Превращаем любое изображение в векторный эскиз за пару минут
Я всегда завидовал белой завистью иллюстраторам, которые могут взять чистый лист бумаги или планшет с пером, и от руки нарисовать какого-нибудь персонажа, комикс или скетч. К сожалению, научиться рисовать мне оказалось сложнее, чем научиться программировать. Поэтому нехватку навыков рисования от руки я компенсировал современными технологическими возможностями, в том числе и уже не модным искусственным интеллектом и машинным обучением: однажды сел и запрограммировал “рисовалку” в виде онлайн-сервиса, который работает прямо в браузере.
Конечно, конкурировать с настоящими художниками сервис не сможет, но с задачей стилизации готовых иллюстраций и иконок сервис уже справляется. И это пока только бета версия, которую я планирую развивать дальше.
Давайте я покажу пример того, что сервис умеет уже сейчас.
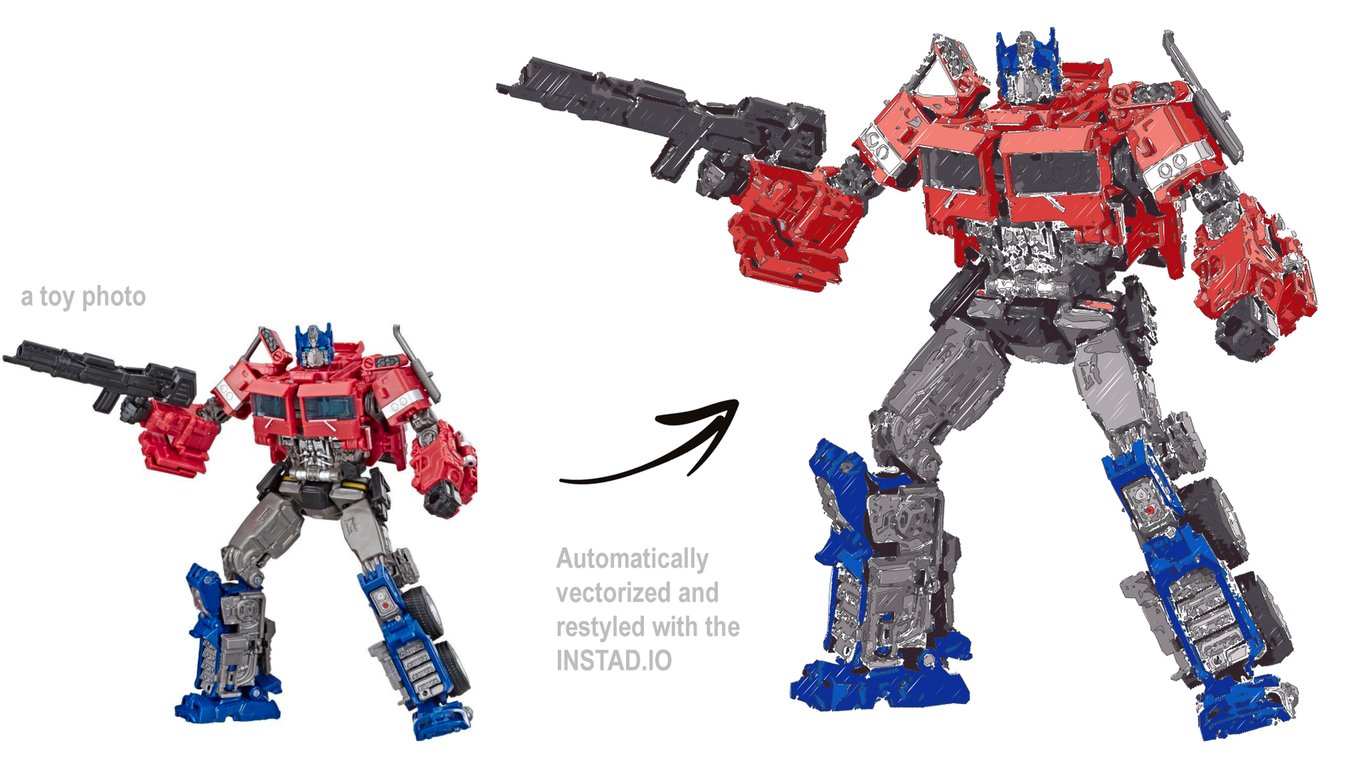
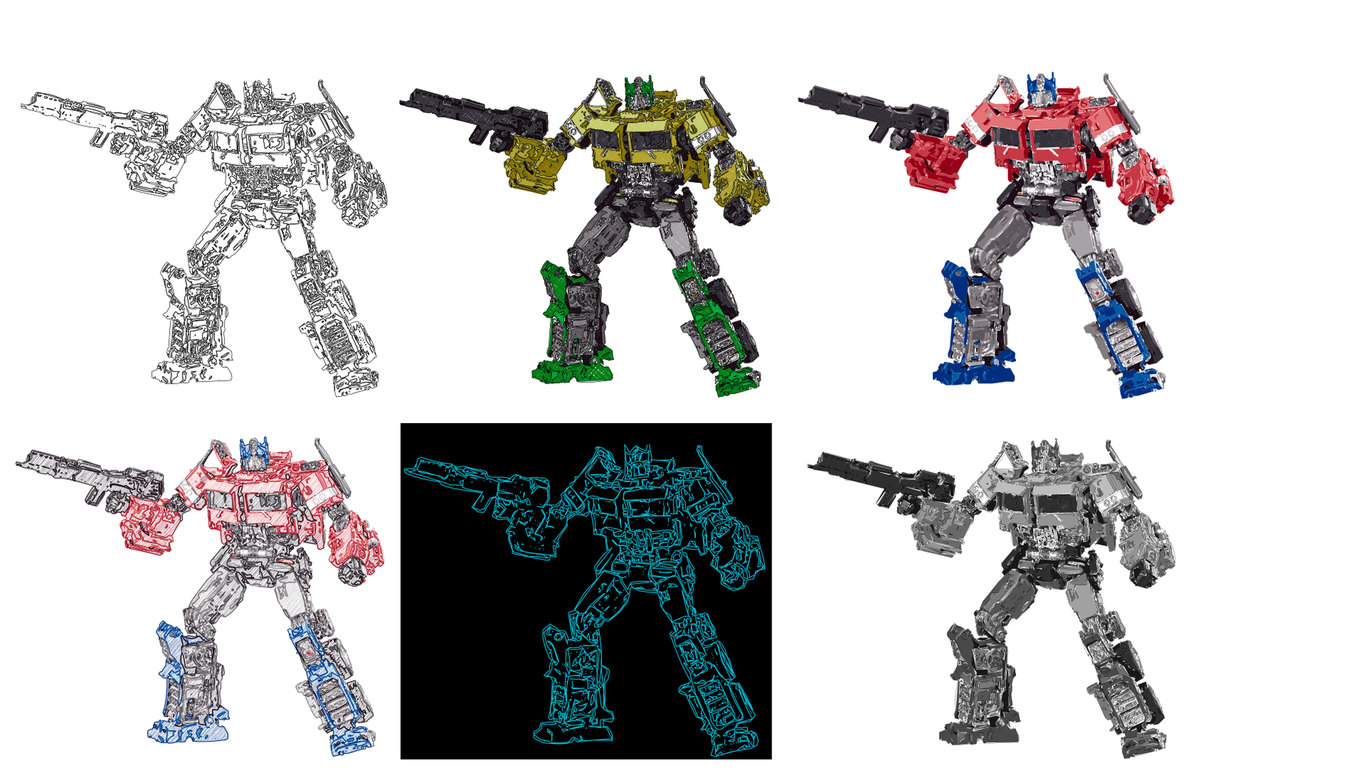
Возьмем фотографию какого-нибудь товара, например, игрушки-трансформера с сайта магазина Хасбро (интересно, это законно?) и попробуем сделать из нее векторную иллюстрацию.

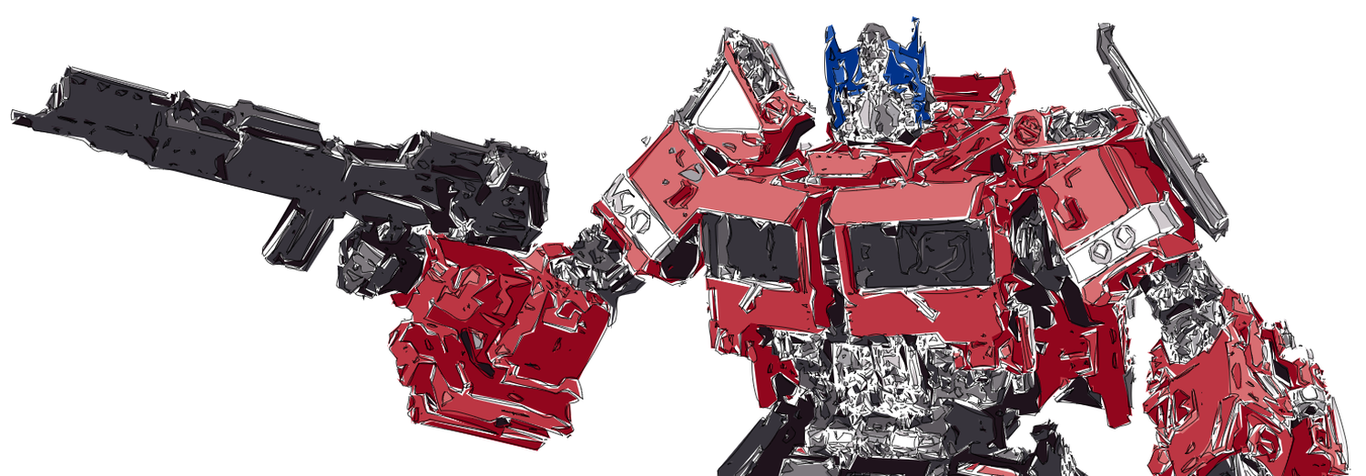
Для этого можно просто снять скриншот с сайта и загрузить изображение в INSTAD.IO, где оно из растрового PNG или JPEG преобразуется в векторное представление. Далее, щелкаем по пресетам, выбираем наиболее подходящий, немного подкручиваем стили контуров и штриховки (можно выбрать заливку, ровные штрихи, зиг-заг, и т.п.), по желанию меняем цвета, и вот у нас уже достаточно оригинальный эскиз в векторном формате.



А то и сразу шесть.

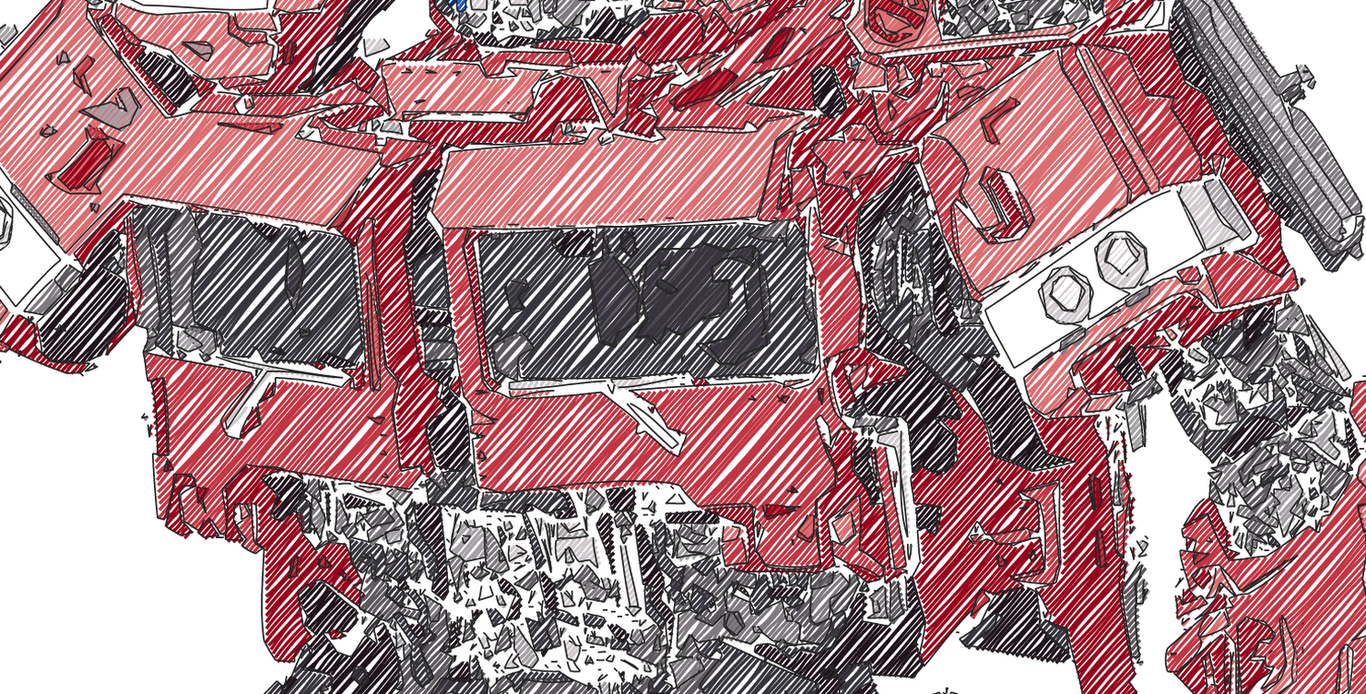
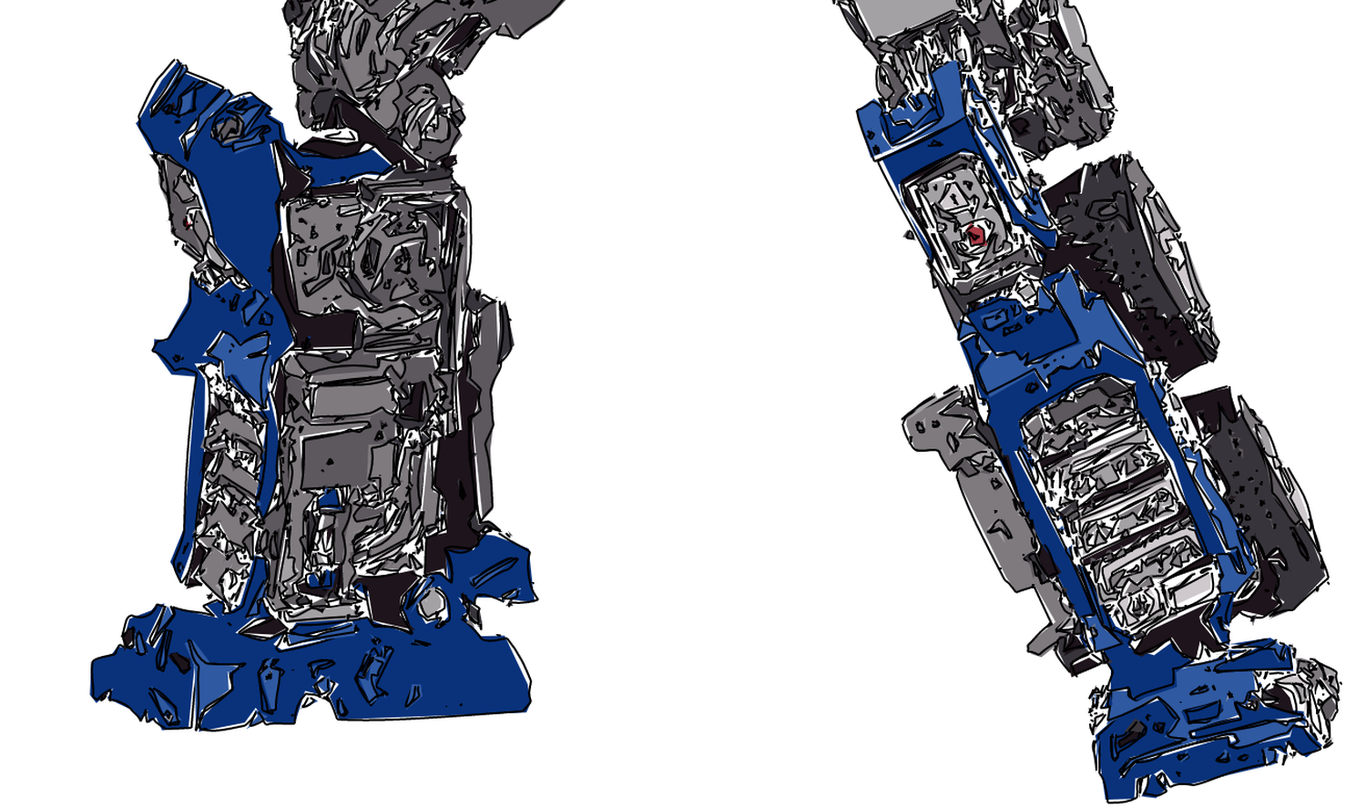
Изменяя параметры изображения, можно получить много вариантов одной иллюстрации. Здесь меняются не только цвета линий и фона, но и толщина контуров, вид и плотность штриховки.
Наверняка, среди читателей этой статьи есть профессиональные иллюстраторы, которые могут нарисовать трансформера быстро и более качественно, по сравнению с автоматичеким трейсингом изображения и дальнейшей его обработкой. Но для графических дизайнеров, работающих с готовыми изображениями (например, тех, кто рисует рекламные баннеры или графику для сайта на потоке) или тех, кто вообще не дизайнер (таких как я) сервис мог бы быть неплохим подспорьем и как минимум сэкономить время при подготовке графических материалов для сайта.
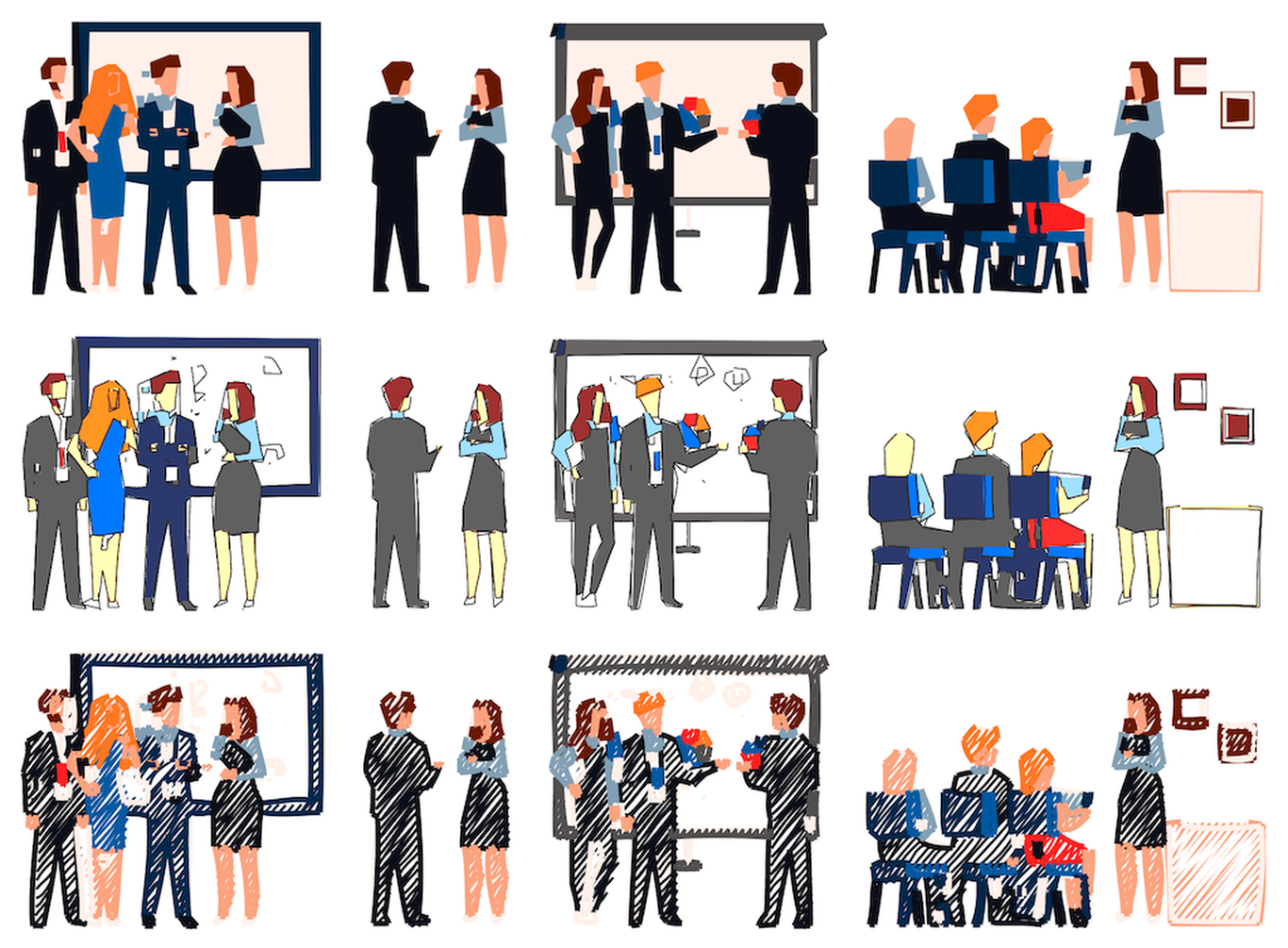
С иллюстрациями в растровом и векторном форматах это работает примерно также:

Можно загрузить файлы в форматах SVG, PDF (можно попробовать EPS, но лучше SVG), или растровые JPEG и PNG, которые векторизуются автоматически.
Для чего менять стиль готовых иллюстраций? Чтобы получить больше внимания. Сейчас можно найти бесчисленные бесплатные стоки, где изображения в так называемом “flat design” стилей, в гугле они ищутся по “free flat illustrations” (это все то, что так любят использовать стартапы для своих лендингов). Сам по себе этот стиль уже немного приелся, поэтому можно освежить ту же самую иллюстрацию, добавив в нее немного “шероховатости”, приблизив к скетчу (а еще можно быстро заменять группы цветов и покрутить цветовой тон). В менее привычном, эскизном варианте, иллюстрация имеет больше шансов быть замеченной. А сейчас, как известно, все сервисы и компании борются за внимание аудитории. Поэтому это даже кажется важным. Тем более, что для стилизации требуется секунд 20.
Вторая причина - серийность. Можно взять несколько иллюстраций в разных стилях и преобразовать их к единому виду.
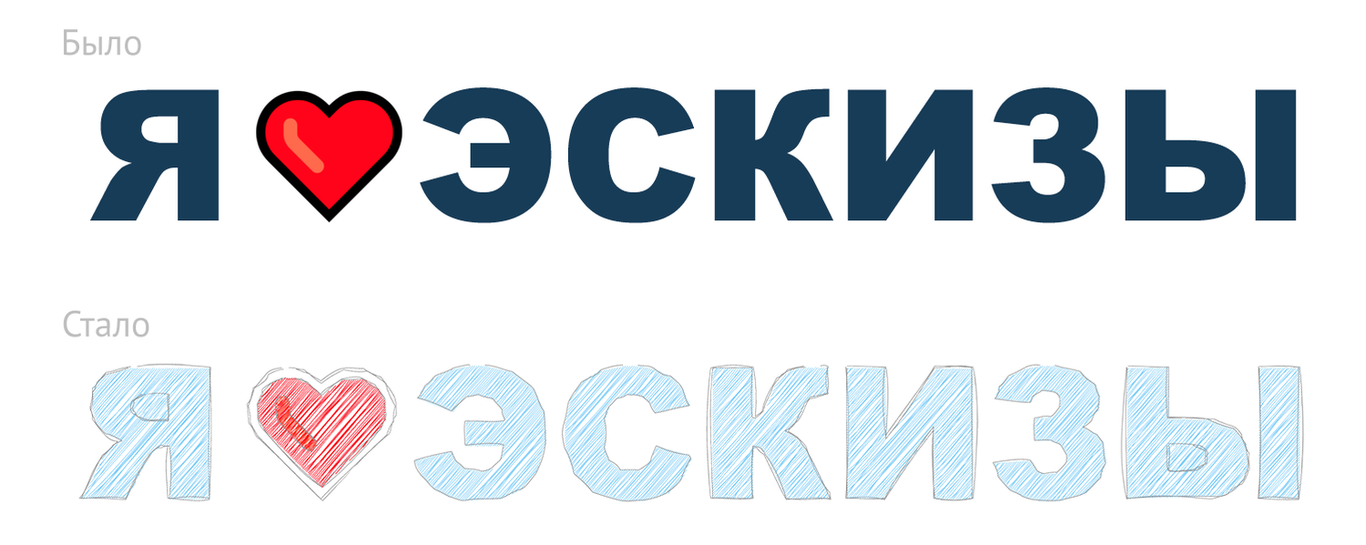
Кстати, обрабатывать можно не только иллюстрации, но и текстовые заголовки (например, для статей, презентаций или баннеров).

Для тех, кому интересно посмотреть интерфейс сервиса и метаморфозы, я записал 4-х минутную демку с пояснениями того, как превращалась первая надпись во вторую:
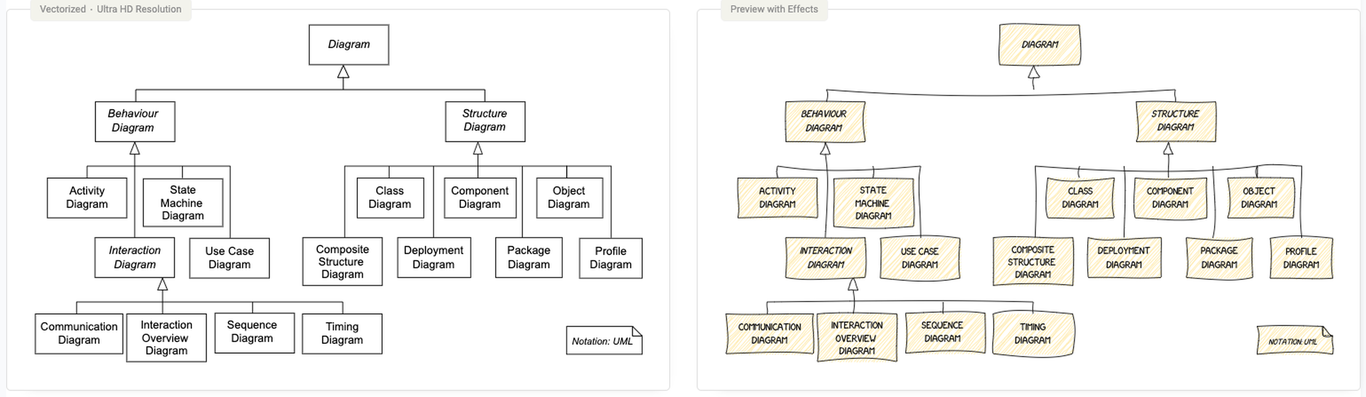
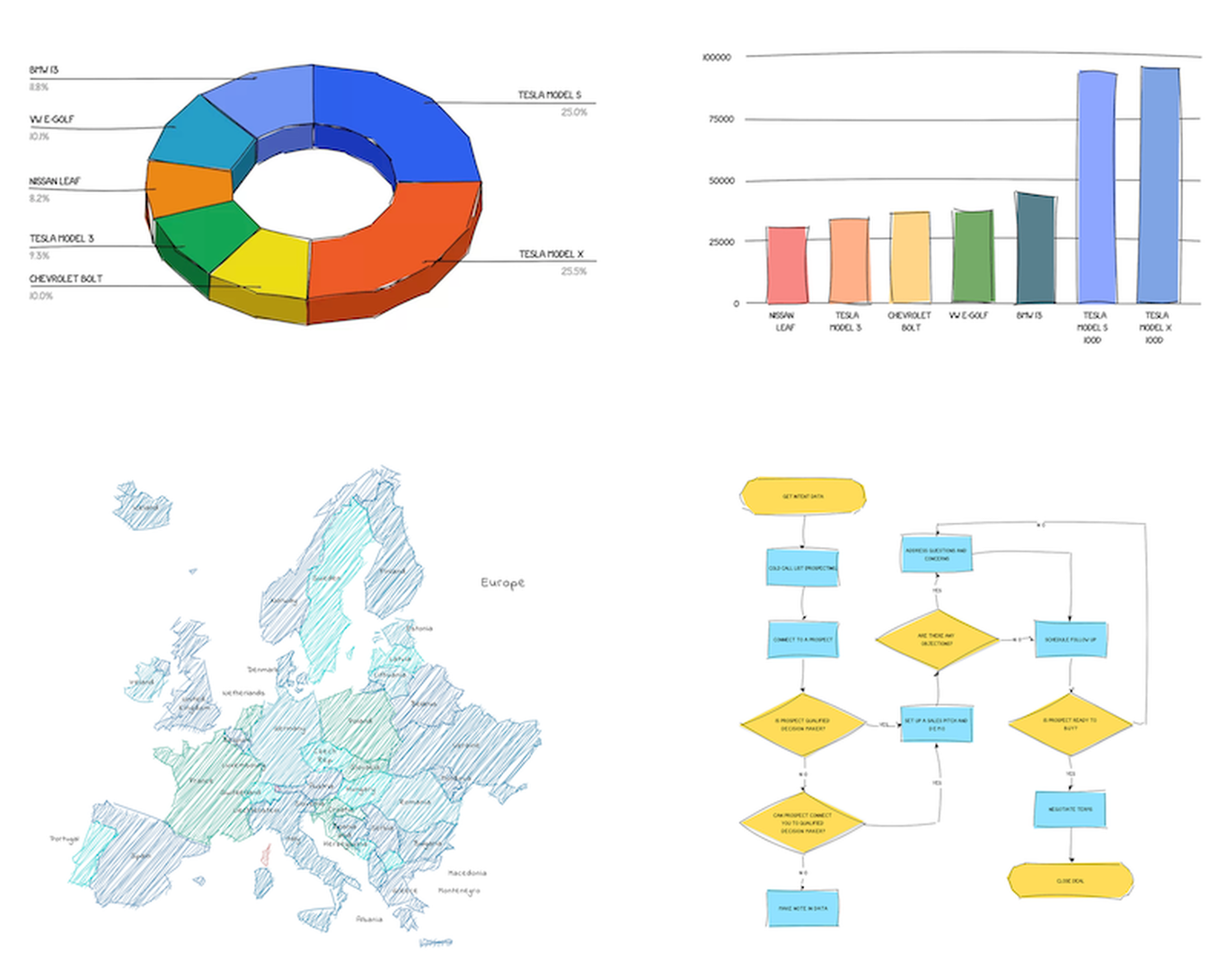
Напоследок, хотел упомянуть про мою отдельную любовь, с которой и начался этот проект - инфографику: диаграммы, графики, схемы и карты. Если использовать в сервисе INSTAD.IO сразу векторный исходник в SVG или PDF, то результат получается в разы интереснее, по сравнению с предварительной векторизацией, которая пока не идеальна.
Если вы когда-нибудь рисовали схемы в сервисах, наподобие draw.io или lucidcharts, вы знаете, что диаграммы там выглядят как страшный сон дизайнера, этакий “привет из 90-х”. Но после обработки в INSTAD.IO, эти же самые диаграммы и блок-схемы обретают новую жизнь, становятся привлекательными и подходящими, например, для публичных презентаций.
Небольшой пример (слева оригинал из draw.io, справа - результат в INSTAD.IO)

А так могут выглядеть чарты из GoogleSheet и карты. Каждая такая диаграмма получается в результате пары кликов.

В настоящий момент сервис проходит бета-тестирование и мне очень не хватает отзывов от дизайнеров и иллюстраторов, чтобы понять, что в сервисе можно улучшить, что поменять или убрать, с чем можно интегрировать, чтобы стало удобнее работать. Возможно, вы знаете другие интересные сценарии, в которых сервис был бы полезен.
Посмотреть INSTAD.IO в бою можно здесь https://go.instad.io
Буду благодарен за ваше тестирование и советы. Дизайн спасет мир! )








