О чем вы могли забыть при разработке дизайна приложения
Мы все о чем-то забываем. Это не круто!
Но со всеми бывает. Этот список сделает вас лучше.
Это всего лишь список вещей, которые вы, возможно, забыли при разработке. Когда вы думаете о том, насколько простым является приложение, такое как Instagram или Snapchat, легко упустить из виду, сколько экранов, состояний и т. д. входит в потрясающий пользовательский интерфейс.
Войти и зарегистрироваться
1. Экран заставки
Экран, который появляется при запуске мобильного приложения или при входе в веб-приложение.

2. Восстановление пароля
Было это «abcd1234» или «1234abcd»? Это важно. Не забывайте об этом.

3. Страница «Спасибо за регистрацию»
Обычно этот экран появляется после того, как пользователь создает учетную запись и говорит ему, чтобы он подтвердил свой адрес электронной почты

4. Приветственное письмо на электронную почту
Это грань между дизайном продукта и маркетингом продукта, но это буквально первое впечатление, которое вы можете произвести на своих пользователей. Прекрасная возможность, представить в лучшем виде свой продукт

5. Страницы условия обслуживания, лицензионные соглашения, политика конфиденциальности.
Просто сделайте это для людей законным. И вы избежите подачи иска.

Первый опыт
6. Пустые состояния
Это как переезд в квартиру, когда вы еще не перевезли мебель. Выглядит довольно пусто, да? Помогите пользователям, покажите им правильное направление "Место дивана здесь".

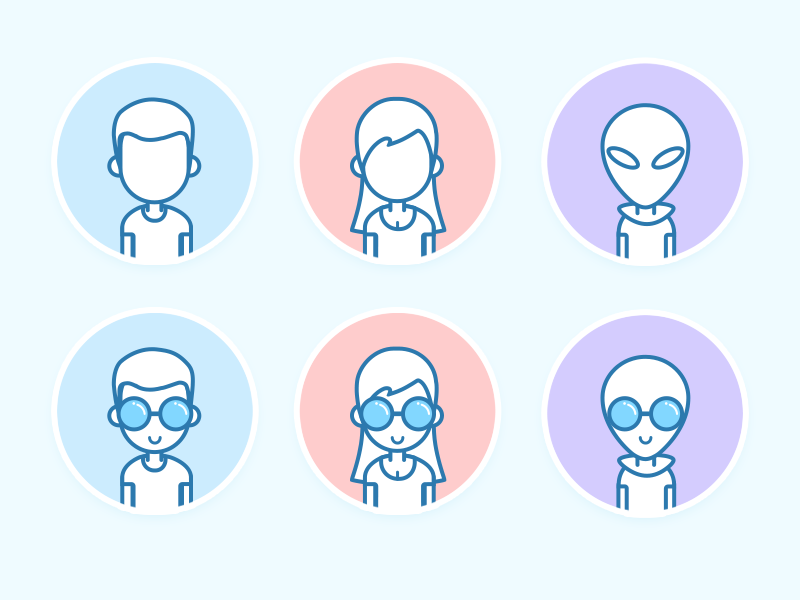
7. Аватар пользователя по умолчанию
Социальные аккаунты с фотографией действительно помогают показать наши улыбающиеся лица, но все равно найдется парень, который никогда не загружает фото. Дайте ему интересный аватар и продемонстрируйте оригинальность вашего бренда.

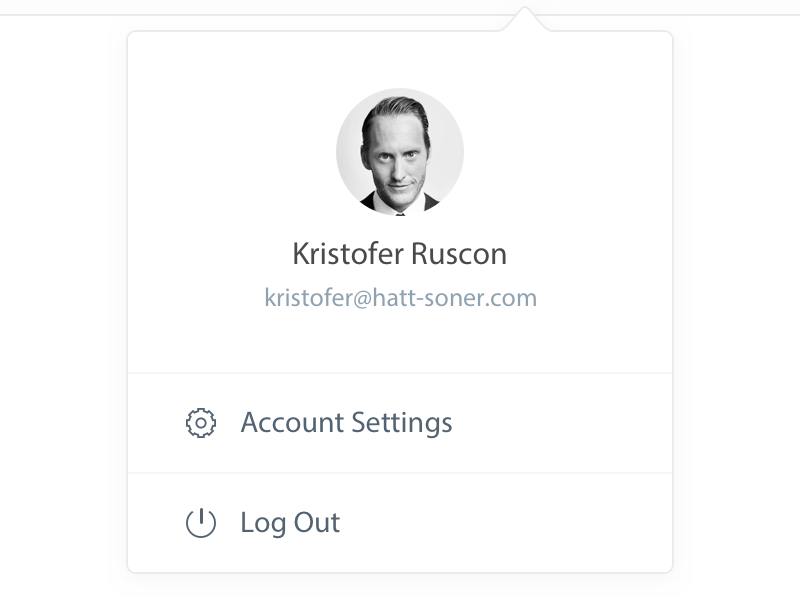
8. Кнопки выхода
Вы должны дать возможность пользователям уходить. Они могут использовать ваше приложение в публичной библиотеке, и они должны выйти, а то какой-нибудь незнакомец поменяет их имя на "господин Обухов". Неуместно.

Мелочи
9. Футер
Большую часть времени я думаю, что страницы продолжаются вечно, как люди, которые думают, что земля плоская. (Но она не плоская)

10. Фавикон в браузере
Вы знаете... этот маленький значок, который отображается на вкладке браузера. Это красиво!

11. 404 Страница

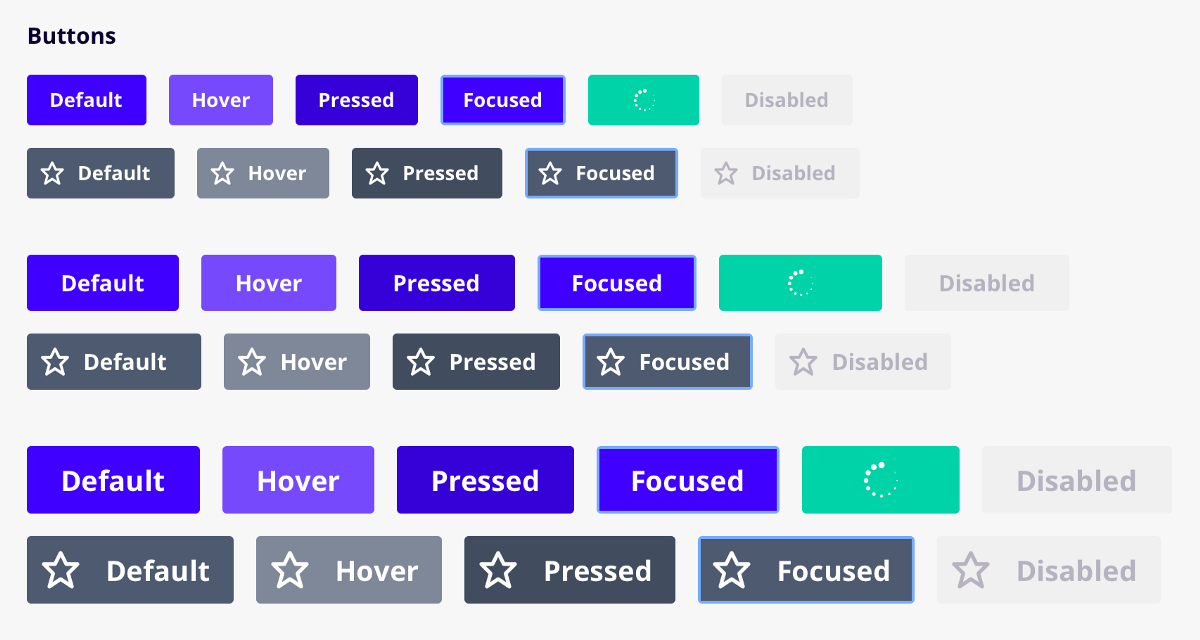
12. По умолчанию, наведение, фокус, нажата, неактивная и т. д.
Тьфу, так много статусов

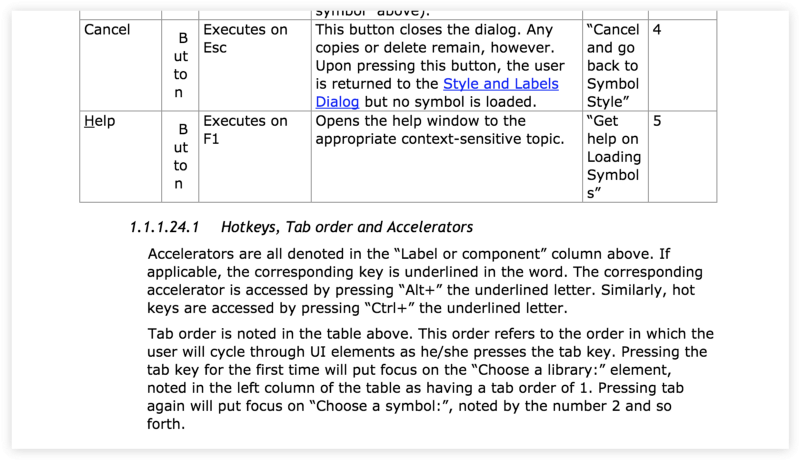
13. Tab Order
Таb Order — это функция специальных возможностей, позволяющая пользователям перемещаться по странице с помощью клавиши TAB. Не удалось найти изображение для представления этого, поэтому я взял снимок экрана с миникаталогом Кристиан Бек из 2007, где он определил позицию табуляции в таблице для каждого элемента. Можно определить порядок, в котором будут посещаться элементы, чтобы обеспечить первичные действия перед вторичными. Это аккуратная задача проектирования.

14. Поведение прокрутки
Проверить поведение страницы при прокрутке. Исправен ли заголовок? Футер?

15. Кнопка обратная связь
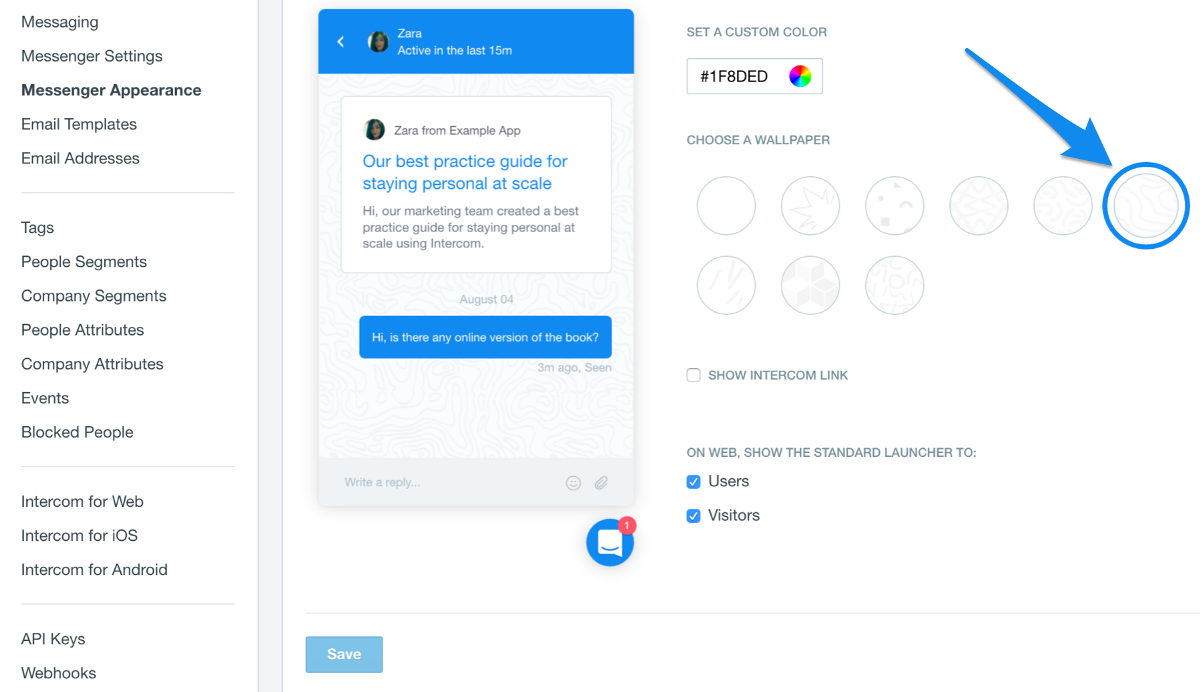
Я имею в виду, что наименьшее, что вы можете сделать, это сделать это в соответствии с цветами вашего приложения. Пойдемте, ребята. Это не операция с реактивными снарядами.

16. Кнопки пагинации
Предполагаю, что вы не выбрали бесконечную прокрутку, значит вашим пользователям нужен способ добраться до страницы 27.

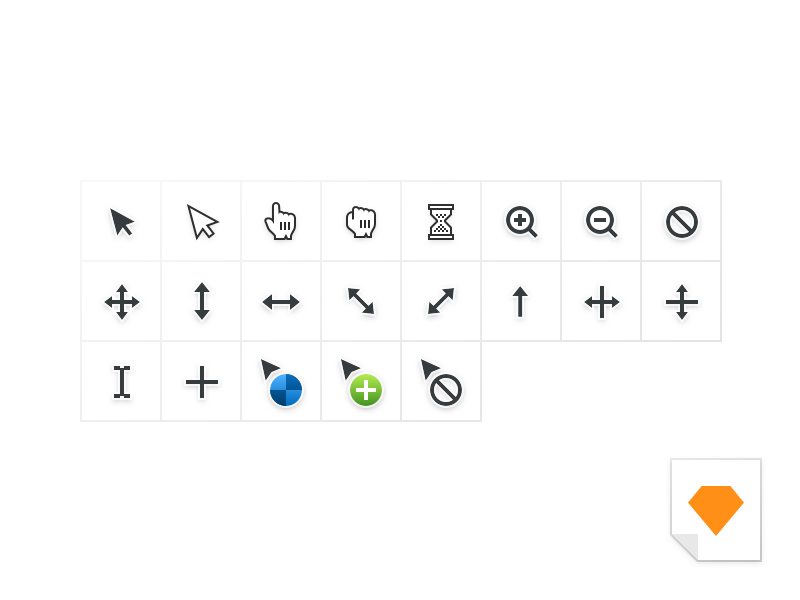
17. Курсоры
Кнопки должны иметь указатель. Не интерактивные материалы должны иметь курсор по умолчанию. Текст должен иметь текстовый курсор. Разработчики не всегда это знают.

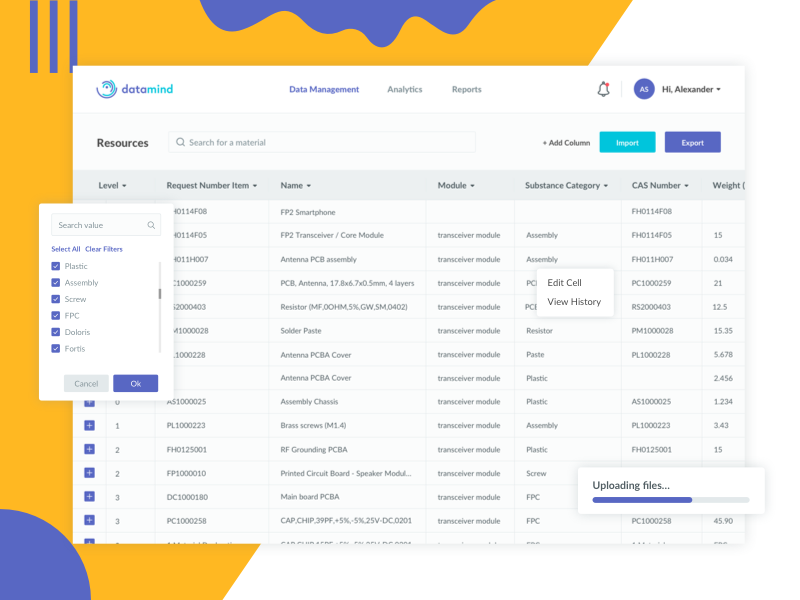
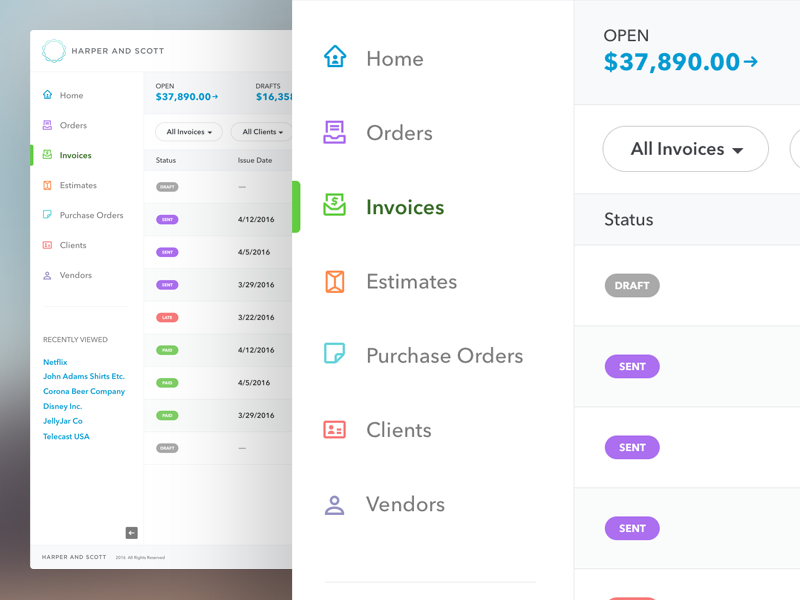
18. Механизмы сортировки, фильтрации и поиска по таблицам

19. Пустые статусы "нет результатов"
Иногда вы ищете что-то или добавляете слишком много фильтров, и нет никаких результатов. Как грустно. Подбодри своих пользователей иллюстрацией.

20. Состояния ошибки
Неверный ввод, неправильный пароль, несуществующий счет. Есть много вещей, которые могут пойти не так, особенно если ты моя бабушка, и я тебе подарил iPad на Рождество. Это была ошибка.

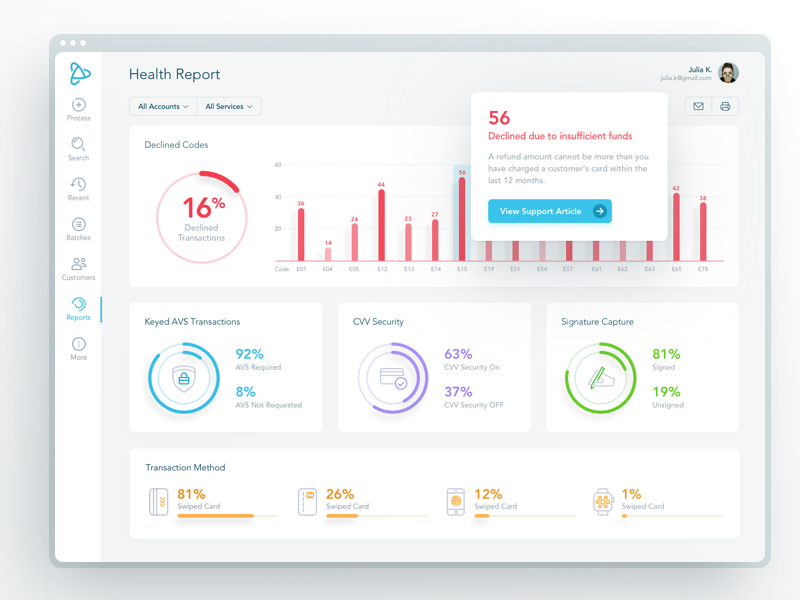
21. Сообщения системы
Система всегда делает что-то за занавесом, и иногда приятно знать, когда дела заканчиваются успешно (или нет). Вы должны позволить пользователю знать это.

22. Пустой список автозаполнения
Автозаполнение является отличным решением для того, чтобы помочь найти объекты в системе, но иногда нет результатов. В этом случае, не оставляйте пустое поле. Нужно показать небольшое сообщение или позволить предпринять какие-то действия.

23. Состояние загрузки страницы
Хорошо если этот процесс, как-то будет обозначен на странице

Материалы запуска
24. Иконка приложения
Да, наверное, лучше не забывать о ней.

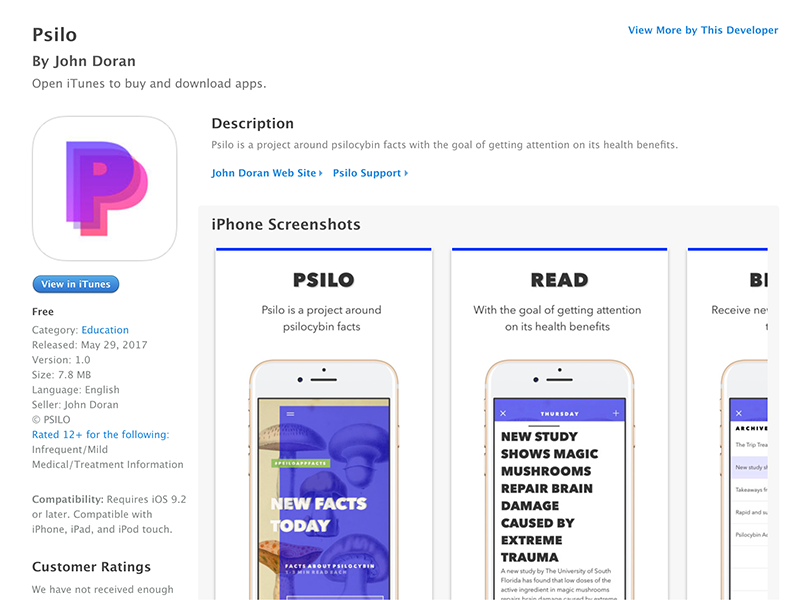
25. Изображения для App Store

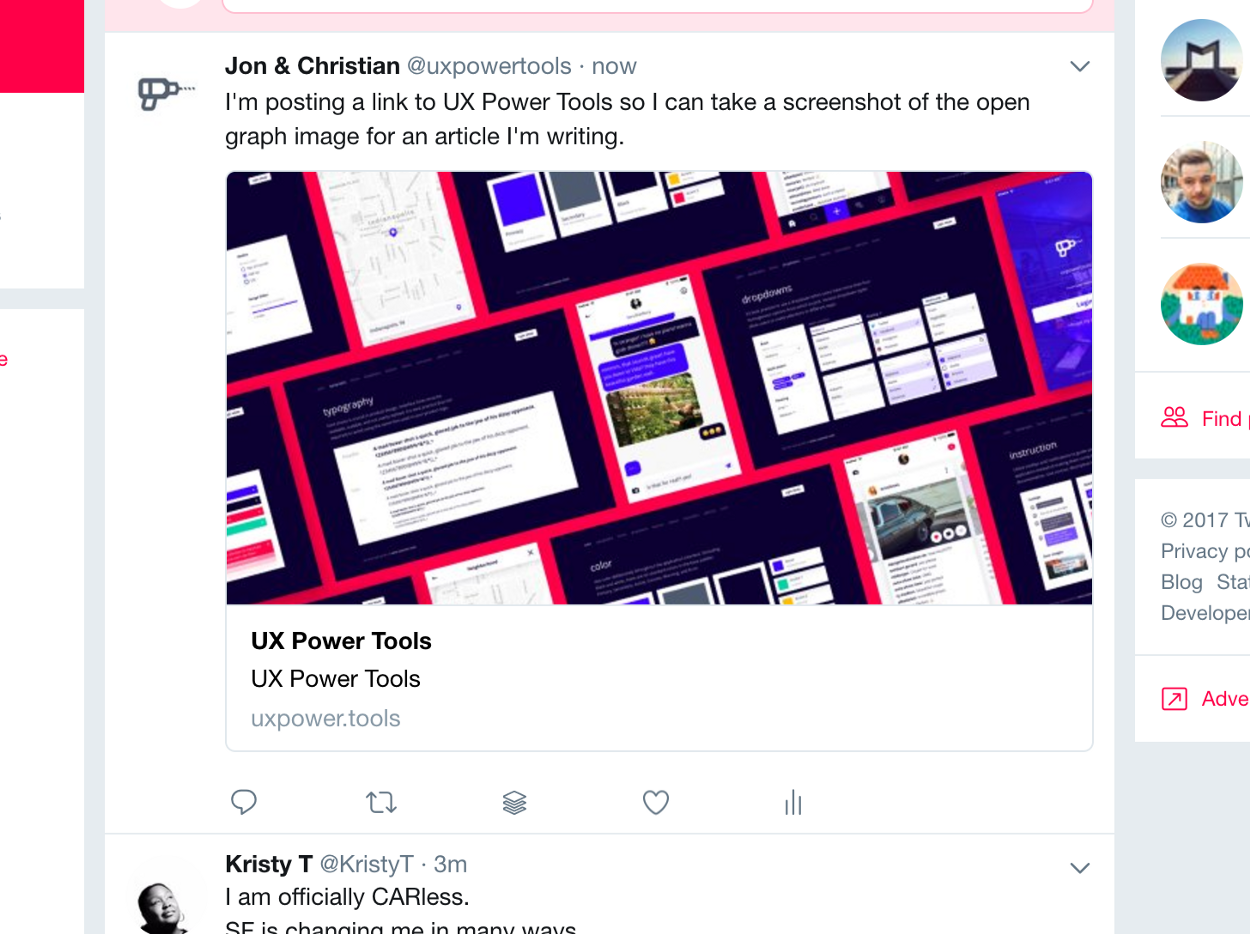
26. Изображения открывающиеся в социальных сетях
Это те изображения, которые появляются, когда вы публикуете ссылку в Twitter, делаете пост в Facebook и другие социальные сети.

27. Страница торговой площадки
Хорошо, если вы справились со всем, что перечислено выше. Но в этом случае вам, необходимо так подготовить страницу, чтобы она соответствовала бренду с которым совершаются сделки на шестизначные суммы, над которыми работает ваша блестящая команда продаж.

28. Страницы Рitch Deck (презентации)
Это раздел сайта, важен и как страницы торговой площадки, и он немного более дальновидный. Когда вы соберитесь найти инвестора и собрать деньги, вам пригодится эта презентация бизнеса.

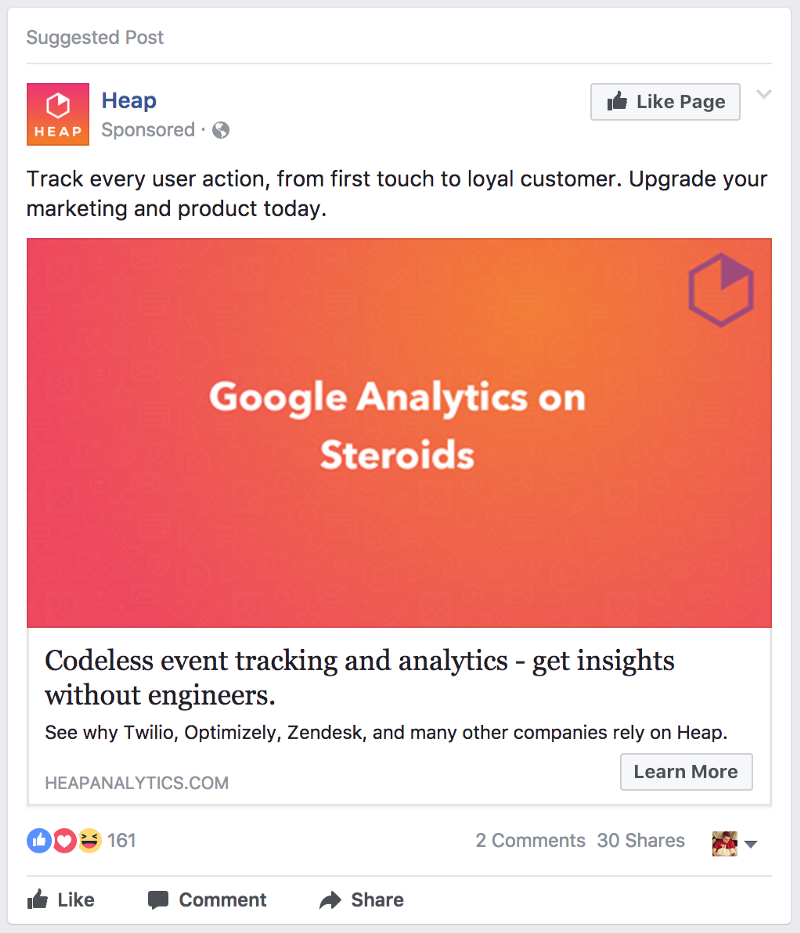
29. Рекламные банеры для Facebook / Вконтакте
«Но у нас нет рекламы в Facebook и в Вконтакте!» — скажете вы. Пока нет. Но никто вас не заставляет. Просто сделайте их, и они вам пригодятся.
 30. Оформление профиля социальных сетей
30. Оформление профиля социальных сетей
Профиль
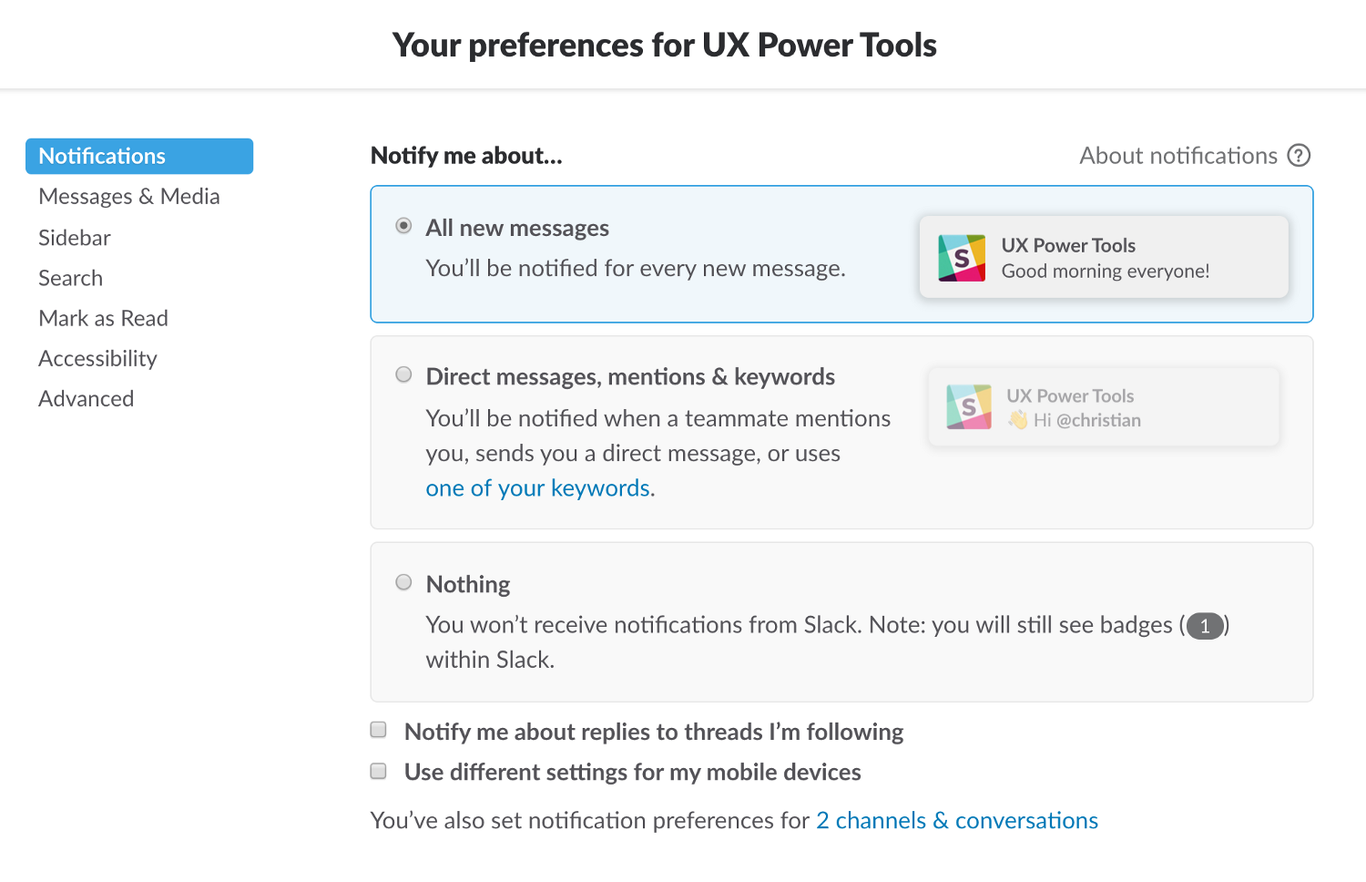
31. Настройки уведомлений
Это потрясающе, когда приложение или сайт сообщают вам, когда что-то происходит. Но после 19-го раза они действительно могут устать от писем. Вы должны позволить пользователю решить, когда они хотят получать уведомления с сайта.

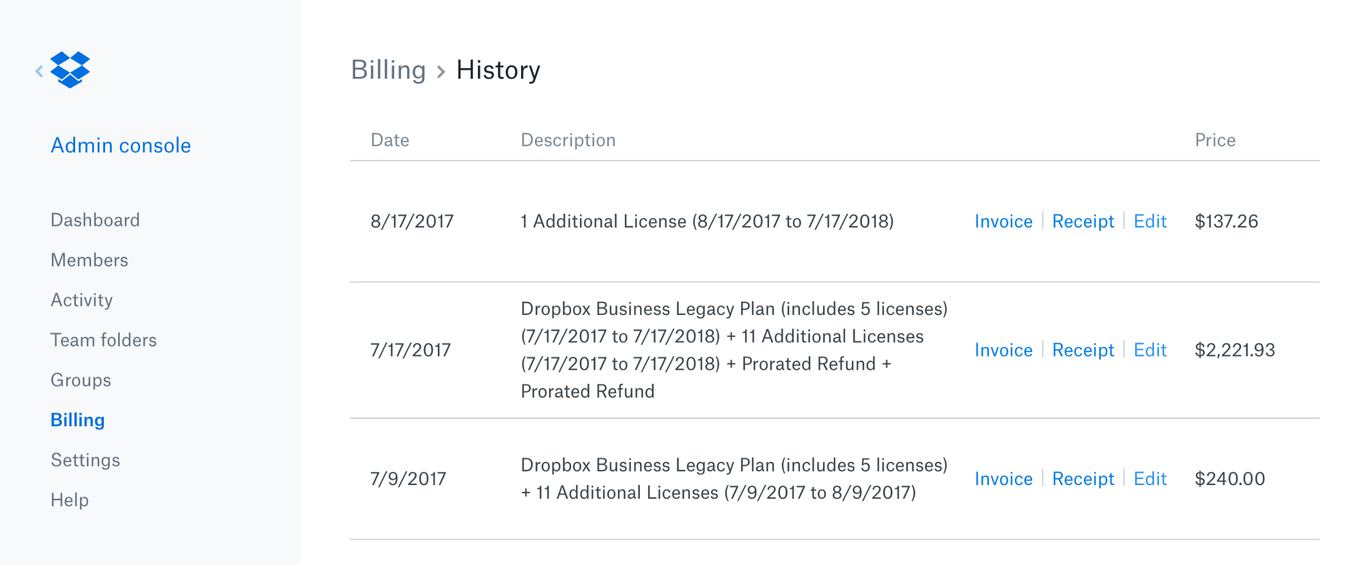
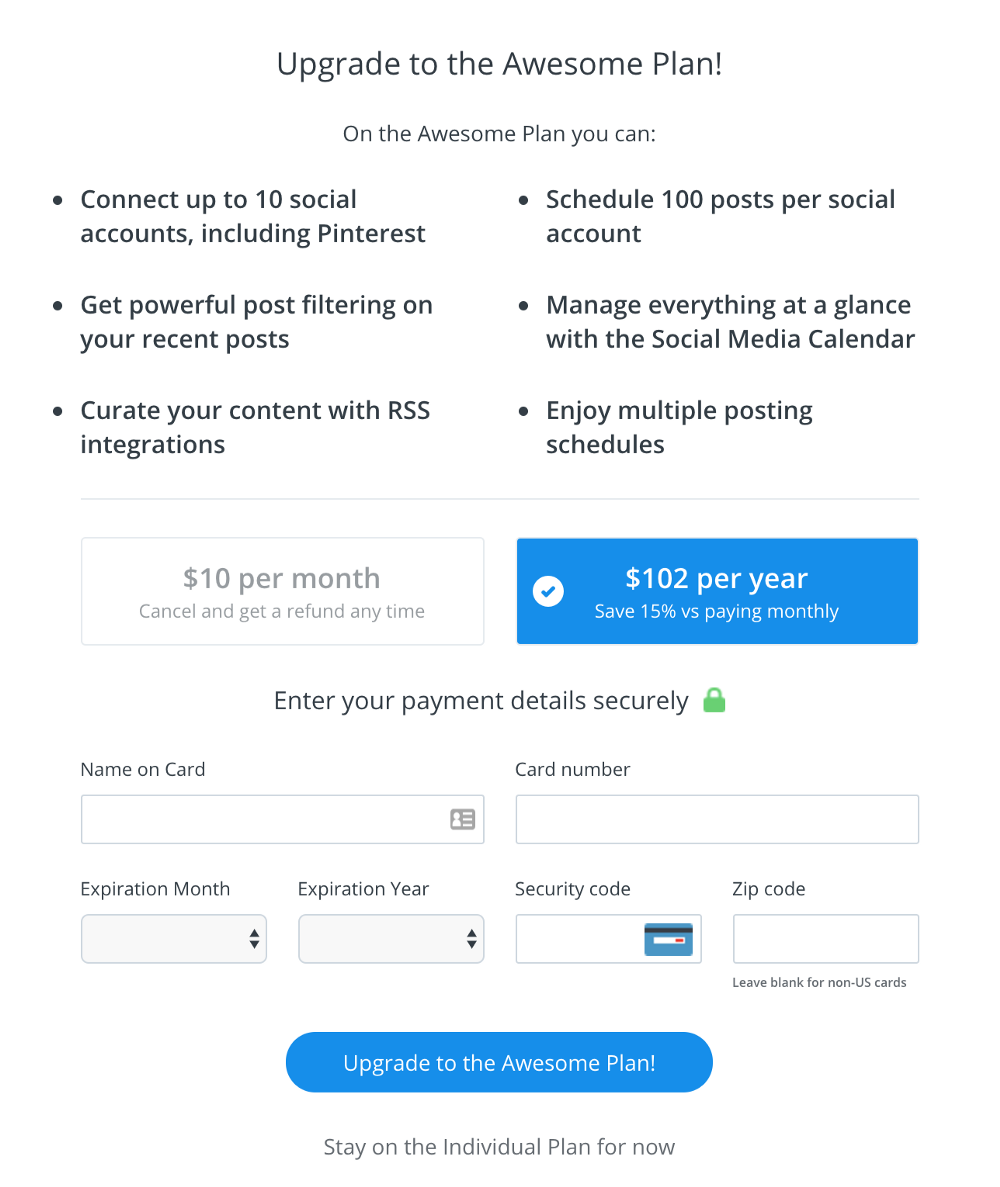
32. Страница платежных данных
Не забывайте, что люди должны получать копии своих счетов, оплачивая продукт, за который они платят вам большие деньги.

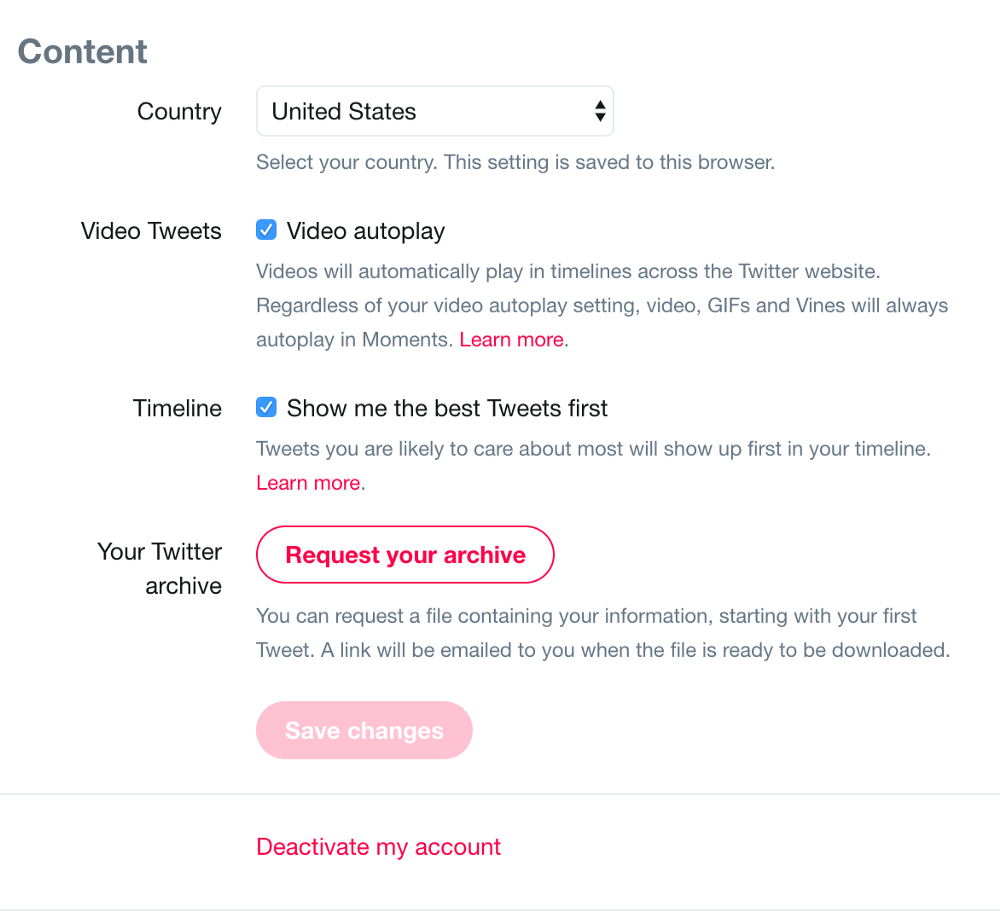
33. Опция «Удалить мою учетную запись»
Хорошо, я знаю. Вы не хотите этого делать. Но, может, пользователь создаст новую учетную запись? Есть уважительные причины для этого, например кто-то удалил старую учетную запись, которая уже покрылась пылью, и захотел заново начать работу. В любом случае, это хорошее обслуживание клиентов.

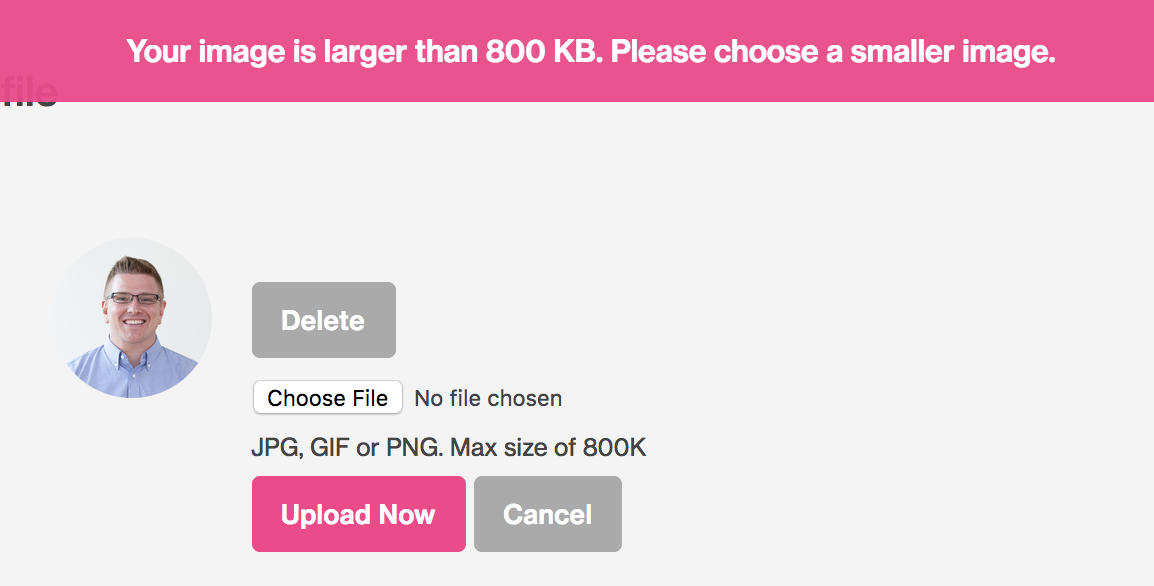
34. Инструмент для обрезки фотографии профиля
Создайте инструмент для обрезки фотографии профиля

35. Опция Отредактировать профиль
На сайте должно быть легко обновить профиль, изменить тарифный план.

Различные изменения
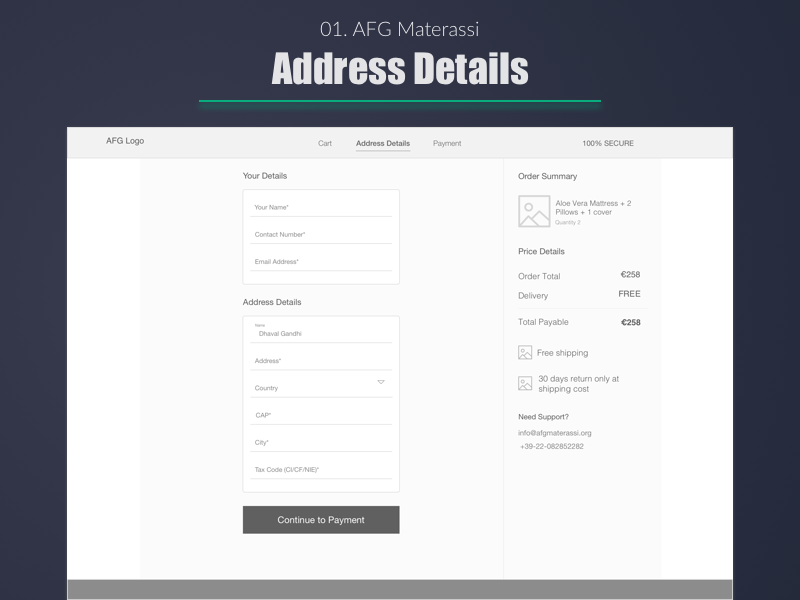
36. Дать возможность изменить адрес пользователя

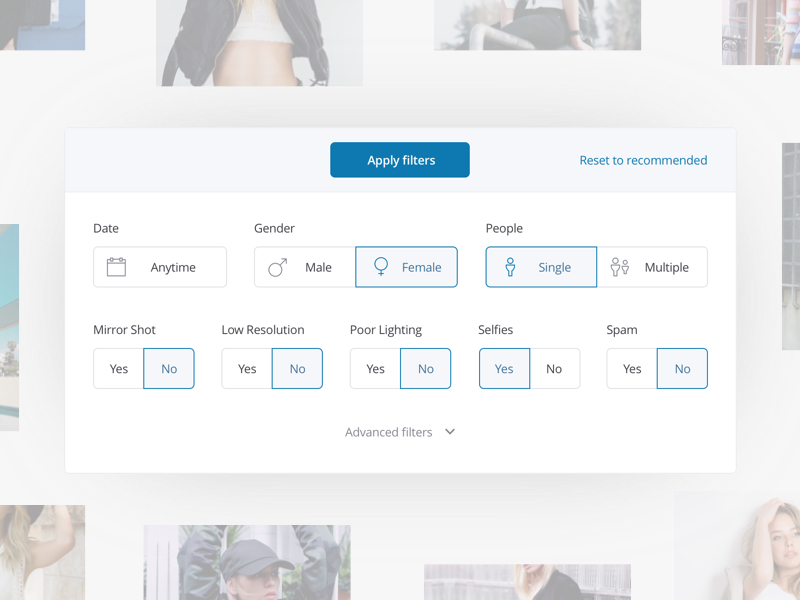
37. Функция «Пользовательский фильтр»
Если вы делаете сложную фильтрацию, было бы неплохо добавить возможность сохранить этот сложный фильтр.

38. Функция «Добавить в корзину»
Смешно думать, что разработчики забывают об этой возможности, но теперь вы знаете.

39. Функция «Удалить и восстановить»
Когда удаляется что-то важное, нужно дать возможность немедленно это вернуть.

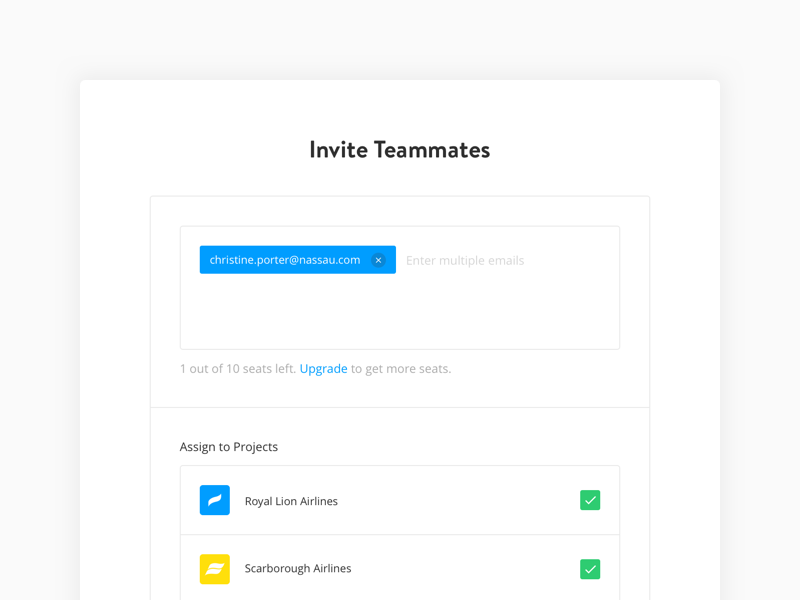
40. Функция «Пригласить кого-то»
Нет лучшего способа добавить некоторую «виральность» вашему продукту, чем создать приглашения и совместное использование. Учимся у тебя, Dribbble. Убедитесь, как это легко, быстро и весело!

Это далеко не исчерпывающий список всего. Дизайнеру нужно помнить о миллионе вещей, при разработке продуктов. Надеюсь, эти подсказки помогут вам при разработке ваших проектов.
На основе статьи Jon Moore









