Как наполнить интерфейс эмоциями
Эмоции играют огромную роль в нашей жизни. Человек — существо в равной степени эмоциональное и рациональное. Когда
дело касается продуктов из цифрового мира, многие предпочитают взаимодействовать с цифровыми устройствами точно так же, как с реальными людьми. Сегодня уже недостаточно создавать просто удобные продукты с хорошим юзабилити. Важно пробуждать в сердцах пользователей положительные эмоциональные реакции.
Технологии максимально полезны тогда, когда делают людей счастливыми
В этой статьи мне хотелось бы сосредоточиться на мелочах, которым дизайнеры могли бы уделять больше внимания при создании своих продуктов, чтобы порадовать своих пользователей.
Пирамида пользовательских потребностей
Создание эмоционального отклика, пожалуй, не самая первая вещь, о которой думает большинство дизайнеров при разработке тех или иных продуктов.
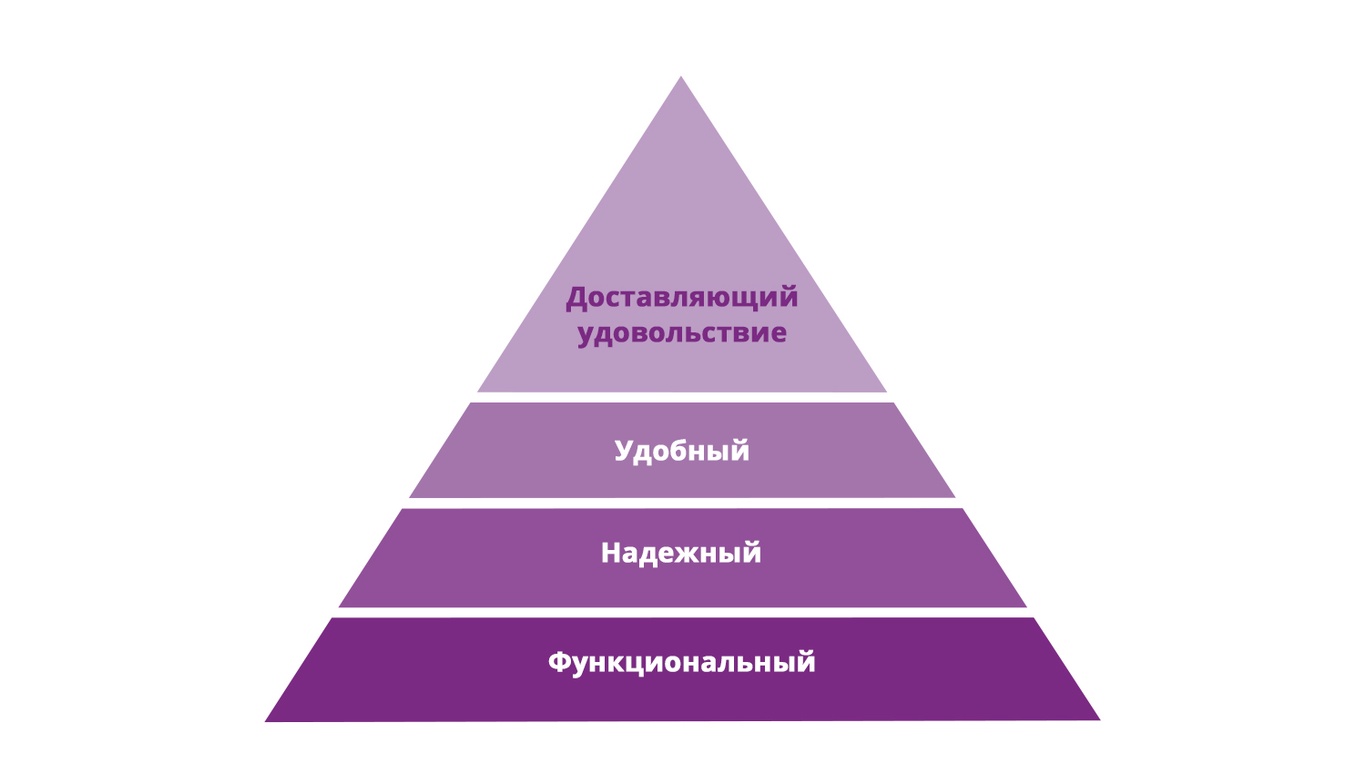
Аарон Уолтер, автор книги «Эмоциональный веб-дизайн» при описании пирамиды
пользовательских потребностей ссылается на иерархию потребностей А. Маслоу. В самом низу пирамиды мы видим базовую
характеристику любого продукта — функциональность (работает ли продукт? выполняет ли он свою главную функцию?). Затем
идёт надёжность (вызывает ли доверие продукт? можно ли на него положиться?), удобство использования (достаточно ли
просто пользоваться продуктом?), и, наконец, приятность (доставляет ли продукт удовольствие?). Приятные продукты
позволяют построить с пользователем связь на эмоциональном уровне. Именно это свойство продуктов заставляет людей хотеть
пользоваться ими снова и снова.

Однако сила эмоционального воздействия на пользователя в цифровых продуктах значит нечто гораздо большее чем создание приятного пользовательского опыта. Приятные эмоции делают опыт пользователя запоминающимся, что стимулирует принятие пользователем продукта, а иногда даже позволяют сформировать привычку. Именно поэтому лучшие в мире продукты создаются с вниманием к эмоциям, которые они вызывают.
Как правильно подавать эмоции в цифровых продуктах
Эмоциональные реакции
Многие продукты доступные сегодня на глобальном рынке внедряют в интерактивные элементы едва заметные микро анимации, которые имитируют естественные человеческие реакции. Отличным примером будет анимация в операционной системе iOS от Apple. Когда пользователь вводит неверный пароль, поле ввода быстро покачивается и останавливается. Такой довольно простой эффект напоминает покачивание головой в знак отрицания, когда вы пытаетесь без слов сказать кому-то «нет».


Трекер настроения
Вопросы вроде «Как поживаете?» или «Как самочувствие?» привычны для людей. Мы задаём их друг другу буквально
каждый день при встрече. При взаимодействии с цифровыми устройствами на наше сиюминутное настроение будет влиять
множество разных аспектов взаимодействия, а также контент, который мы хотим получить.
С развитием искусственного
интеллекта и машинного обучения устройства, очевидно, смогут определять настроение ничего не подозревающего пользователя
автоматически. В этом занимательном видео Питер Смарт рассказывает свои мысли о том, как мобильные приложения могут
отслеживать наше настроение в автоматическом режиме.
Учитывая популяризацию голосового взаимодействия, пользовательские интерфейсы следующего поколения могли бы выглядеть как-то так:

Но пока этого не произошло, мы всё равно можем найти более простой, но всё же действенный подход:




Оценки пользовательского опыта
«Пожалуйста, оцените наш продукт» — это пожалуй один из самых частых запросов обратной связи. Большинство продуктовых дизайнеров используют для этого простые быстрые опросники, однако у них есть одна большая проблема — чаще всего они выглядят довольно уныло и не мотивируют пользователей совершить действие.

Если подойти к задаче творчески, вполне можно превратить скучный процесс в интересный и занимательный опыт. Но самое классное, что вам для этого даже не придётся использовать ультрасовременные технологии. Всё что вам нужно это использовать уже существующие UI компоненты (например слайдеры), популярные эмоджи и микро анимации.



Также, всегда можно сделать чуть больше и задействовать жесты, чтобы приятно удивить пользователя.

Анимоджи, AR маски и контекстуальные AR подсказки
Камера мобильного устройства сегодня стала почти так же важна и функциональна, как и клавиатура. Многие дизайнеры пользуются этим, чтобы создавать для своих пользователей новые способы выражать эмоции, например AR маски или Анимоджи. Эти простые вещи оказывают значимое влияние на пользовательский опыт — они дают пользователю возможность выражать свою индивидуальность.


Конечно же, камеру можно использовать и в более традиционных целях. Одним из наиболее распространенных примеров будет городская навигация — её можно сделать увлекательнее, благодаря чему пользователь сможет испытать массу новых эмоций в процессе взаимодействия с приложением. На конференции Google I/O 2018, компания Google продемонстрировала захватывающий процесс навигации с использованием Google AR. Виртуальная лиса в дополненной реальности помогала пользователям ориентироваться в городе.
Опыт взаимодействия с полным погружением
Многие дизайнеры верят в то, что эффекта полного погружения можно достичь только в дополненной или виртуальной реальности. Это не совсем так. На самом деле, эффект полного погружения в большей степени зависит от того насколько активно пользователю придётся принимать участие в истории, а также эмпатия, которую его заставят почувствовать по отношению к персонажам. Таким образом, опыт в меньшей части зависит от технологий как таковых, и в большей от самого повествования. Красочным примером в данном случае будет проект The Boat. Параллакс эффект при прокрутке с объёмным звуком вместе создают всепоглощающий эффект полного погружения.

Любой, кто стремится создавать выдающийся пользовательский опыт должен уделять внимание эмоциям, которые испытывает пользователь при взаимодействии с его продуктом.
Перевод статьи Designing Emotional UI








