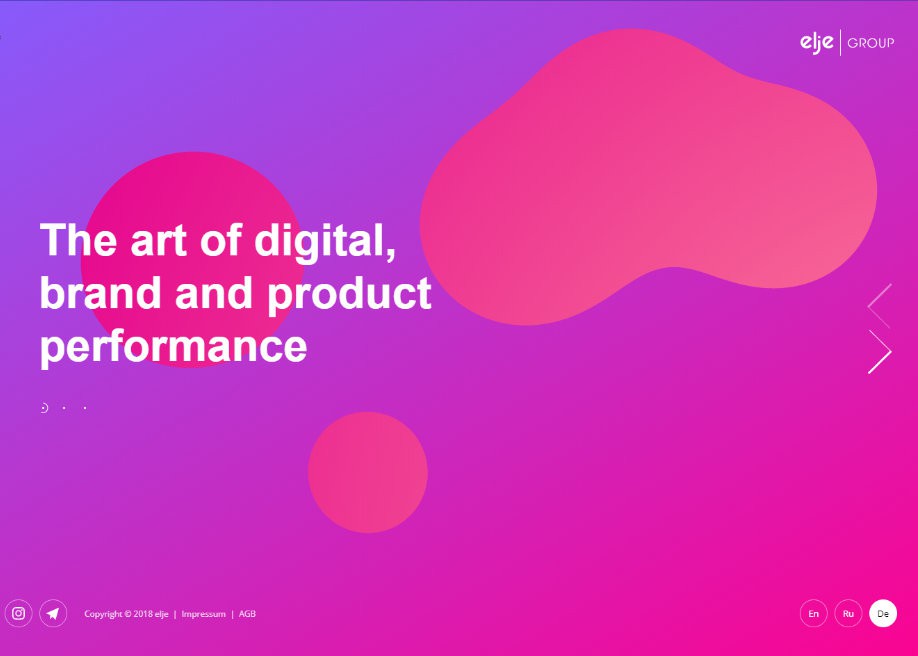
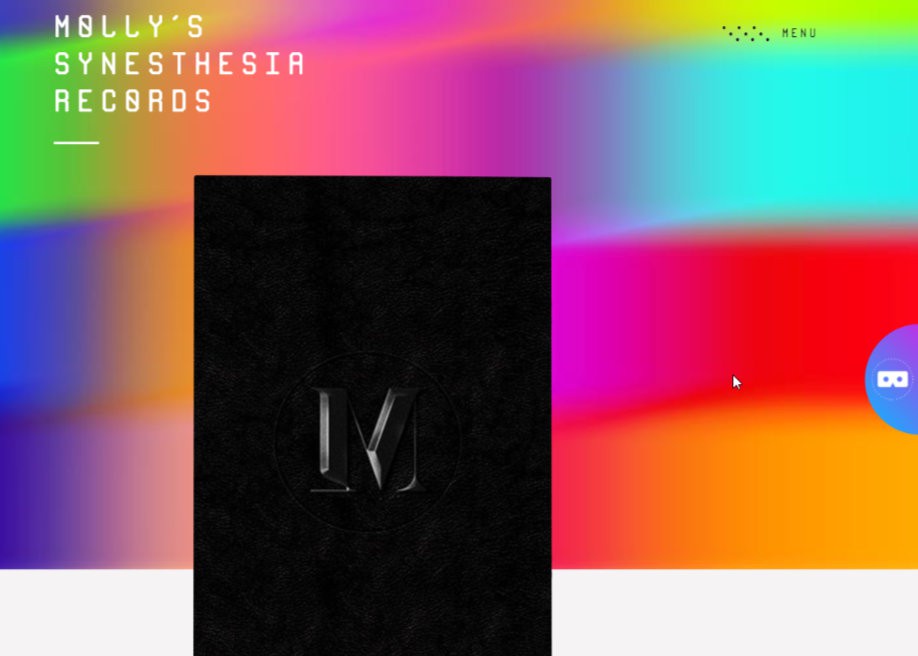
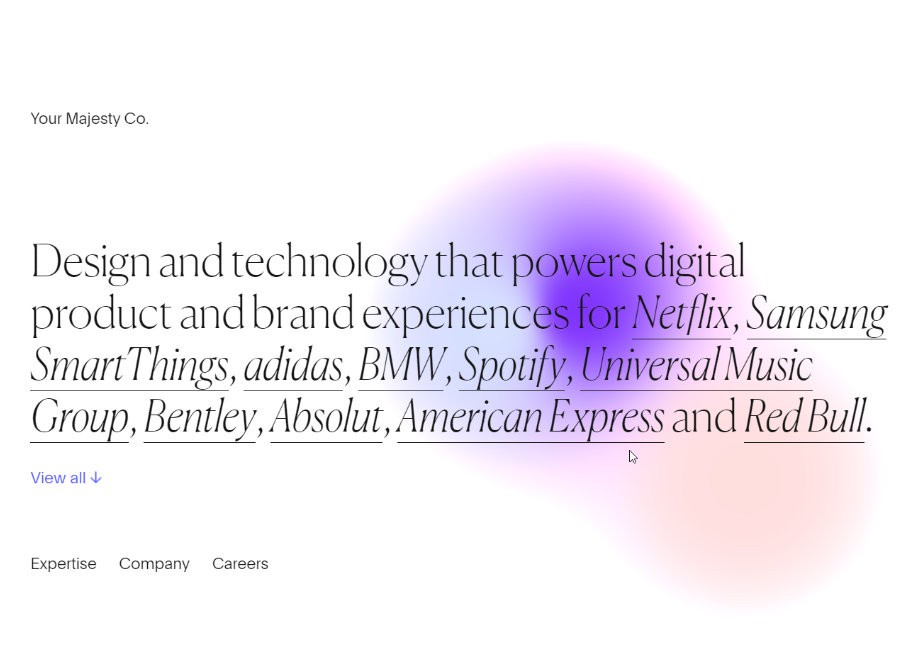
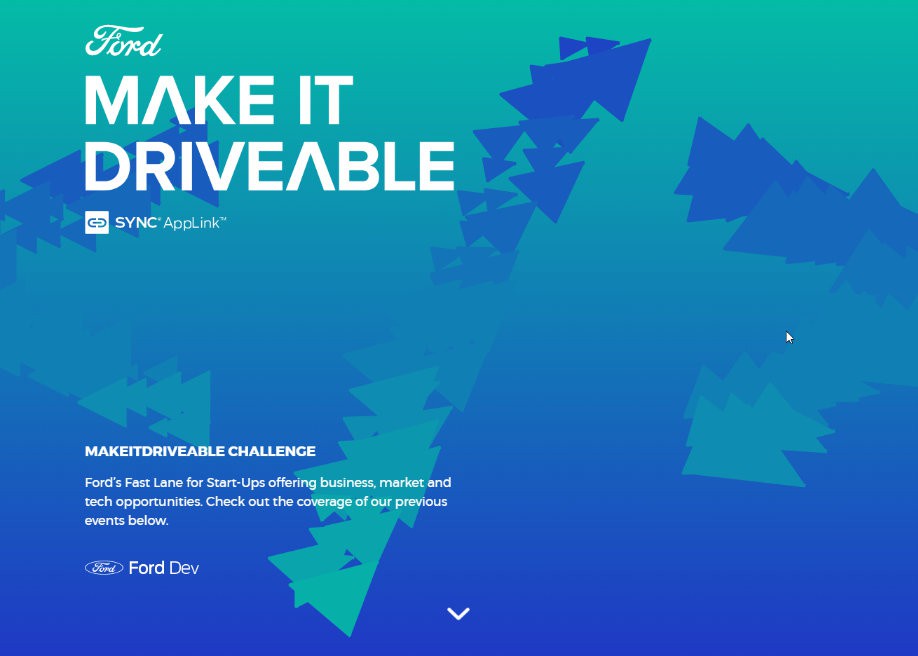
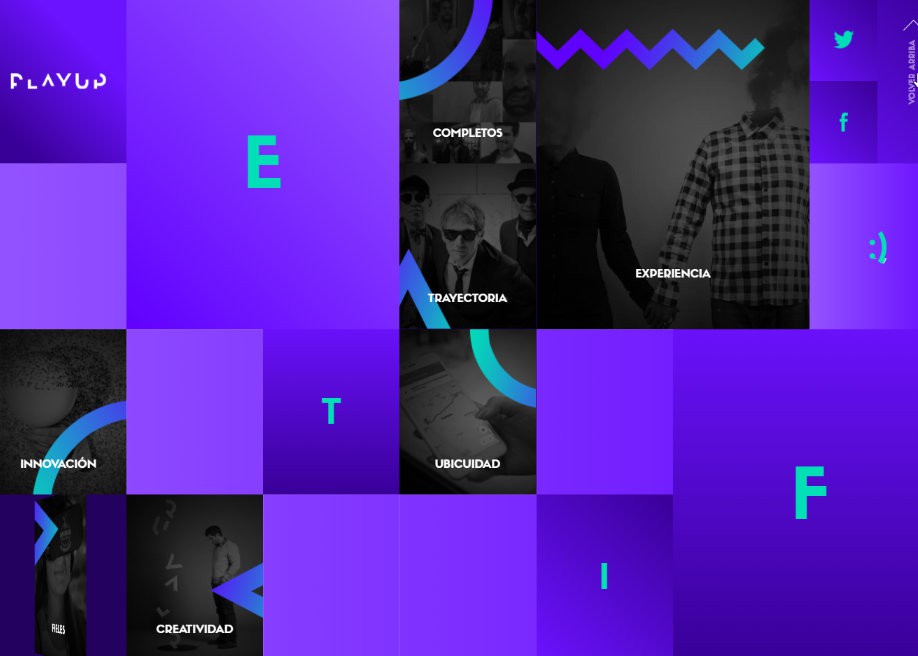
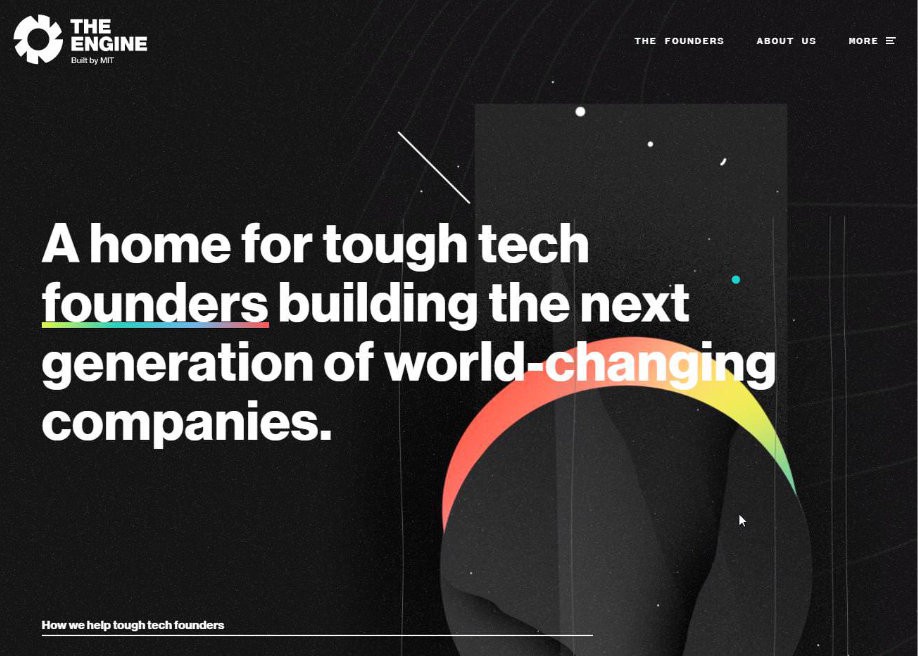
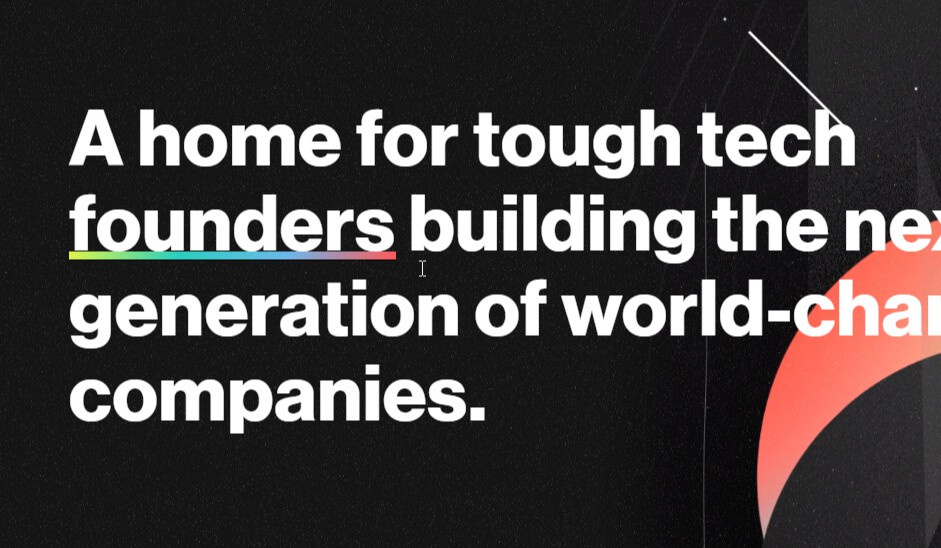
В этом году мы везде наблюдали различные градиенты с яркими цветовыми палитрами, неправильной формы, с эффектами размытия и искажения. Но если раньше были распространены крупные градиентные фоны или фотографии, то теперь появился тренд использовать их в дополнительных элементах дизайна, например при наведении на ссылку (hover эффект), в заголовках, 3D-элементах, иконках и многих других местах.

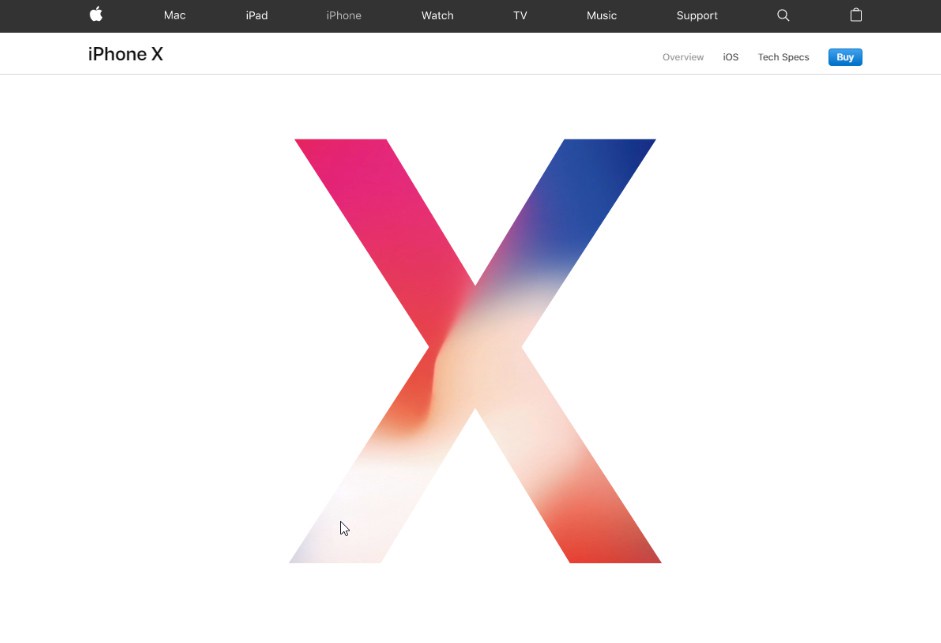
IPhone X задал парадигму тенденций на 2018. На главной странице, в текстах и многих элементах рекламной кампании используются градиенты. Однако они не похожи на традиционные линейные или радиальные градиенты, они многоцветны и цвета их смешаны неравномерно.


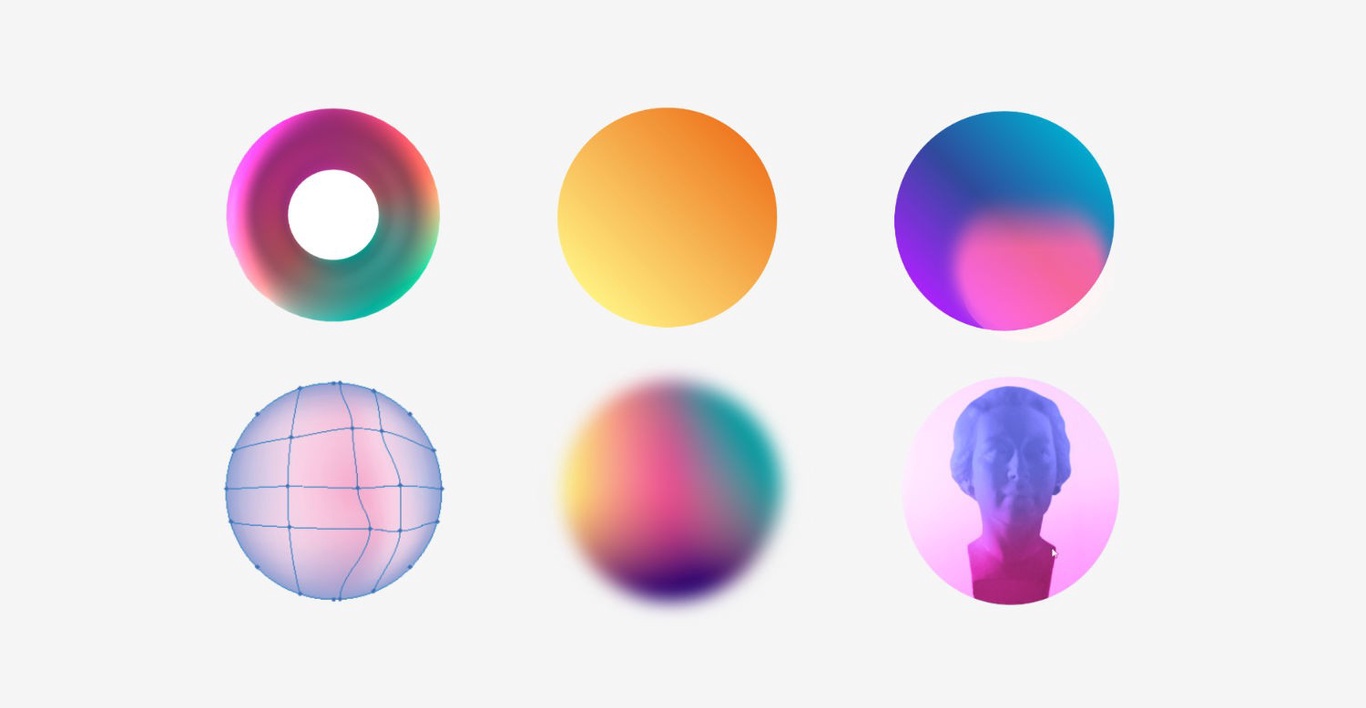
Градиенты в 3D? Цвета вершин и палитра цветов.
Нельзя не упоминуть про градиенты в 3D, поскольку освещение сцены генерирует градацию света на поверхности объекта. Для этого тренда характерно использование градиентов как текстуры объекта, когда имитируется методы вершиннный цвет (vertex color) и палитра цветов (colormap gradient). Оба метода служат для чисто декоративной цели, поскольку они используются для представления данных или отображения трехмерных объектов.

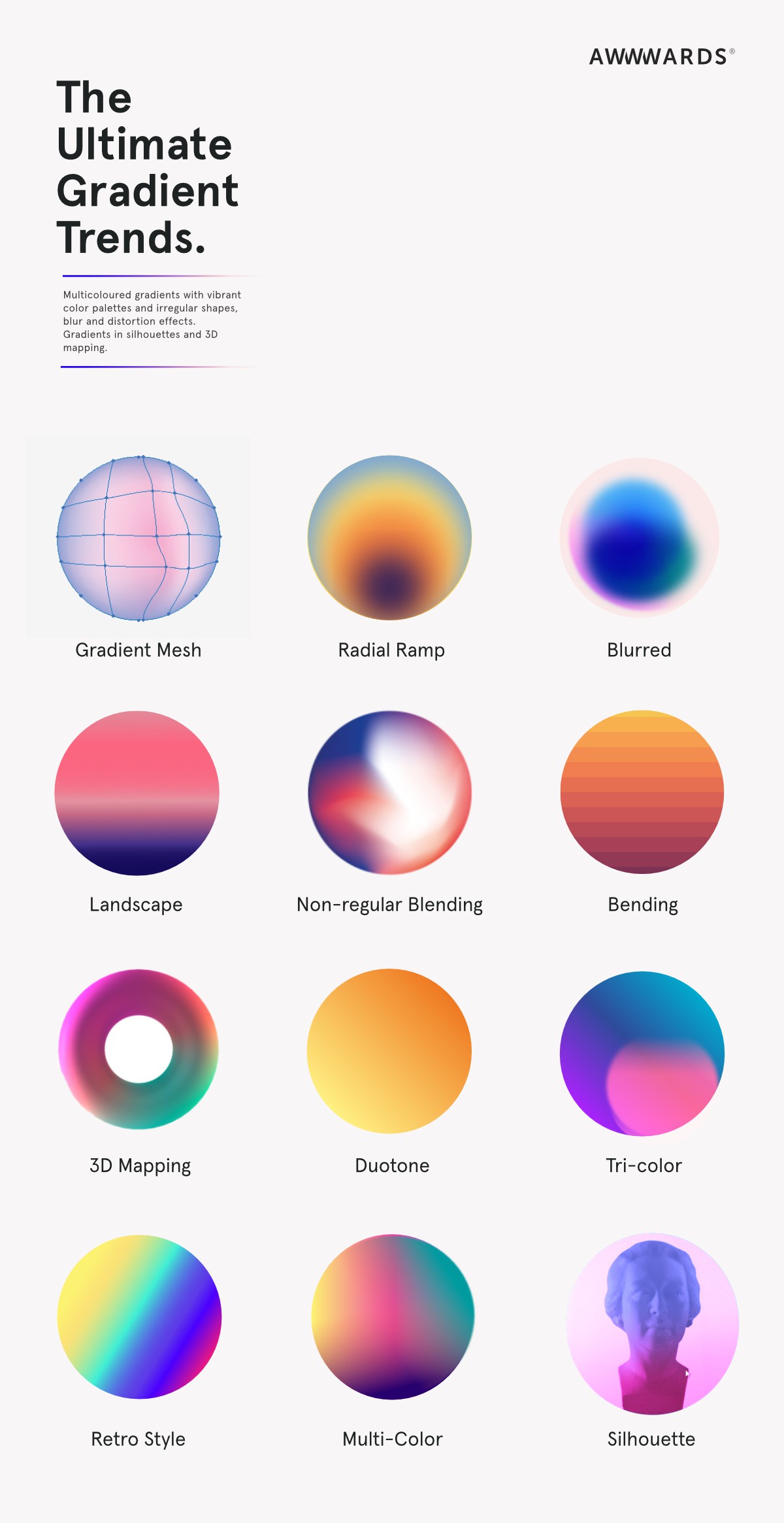
Типы градиентов
Смешивать цвета можно несколькими способами. Наиболее распространенными являются линейные или радиальные градиенты с различными параметрами, такими как радиус, ориентация, непрозрачность или цветовые вспышки. В случае с модным эффектом iphone мы видим неравномерное смешивание, в котором используются градиентные сетки или другие методы. С помощью градиентной сетки искажается плоскость градиента. Появляется возможность создать множество различных видов естественных, неоднородных одноцветных, двухцветных и многоцветных градиентов.

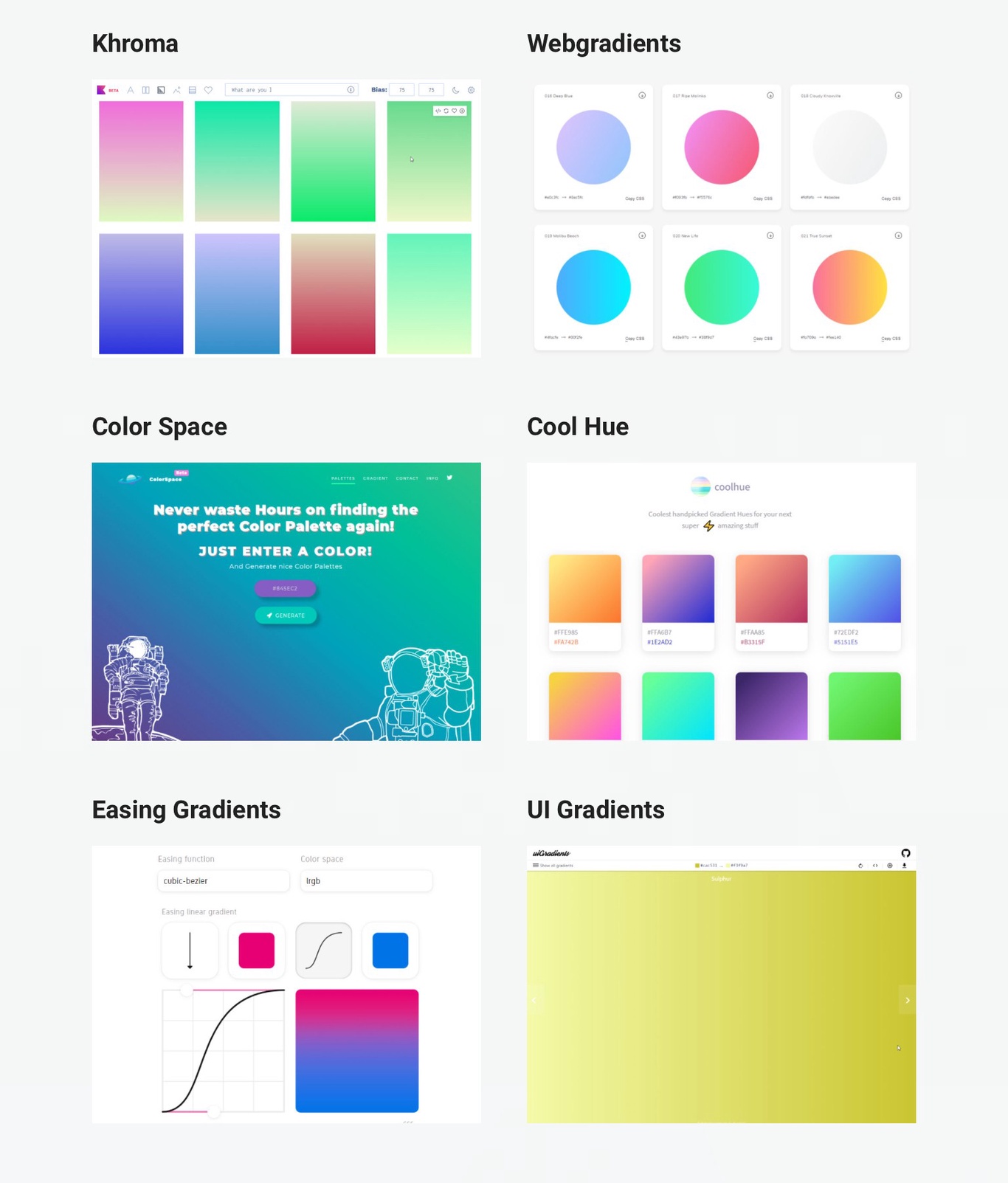
Полезные инструменты для CSS-градиентов
Существую множество доступных инструментов с помощью которых можно создать градиенты в визуальных редакторах и затем воссоздать эти эффекты в CSS: Webgradients https://webgradients.com , Khroma AI http://khroma.co , Color Space https://mycolor.space, UI Gradients https://uigradients.com , Grabient https://www.grabient.com , Coolhue https://webkul.github.io/coolhue/ , Easing Gradients CSS https://larsenwork.com/easing-gradients/ .

Коллекция градиентов Awwwards