Тень в дизайне
Немного про слово "тень"
Тень выражается зрительно уловимым силуэтом, возникающим на произвольной поверхности благодаря присутствию объекта между ней и источником света.
Тенями называют косметическое средство для подкрашивания век. Но я не об этом. Часто ко мне обращаются за советом, "как правильно показать тень в дизайне" , решил кратко рассказать как я работаю с тенями. Возможно кто-то работает с тенями по другому, я опишу свой опыт.


Все чаще стал замечать как дизайнеры стали играться с тенями, они то синие то красные, то фиолетовые.
Тени которые мне встречались

Разделы сайта, контент перекрыл, но думаю ребята которые сделали эти карточки с тенями на меня не обидятся, надеюсь вы это прочтете и это будет для вас полезно.

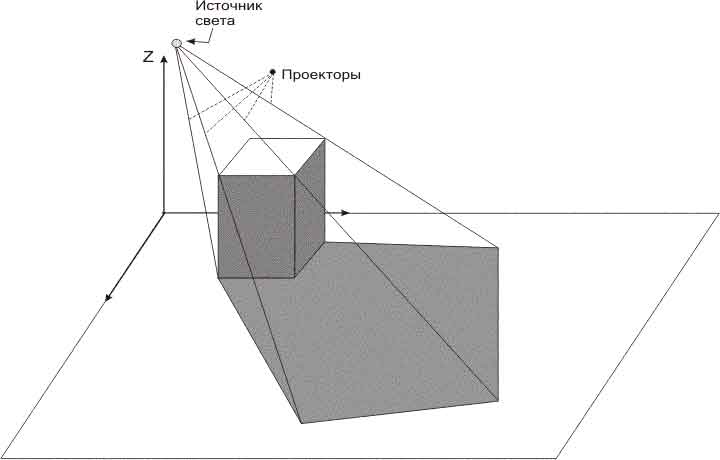
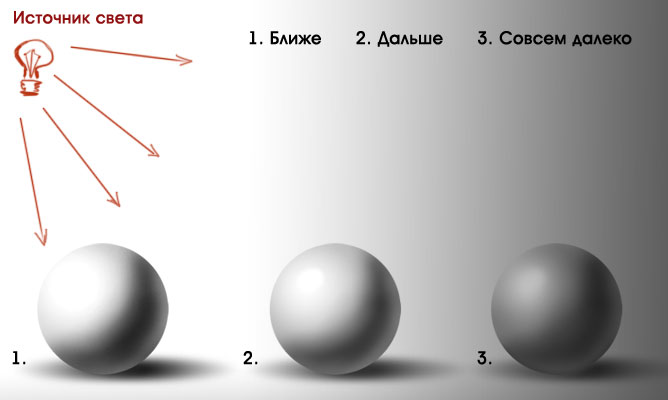
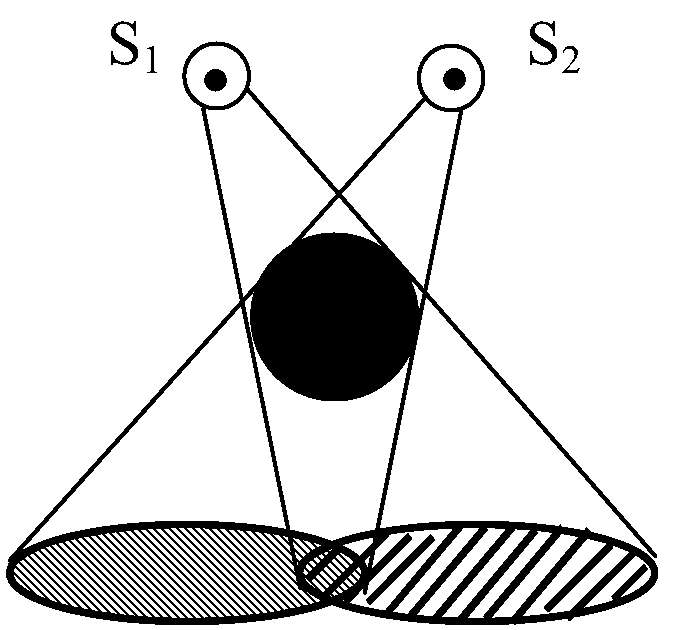
Тень в дизайне это не часть дизайна по сути, а это реальность и эту реальность надо передавать и в дизайне правильно. Есть источник света, у света есть точка Б, там где свет соприкасается с предметом и соответственно от этого предмета падает тень. Предмет может находиться от поверхности на расстоянии, то есть навесу, либо стоять плотно на поверхности. Так же это влияет на количество предметов и их расположении, фигур много а источник света один. Бывают моменты когда и источников света несколько. Это тоже важный момент который надо знать. Предмет на которую падает свет и от которого падает тень может быть разного материала (камень, стекло, пластик и тд).
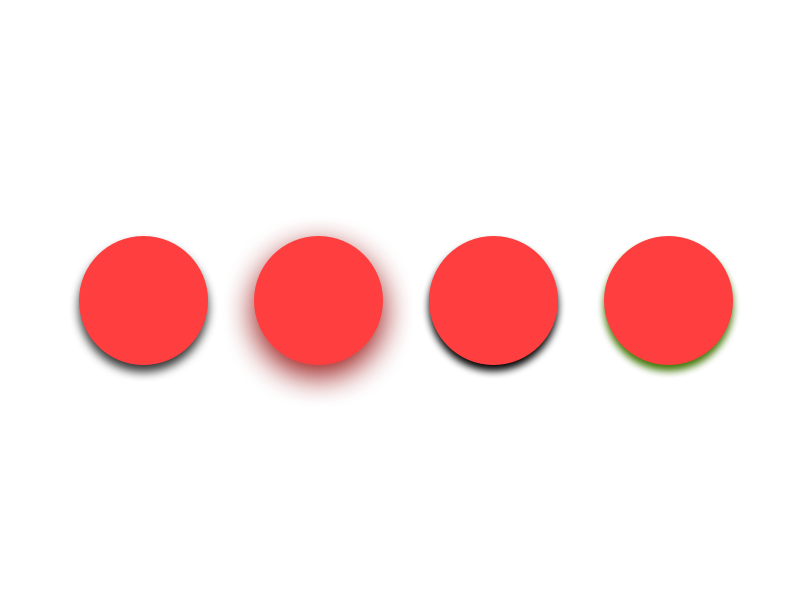
Один источник свет под углом и одна фигура.

Один источник света и несколько фигур.

Два источника света и одна фигура.

Согласен это не просто понять, тут надо чувствовать. Как же все таки добиваться по максимум правильных теней не зная всего этого. Во первых это все изучить, во вторых практиковаться.
Когда то я тоже начинал рисовать и учиться и очень большой акцент ставил на обучения работ с тенями.
В прошлом посте я писал как я начинал и с чего все начиналось, я писал о том что я начинал рисовать иконки для приложений, а в то время иконки приложений были популярной темой и без теней и всех переливающихся бликов не обходились.
Иконка от студии UI8
Всегда восхищался работами этой студии и брал пример. Даже была мечта устроиться и работать в такой студии ну и конечно самому организовать такую студию.

Одна из первых иконок, на тот момент она казалась для меня идеальной, но сейчас понимаю на сколько у меня было мало практики.


Так как же все таки сделать более правильную тень в дизайне. Побробую показать на примере кнопки. Все делается в Sketch.
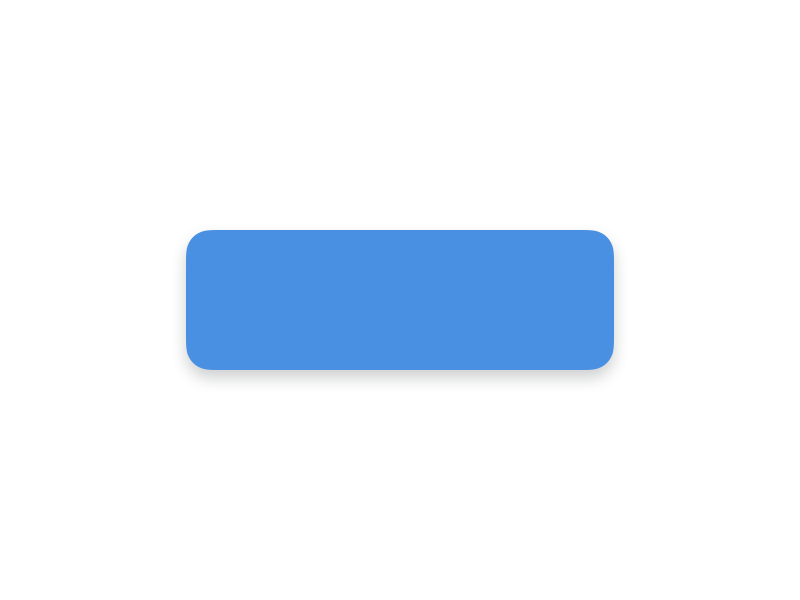
Создаем артборд размером 800x600 заливаем цветом #FFFFFFСоздаем фигуру в форме кнопки и заливаем цветом #4A90E2У меня получилось так

И так применим к ней тень, источник света у нас будет сверху под углом

Вы спросите а что тут изменилось, практически ничего, кроме того как кнопка визуально оторвалась от поверхности. Так же этой кнопке можно придать более приятный вид, сделав ее в объеме.

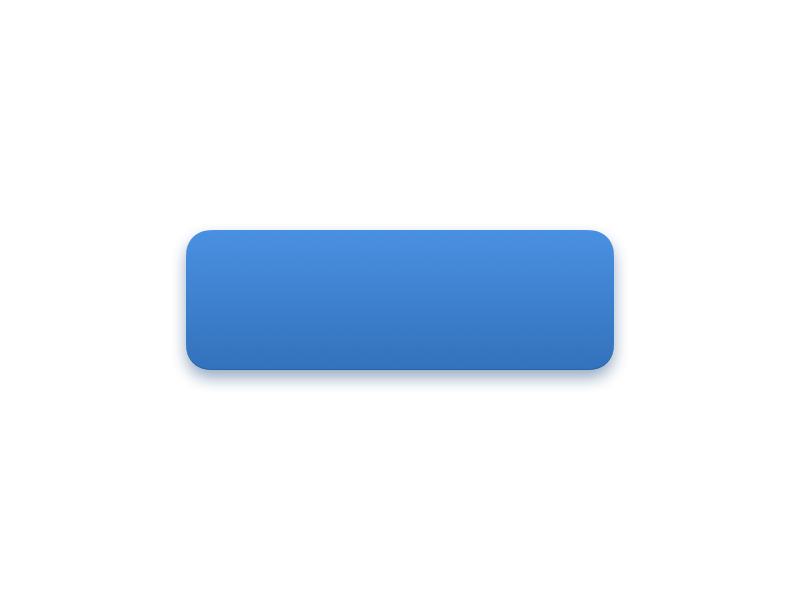
Практически без изменений, но кнопка обрела выпуклость, дав ей градиентную заливку.
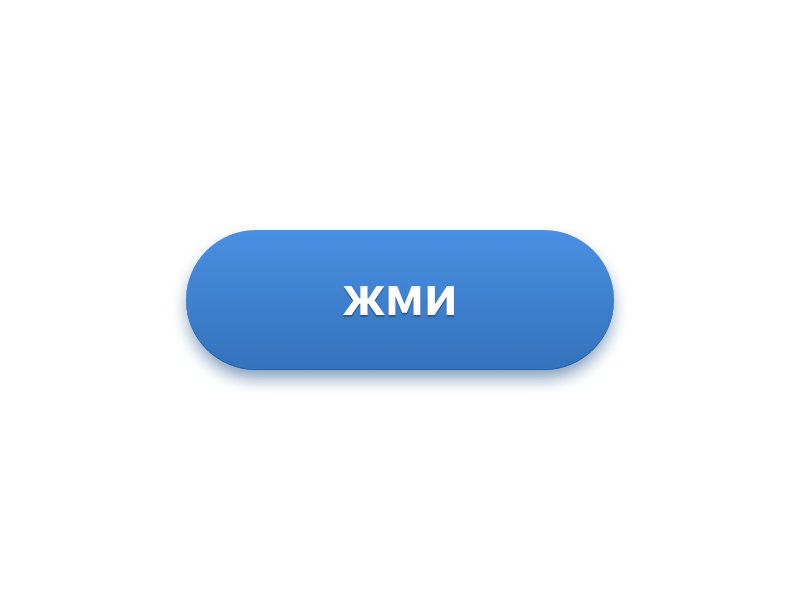
Завершим с кнопкой

Так же тень бывает плоской без всяких блюров, как на примере ниже, но тут все просто, создаем слой тени, двигаем по X на 10 пикселей и по Y на 10 пикселей, блюр 0%, заливаем черным цветом и даем прозрачность 20%, тень готова.

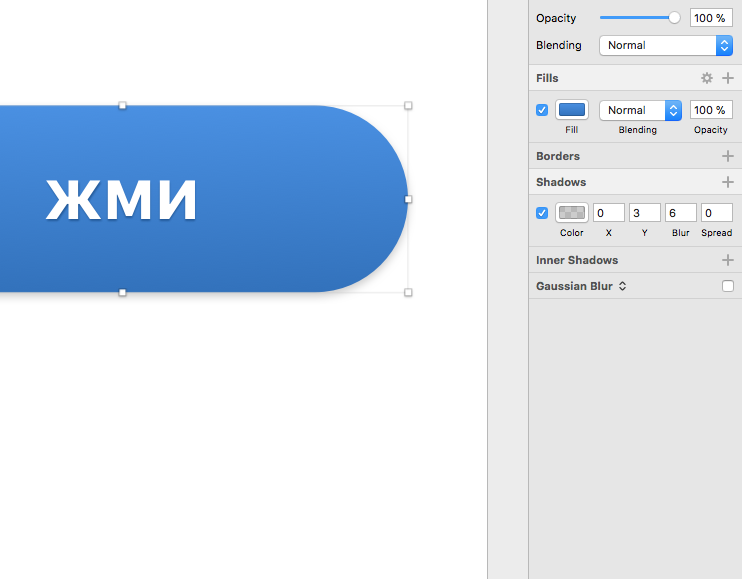
Маленький секрет как я обычно делаю тень. Создаю фигуру, применю к ней тень, двигаю по Y допустим на 3 пикселя, то размытие у меня 6%, если я двигаю тень по Y на 5 пикселей то блюр у меня 10 пикселей, думаю вы поняли что блюр у меня в два раза больше чем сдвиг по Y, а вот с прозрачностью тень и цветом тут дело вкуса и чувства восприятия, тут надо больше практики ну и не надо бояться подглядывать на работы других дизайнеров.

В следующих статьях я могу более наглядно показать как работать с тенями и не только примеры на кнопках, но и в других элементах интерфейса. Если вам интересно или есть вопросы то пишите мне лично, отвечу на любые вопросы касающиеся дизайна, я не эксперт но все что знаю и умею могу поделиться.
Подписывайтесь на наш канал: Канал о дизайне - "Дизайн в хлам". Тут два дизайнера постят подборки ресурсов, которые они действительно используют в работе ежедневно. А также разбор сайтов, английский язык для общения с заказчиками, конкурсы и подкасты. Бесконечное нон-фикшн вдохновение в Телеграм!
Наш чат дизайнеров: Дизайн в Хлам
Если у вас есть dribbble аккаунт и хотите получать больше просмотров и лайков, то присоединяйтесь на наш канал dribbblers. Отправляйте свои работы.