Тренды дизайна в 2018 году

01. Современные технологии
В современном бизнесе 1 год считается эквивалентным 10 годам. Невероятно стремительно развивается общество, расширяются возможности людей, так же как и возможности программного обеспечения. Сейчас особенно важно быть лидером в отрасли.
Теперь как никогда вы сможете расширить свои познания и навыки в дизайне с помощью AGILE — новой методологии разработки.
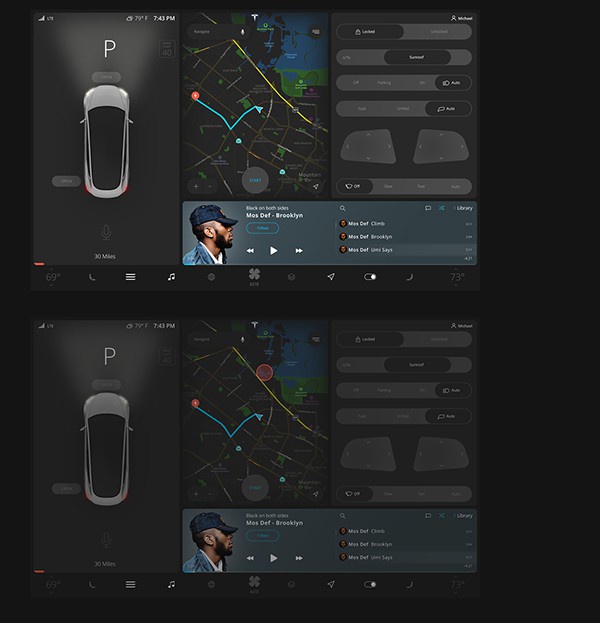
Модель Tesla 3 и UI являются прекрасным примером преодоления барьеров и расширения технологического потенциала.


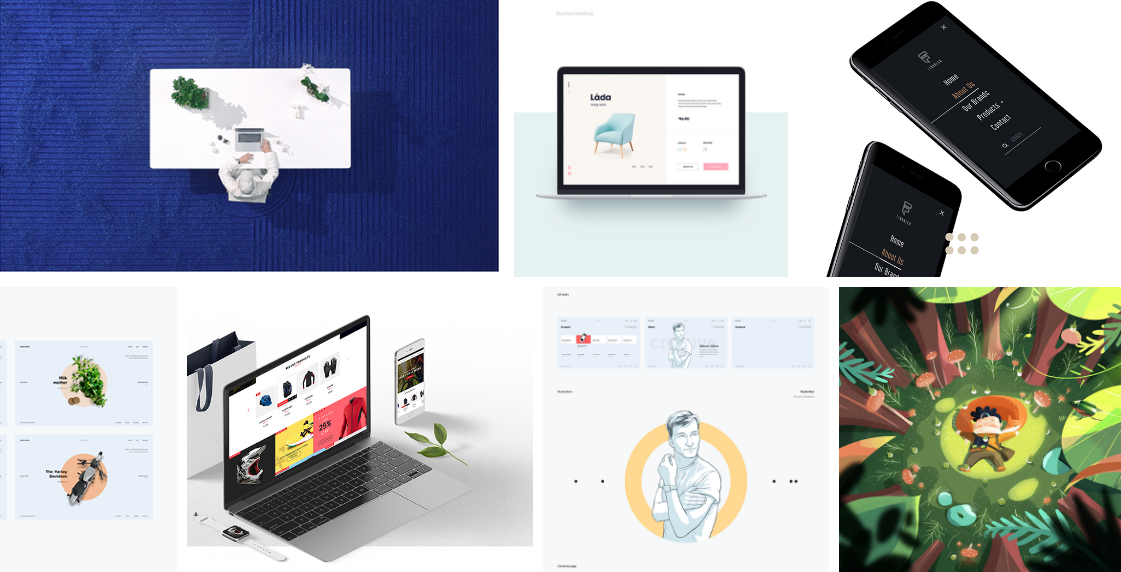
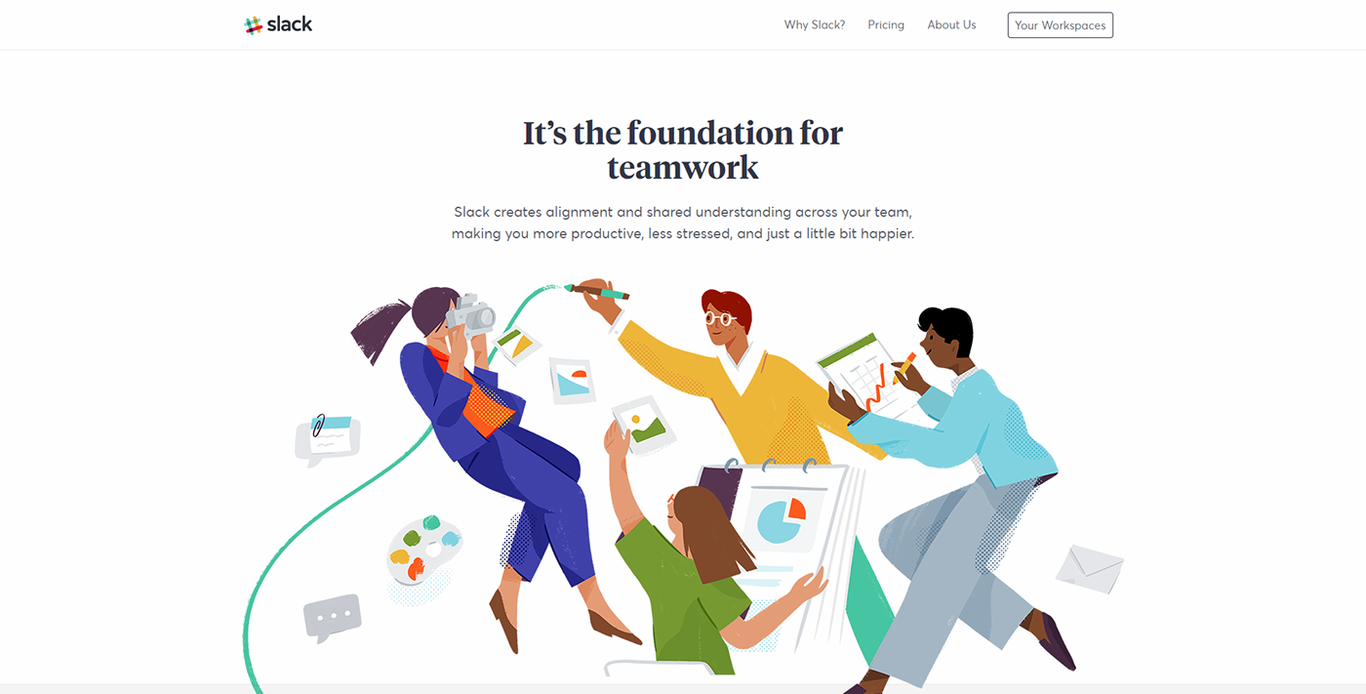
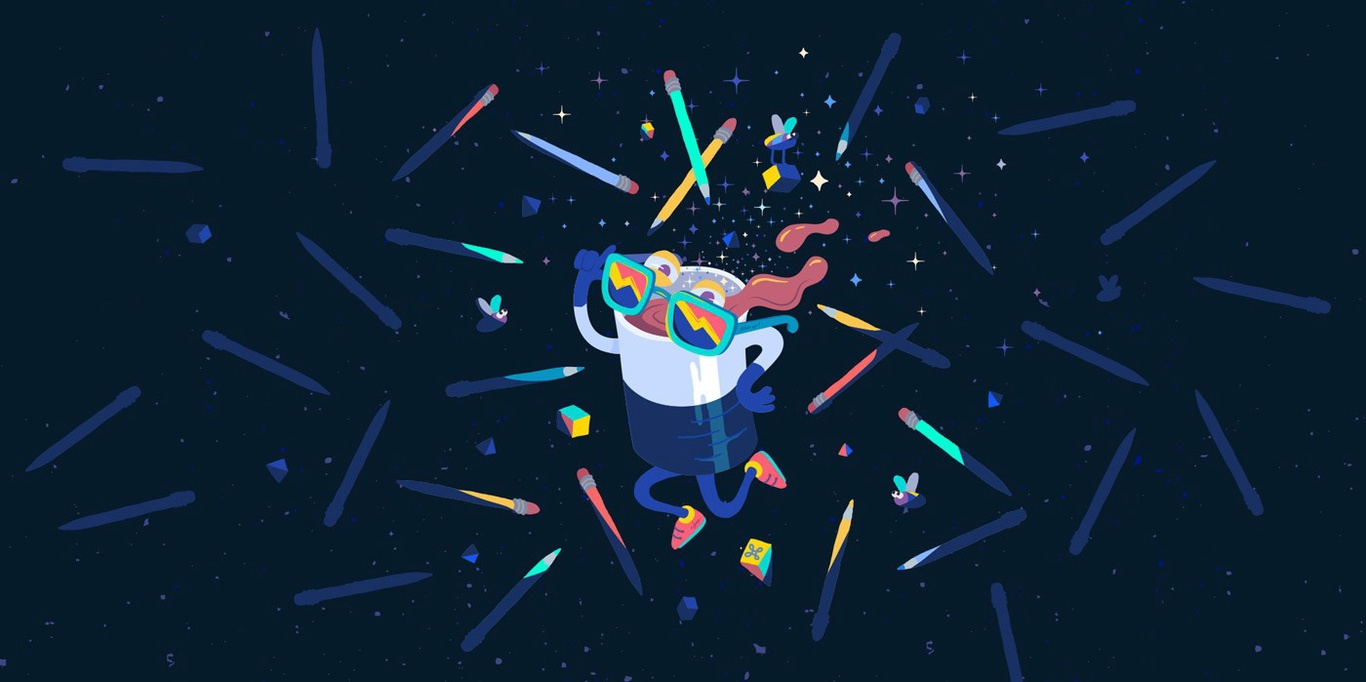
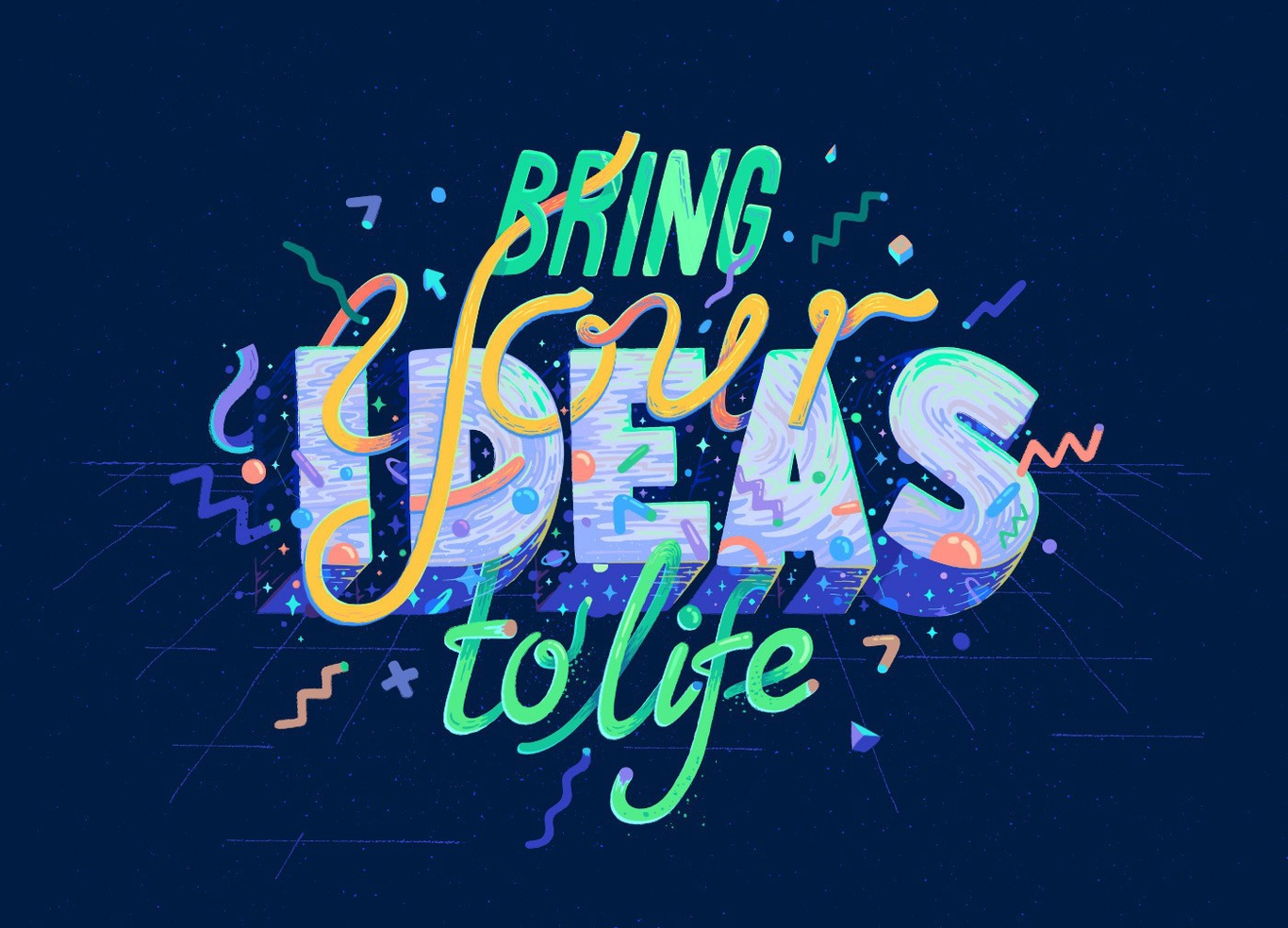
02. Индивидуальные иллюстрации для передачи информации
Высокий показатель отказов и низкий уровень заинтересованности пользователей позволили использовать иллюстрации в качестве средства не только для привлечения внимания пользователей, но и в качестве формы коммуникации.



2.1 Все дело в деталях.
При правильной разработке детализированные иллюстрации привлекательны. Люди подсознательно стремятся к красивым необычным вещам. Затраченное на разработку дизайн-проекта время легко оценить по его внешнему виду.


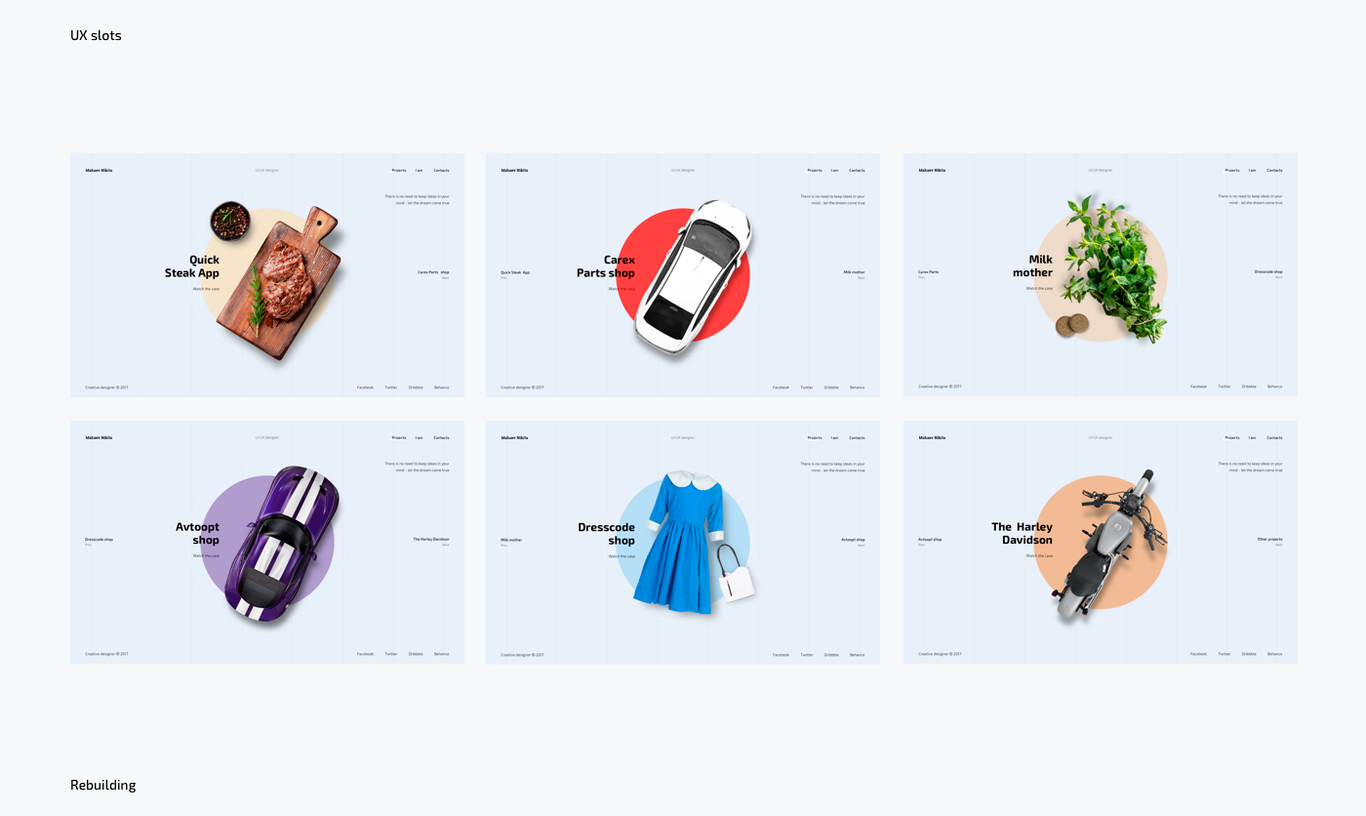
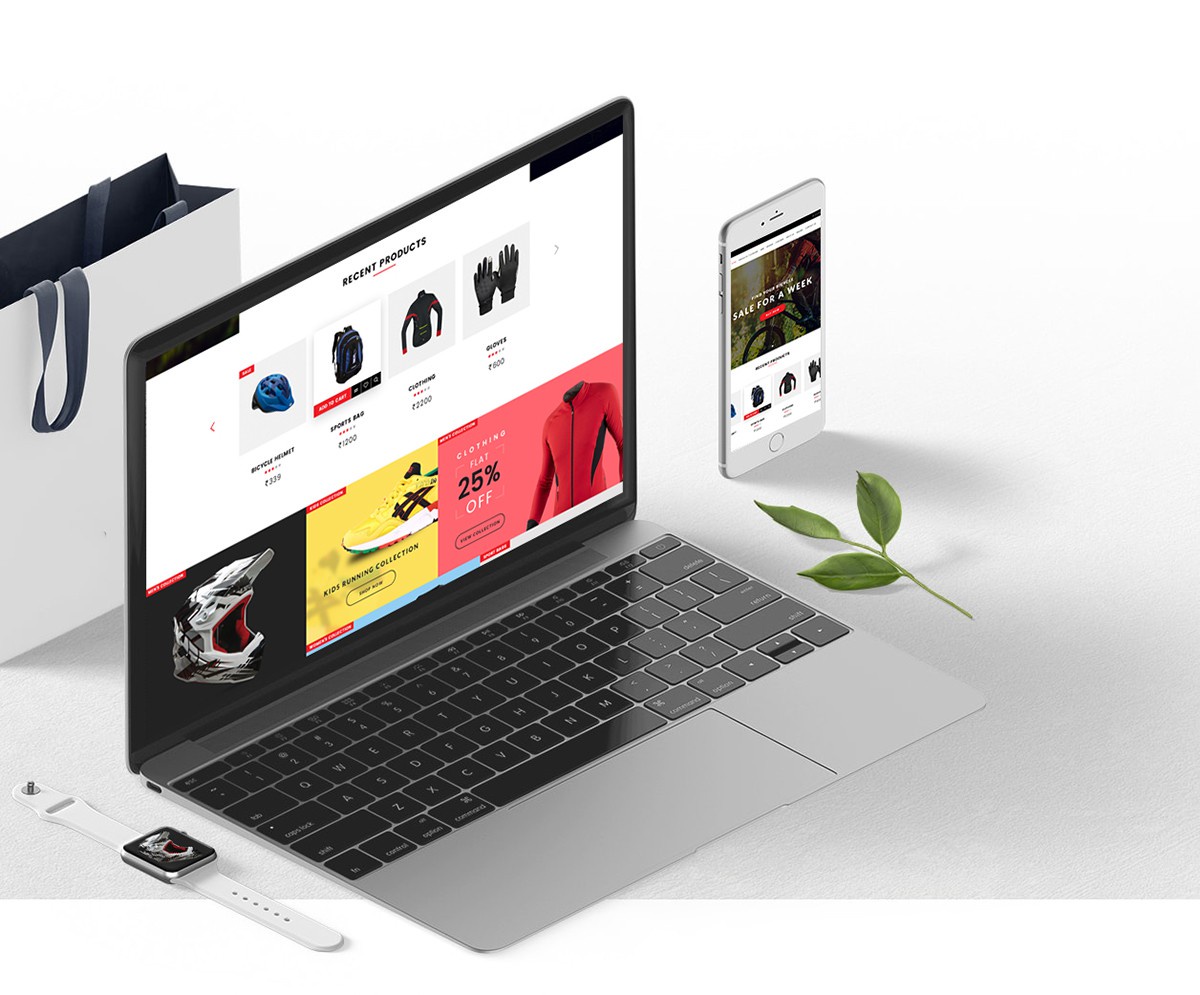
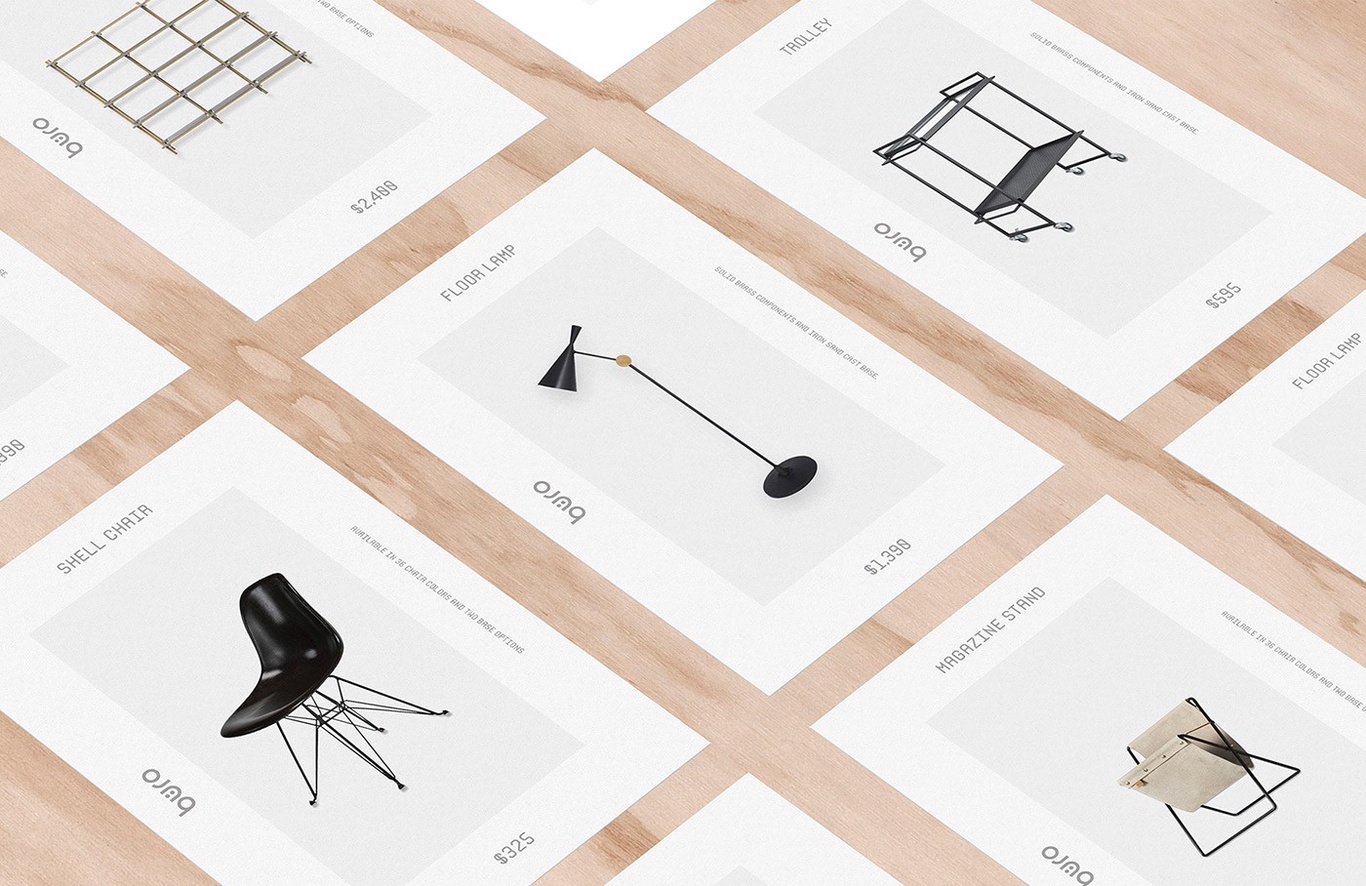
03. Яркие минималистичные студийные снимки
Еще один блестящий способ привлечь пользователей это студийные снимки. Они способны привлечь внимание пользователей к конкретным деталям.


04. Негативное пространство по-прежнему в моде
Негативное (пустое) пространство до сих пор универсальная и жизнеспособная художественная форма. Вероятность того, что эта тенденция сохранится еще ряд лет, весьма высока.


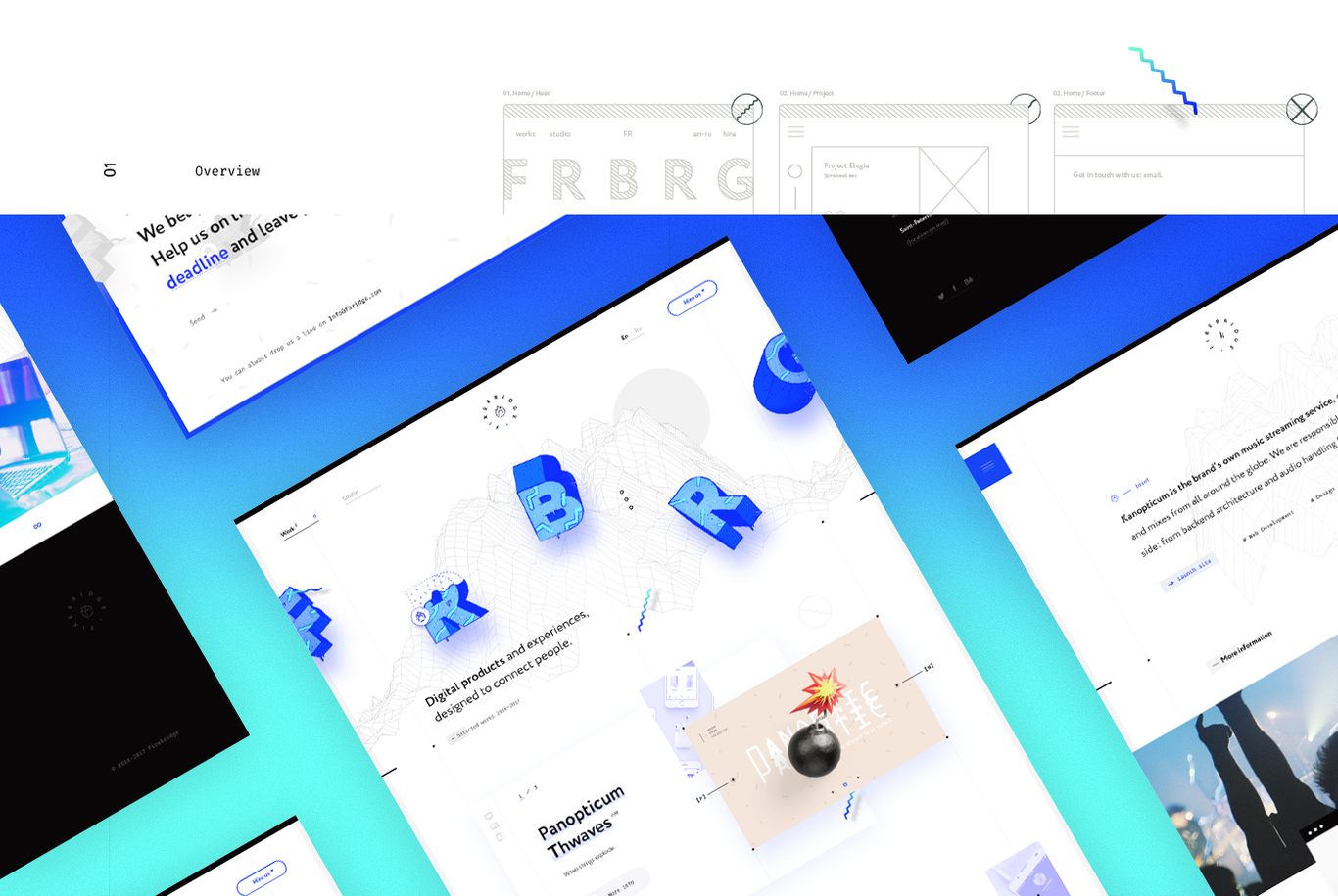
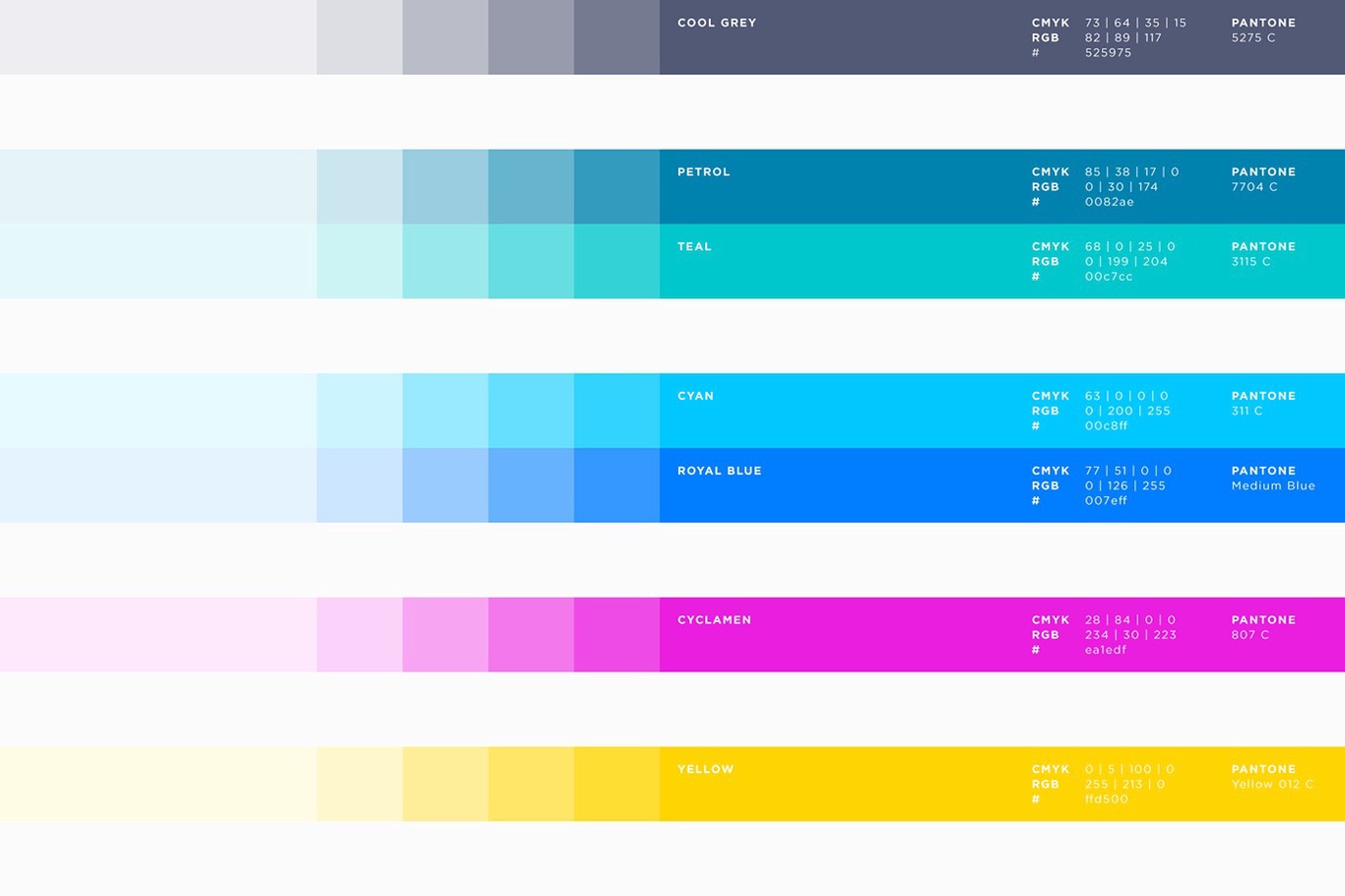
05. Цветовые переходы и градиенты
Используются и любимы за свой сильный визуальный эффект. Градиенты и широкие диапазоны цветов удерживают внимание людей много лет. Учитывая растущий спрос на уникальный дизайн, широкие цветовые диапазоны и градиенты в 2018 году будут популярны.


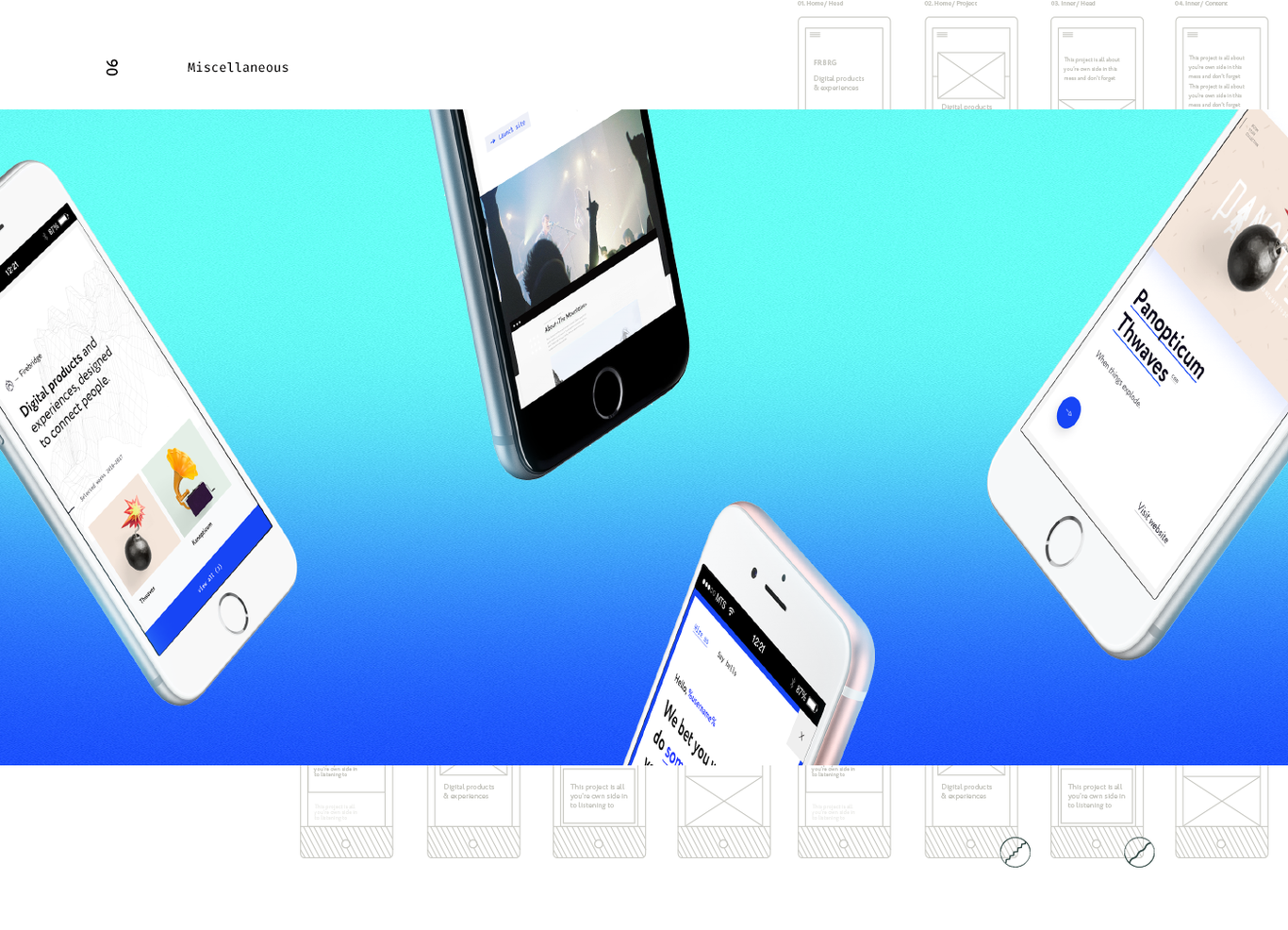
06. Подробные пользовательские интерфейсы
Связаны с растущей потребностью людей к быстрому общению. Такой подробный пользовательский интерфейс разрабатывается для общения и привлечения пользователей.
Это происходит в связи с расширением технологических и графических возможностей.


07. Взаимодействия пользователей — это центральная точка проектных решений
Крупные игроки в сфере цифровых технологий вкладывают свои ресурсы в разработку пользовательского опыта. Взаимодействие улучшает пользовательский опыт.
Мы заметим взаимодействие в повседневном дизайне, тем более что сложные платформы, такие как Figma и Framer, становятся все более популярными.


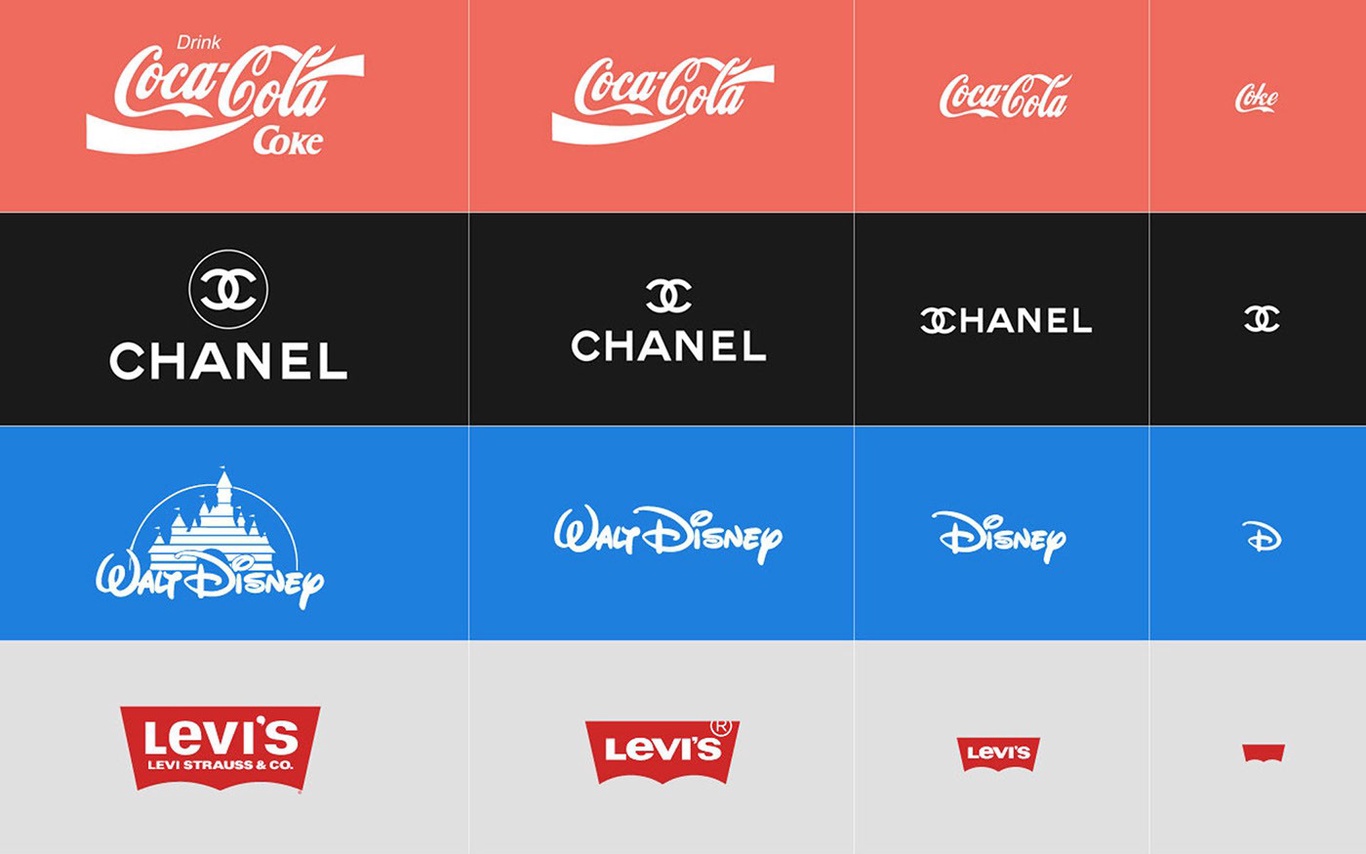
08. Адаптивные логотипы
Чем больше устройств, тем больше нужно создавать адаптивных элементов. Адаптивные логотипы ряда крупных мировых брендов лишь малая часть того, что должно быть сделано в сфере разработки адаптивных элементов.



09. Анимация в вебе
При разработке веб-сайта необходимо учитывать множество факторов. Например: скорость интернета, технологические возможности, тип пользователя и т. д. Можно понять, почему анимация и интерактивный пользовательский интерфейс стали серьезным претендентом на основную тенденцию дизайна в 2018 году. Поскольку спрос на красивую эстетику увеличивается и код становится еще более продвинутым.



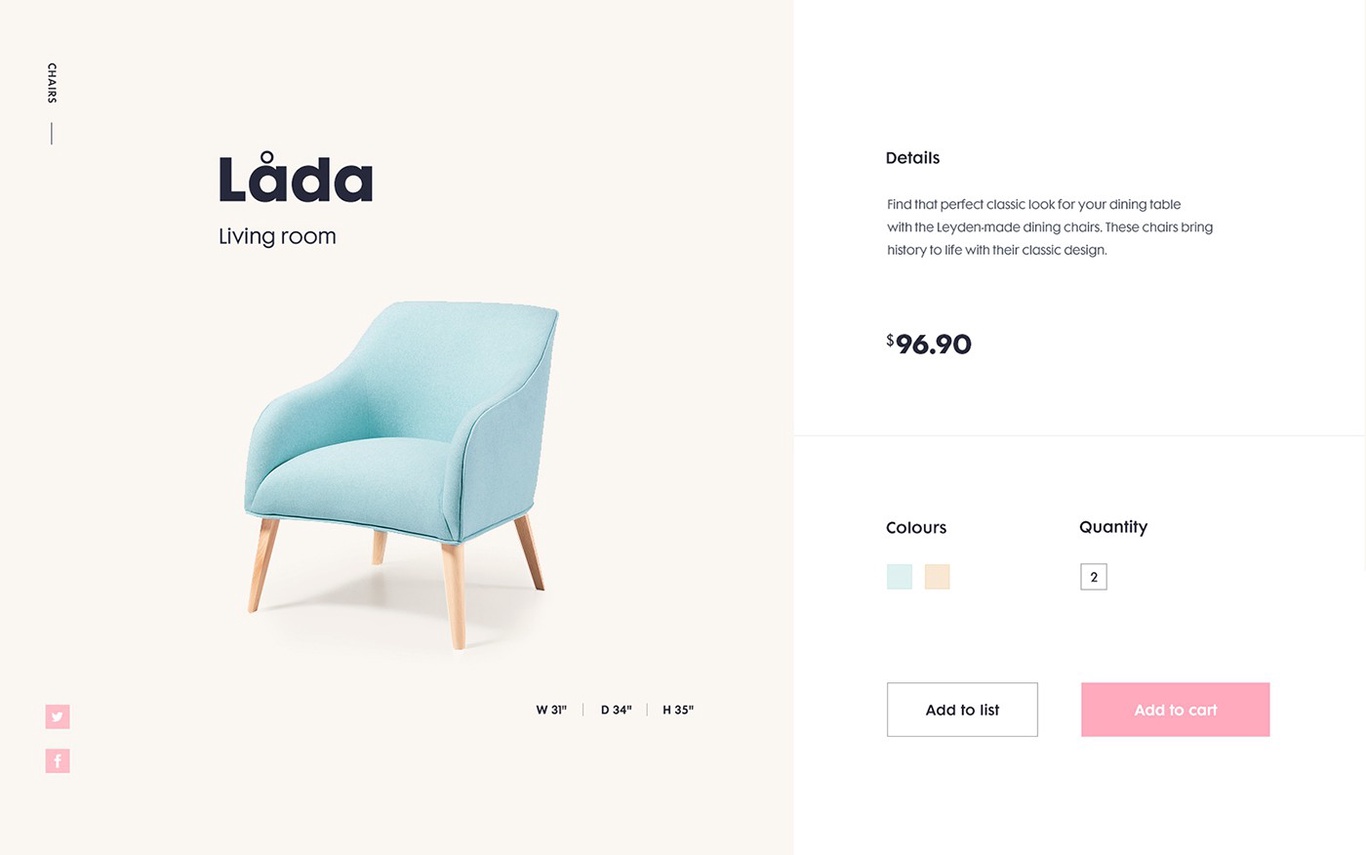
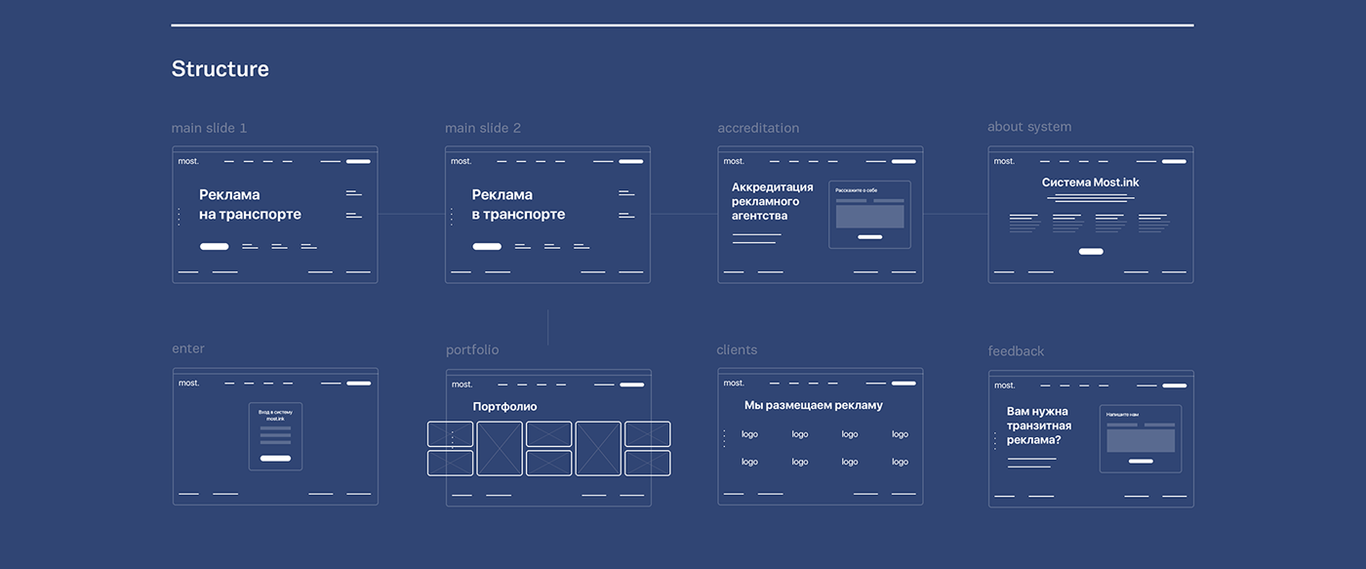
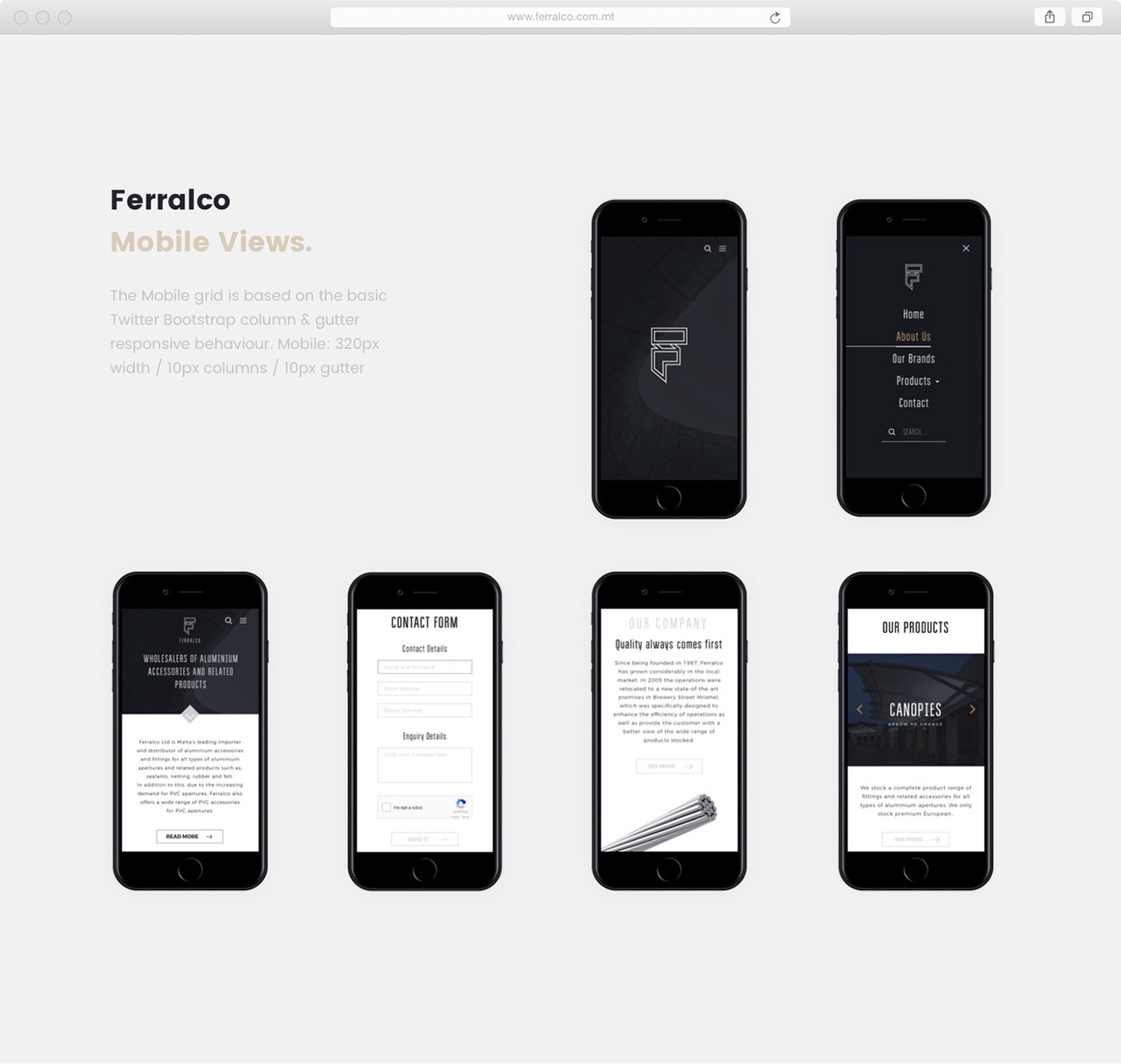
10. Адаптивный UI
50:50 — новое стандартное правило для веб-сайтов. В среднем 50% пользователей, если не больше, получают доступ к веб-сайту со своего мобильного устройства. Теперь четкий и удобный веб-сайт должен быть полностью адаптирован к любому устройству и разрешению.


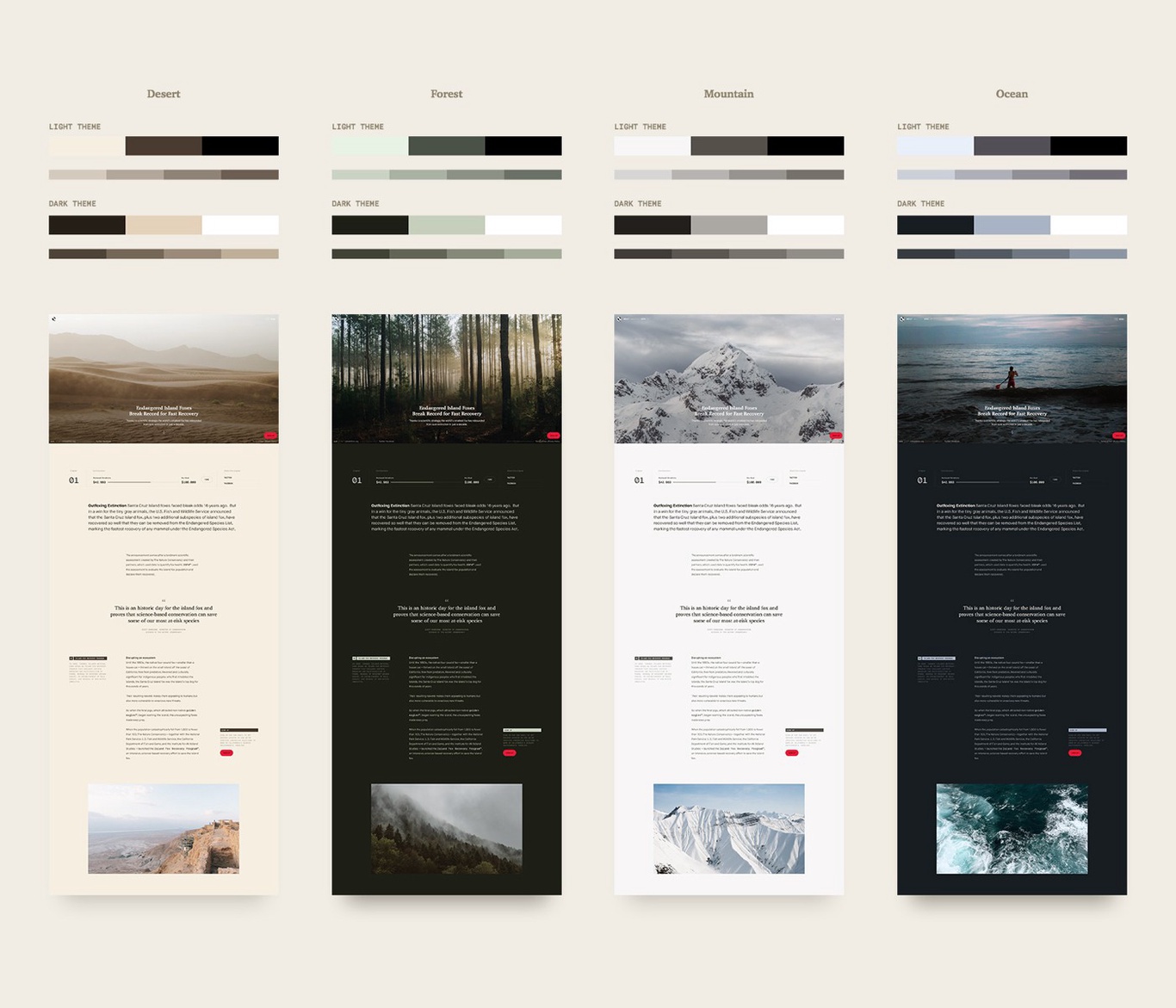
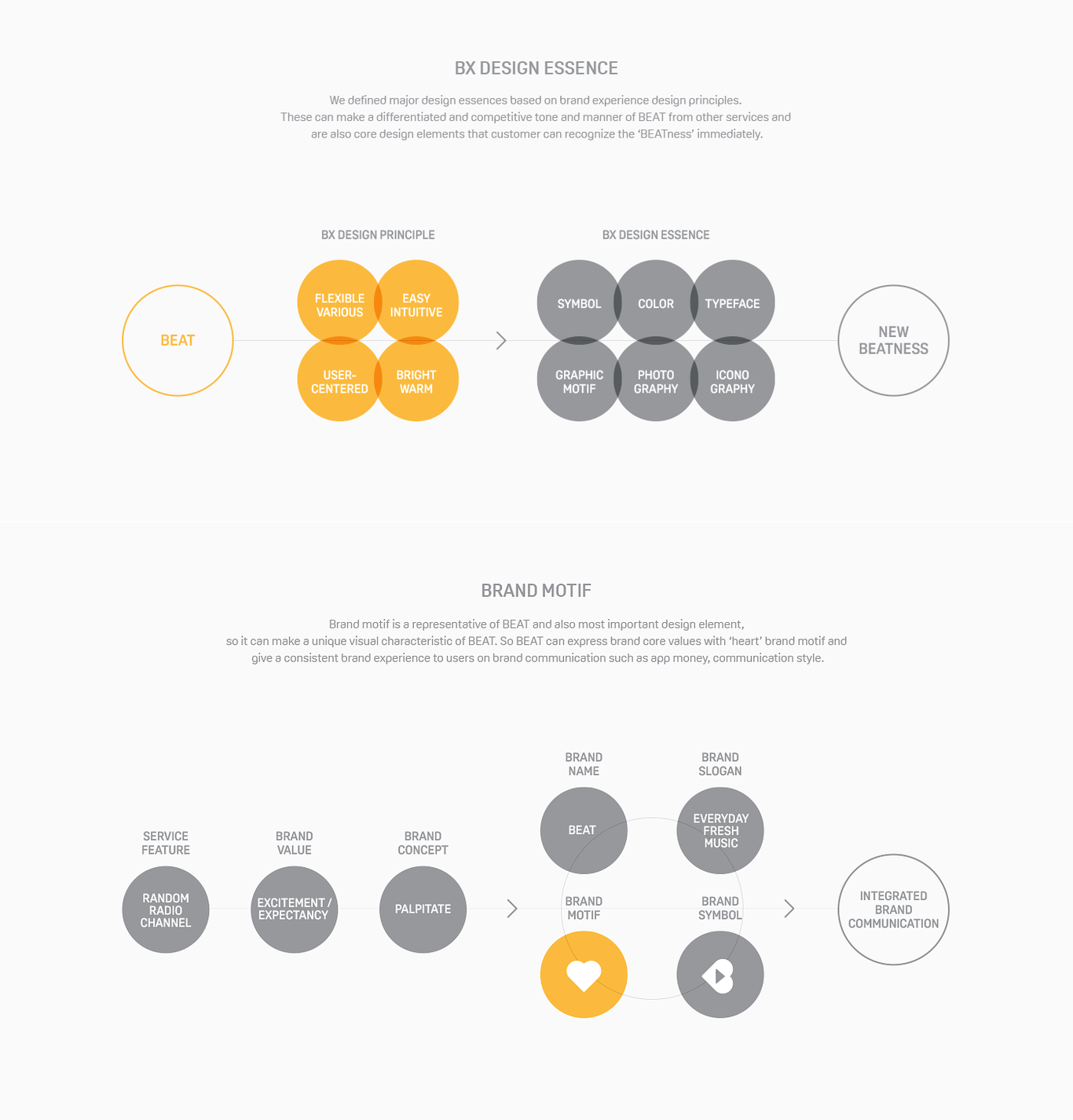
11. Языки дизайна
Бренды повсюду, и теперь они становятся невероятно сложными.
Уникальный дизайнерский язык, гарантирует, что бренд компании будет выделяться в 100% случаев.


12. Эстетика создана, чтобы привлечь внимание
Дизайн повсюду и он часто выглядит одинаково.
Экспериментируя с визуальными средствами, организации обнаружили, что, не следовать за мнением большинства, это именно то, что нужно для привлечения большинства.


13. Расскажи историю
Взаимодействие пользователя с брендом становится чрезвычайно важным в построении успешных долгосрочных отношений. Оно строится на рассказе истории. Будет ли пользователь прибегать для этого к визуальным средствам, например иллюстрациям или даже интерфейсу, полностью зависит от него самого.
Серьезно, расскажите историю.


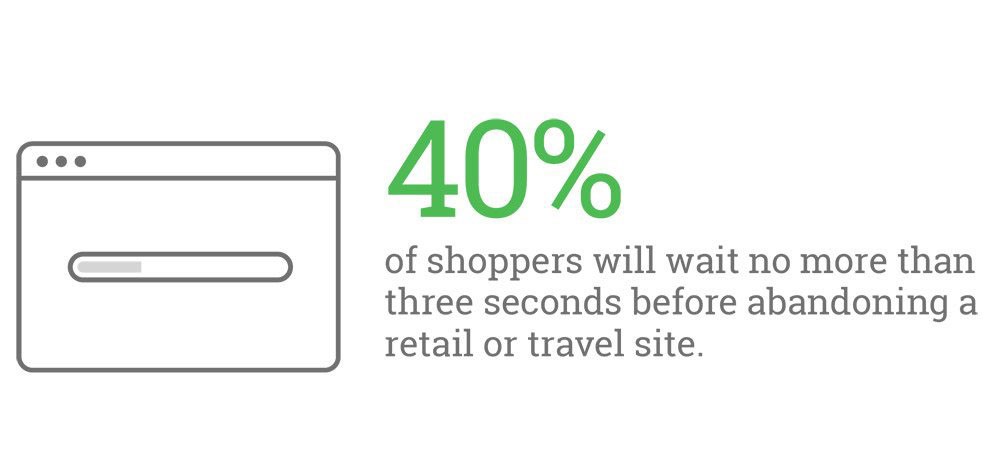
14. Время загрузки сейчас имеет огромное значение — это влияет на дизайнерские решения
По оценкам, 47% пользователей просматривают Интернет, ожидая, что веб-сайт загрузится за 2 секунды или меньше, и это отражается на прибыли компании.
Люди не любят терпеть долгие загрузки страниц и хотят передвигаться по мобильному сайту молниеносно.


15. Пользователь ожидает безупречный опыт
После публикации этого руководства везде будет мелькать тема «Дизайн в первую очередь должен быть ориентирован на пользователя».
Независимо от платформы, опыт пользователей должен быть учтен при разработке самых мелких деталей. Иначе вы можете просто потерять потенциального клиента. Особенно, если он почти всегда может найти сервис качественнее где-то в другом месте.

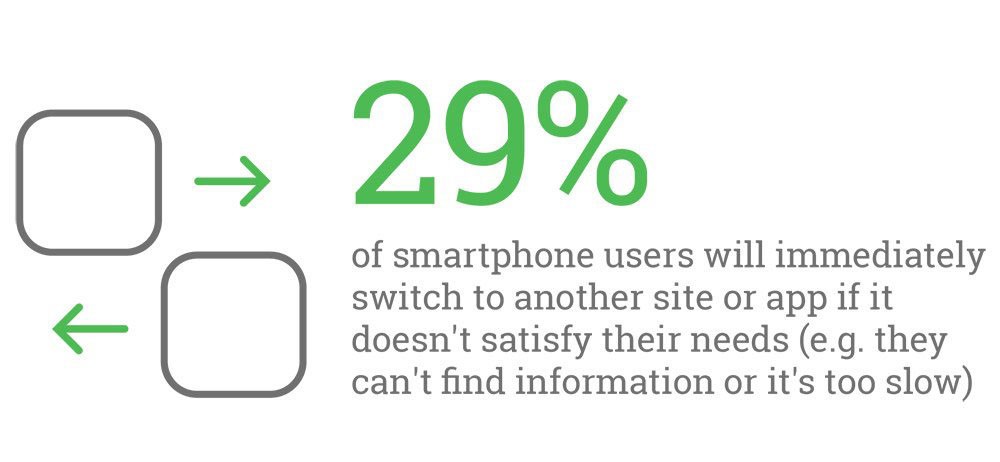
16. Удобство пользования
Все очень просто: если пользователь чувствует, что его потребности не удовлетворены, он уходит. Он больше не захочет приобретать Ваш продукт.


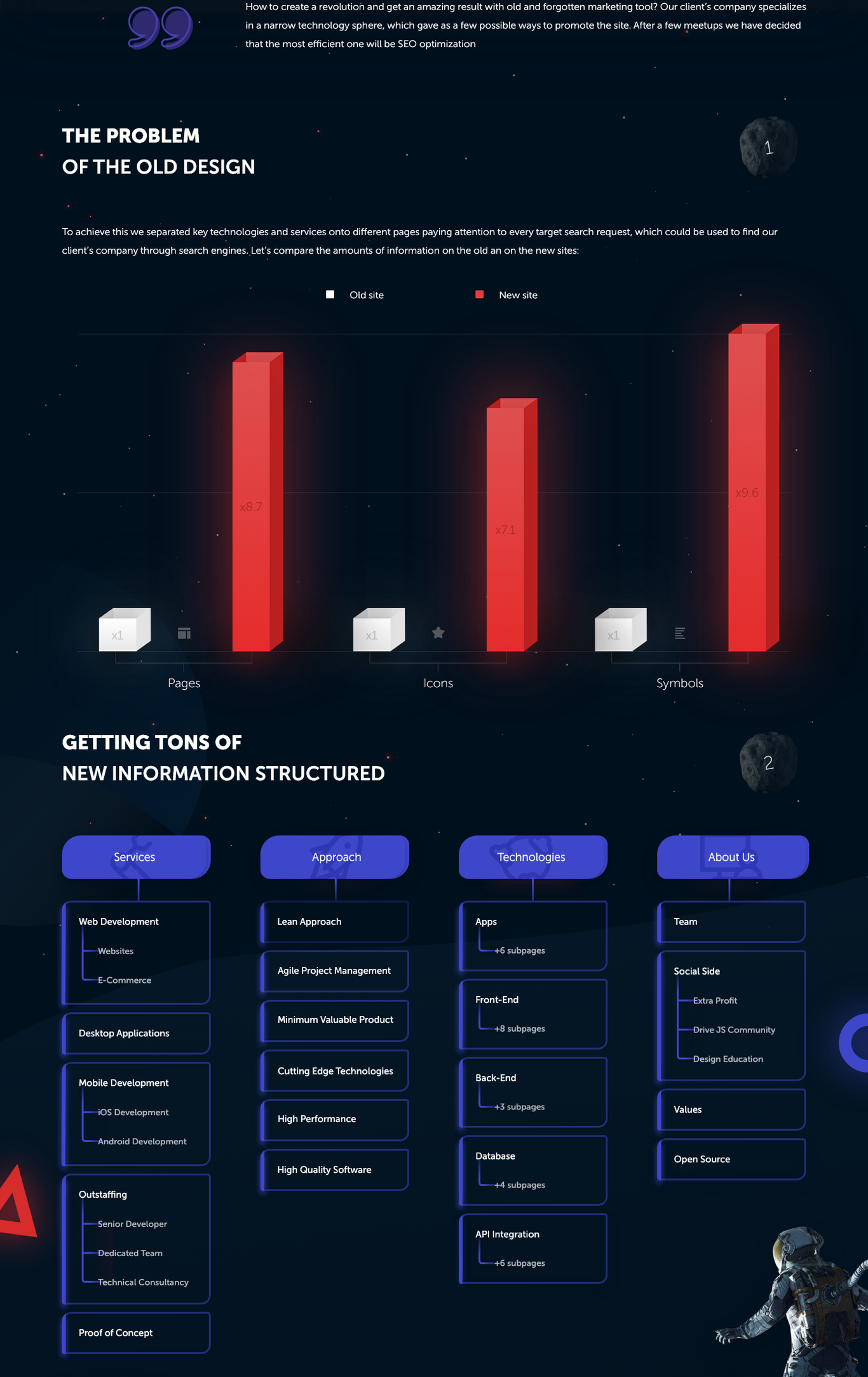
17. Дизайн с решениями, ориентированными на данные
Данные клиента — это показатели, относящиеся к взаимодействию с клиентами. Это может быть количество рабочих мест, количество запросов, полученные доходы и т. д.
Проще говоря: если мы ничего не знаем о пользователе, мы не можем рассуждать о том, почему дизайн такой, какой он есть.


18. Печать будет по-прежнему широко использоваться
Независимо от неуклонного увеличения числа пользователей цифровой информации. Печать и другие формы передачи информации по прежнему востребованы, и в ближайший год сохранят эту тенденцию.


19. Спасибо за чтение!
Перевод статьи Design In 2018 Complete Guide.
#перевод











Спасибо! Очень интересно!